vue文本空格占位符
C+ 安口木 人气:4vue文本空格占位符使用
下面是几个普通html常用字符
空格 & & < < > > " "

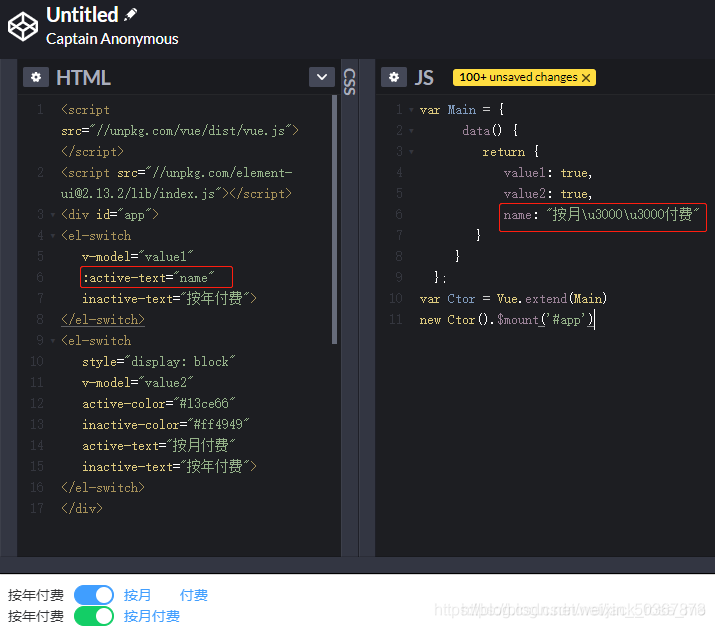
vue中空格表示

三种空格unicode(\u00A0,\u0020,\u3000)表示的区别
1.不间断空格\u00A0,主要用在office中,让一个单词在结尾处不会换行显示,快捷键ctrl+shift+space ;
2.半角空格(英文符号)\u0020,代码中常用的;
3.全角空格(中文符号)\u3000,中文文章中使用;
<button>测评报{{ "\xa0" }}名费{{"\xa0\xa0\xa0\xa0\xa0\xa0\xa0"}} </button>vue @占位符的代码提示
在vue中提供了一个占位符,@表示src
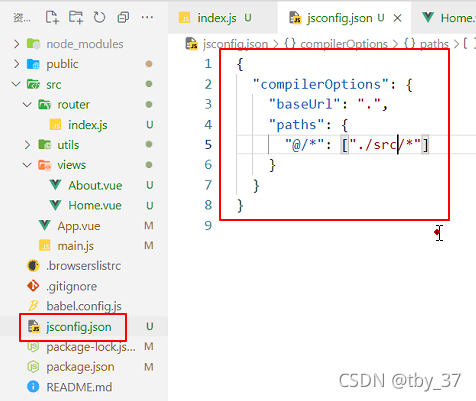
在根目录 创建一个 【jsconfig.json】文件

{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
}
}
}以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容