js复制文本到粘贴板
Moshow郑锴 人气:5复制文本到粘贴板(Clipboard.writeText())
js如何复制文本到粘贴板呢,网上所说的各种复制。。在Chrome或者说在我这个项目都没用。
- windows.copy
- document.execCommand(“copy”);
- clipboard.js
- Clipboard.writeText() ,可行!
网上的代码
通过 document.execCommand('copy') 来操作。
//创建选中范围
var range = document.createRange();
range.selectNode(copyDom);
//移除剪切板中内容
window.getSelection().removeAllRanges();
//添加新的内容到剪切板
window.getSelection().addRange(range);
//复制
var successful = document.execCommand('copy');
通过 window.clipboardData.setData('Text',textVal) 这个 对象来操作的。可是都不work。
/**
* 复制代码
*/
$('#btnCopy').bind('click', function (e) {
if (!$.isEmptyObject(codeData)) {
//support IE
var clipboardData = window.clipboardData;
//support Chrome/Firefox
if (!clipboardData) {
clipboardData = e.originalEvent.clipboardData;
}
if (!clipboardData) {
console.log(clipboardData);
console.log(clipboardData.getData('text'));
clipboardData.setData('Text', codeData[id]);
}
if(window != undefined){
window.copy($("#genCodeArea").val());
}
}
});
clipboard.js
拷贝文字不应当是一件困难的事. 不需要过多繁杂的配置或者下载很多脚本文件. 最重要的,它不应该依赖flash或者其他框架,应该保持简洁,clipboard.js
1.通过cdn引入
<script src="//cdn.staticfile.org/clipboard.js/2.0.4/clipboard.min.js"></script>
2.使用功能
<!-- Target -->
<input id="copyArea" value="https://zhengkai.blog.csdn.net">
<!-- Trigger -->
<button class="btn" data-clipboard-target="#copyArea">
<img src="assets/clippy.svg" alt="Copy to clipboard">
</button>
3.查看效果

4.这个功能正常是可以的,但是可能我用了CodeMirror或者其他js导致冲突。
Clipboard.writeText()
以下场景是来自CodeGenerator的复制功能:
$('#btnCopy').on('click', function(){
if(!$.isEmptyObject(genCodeArea.getValue())&&!$.isEmptyObject(navigator)&&!$.isEmptyObject(navigator.clipboard)){
navigator.clipboard.writeText(genCodeArea.getValue());
layer.msg("复制成功");
}
});
来源:https://developer.mozilla.org/en-US/docs/Web/API/Clipboard/writeText
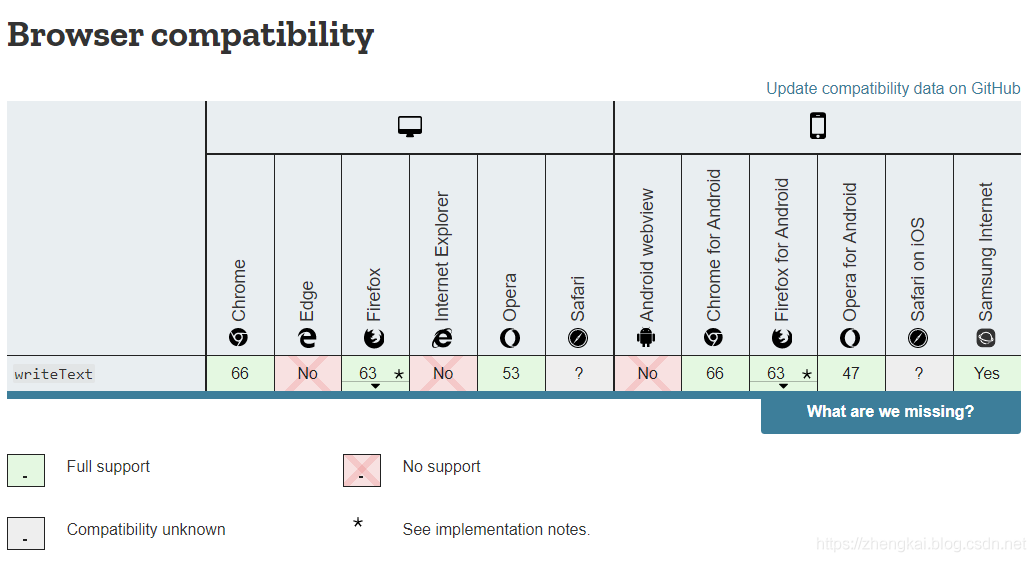
兼容性:Chrome66以上/Firefox63以上

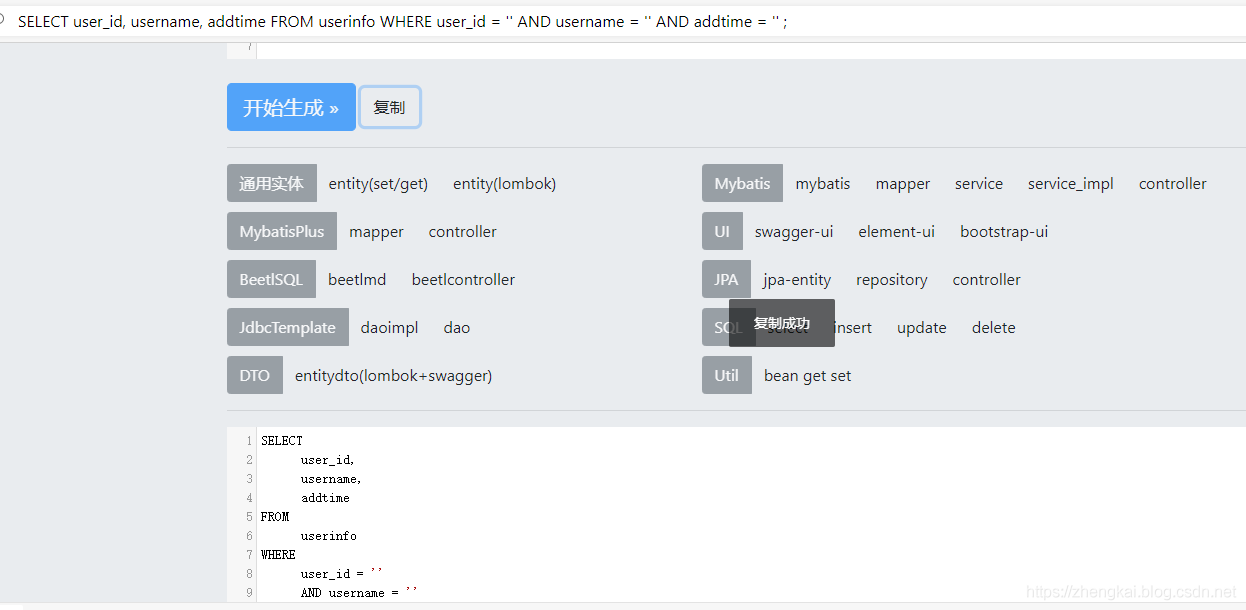
效果展示:

复制内容到剪贴板(无插件,兼容所有浏览器)
HTML部分:
<button onclick="copyToClip('内容')"> Copy </button>JS部分:
/**
* 复制单行内容到粘贴板
* content : 需要复制的内容
* message : 复制完后的提示,不传则默认提示"复制成功"
*/
function copyToClip(content, message) {
var aux = document.createElement("input");
aux.setAttribute("value", content);
document.body.appendChild(aux);
aux.select();
document.execCommand("copy");
document.body.removeChild(aux);
if (message == null) {
alert("复制成功");
} else{
alert(message);
}
}【补充】
如果你想复制多行数据的话,可以采用如下方法。
/**
* 复制多行内容到粘贴板
* contentArray: 需要复制的内容(传一个字符串数组)
* message : 复制完后的提示,不传则默认提示"复制成功"
*/
function copyToClip(contentArray, message) {
var contents = "";
for (var i = 0; i < contentArray.length; i++) {
contents += contentArray[i] + "\n";
}
const textarea = document.createElement('textarea');
textarea.value = contents;
document.body.appendChild(textarea);
textarea.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
}
document.body.removeChild(textarea);
if (message == null) {
alert("复制成功");
} else{
alert(message);
}
}以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容