JS拖动模态框案例
setTimeout() 人气:0需要实现的效果:
①点击“点击,弹出登录框”后模态框和遮挡层就会显示出来

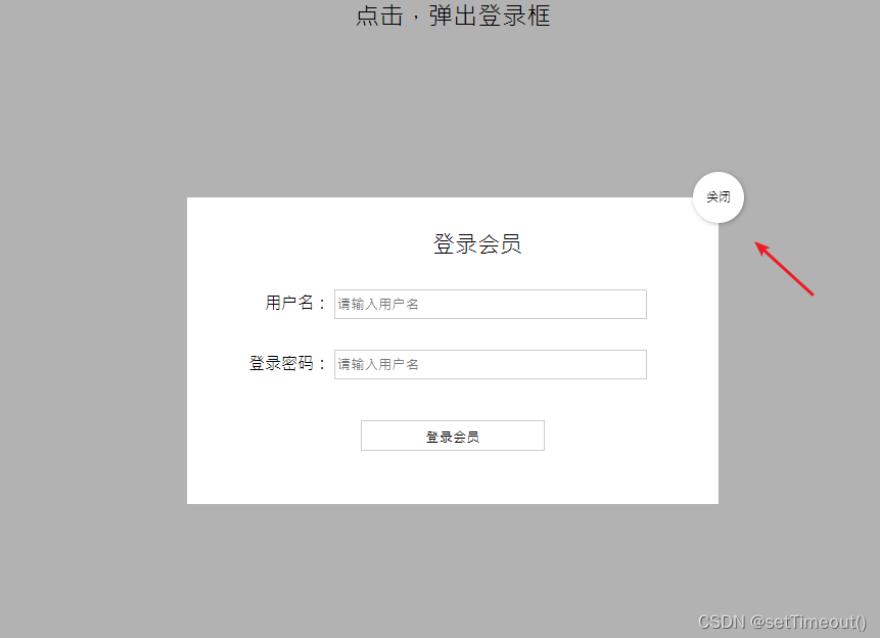
②点击关闭按钮,模态框和遮盖层就会隐藏起来

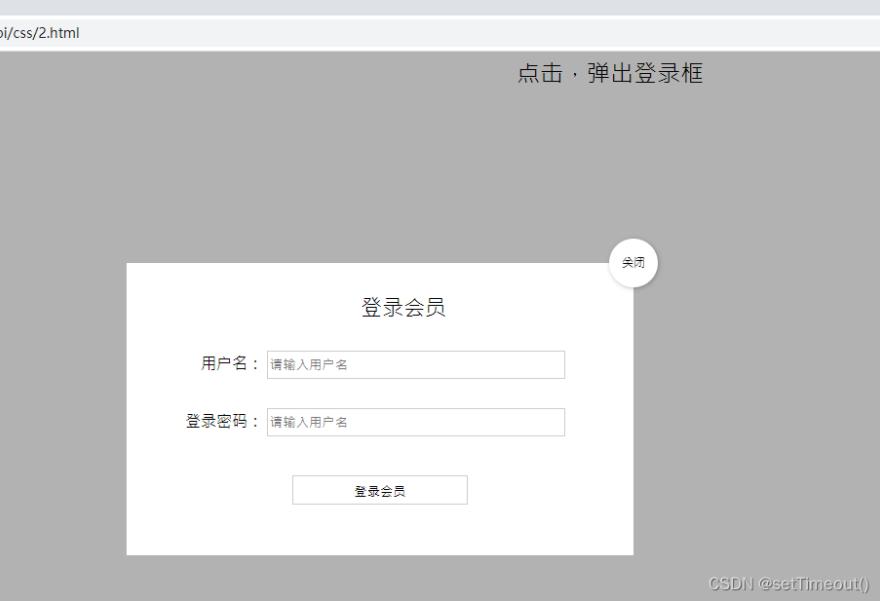
③页面拖拽

功能分析:
首先给上面的"点击,弹出登录框"设置点击事件,点击之后就显示遮罩层和模态框,然后给模态框上面的关闭按钮设置点击事件,点击之后就隐藏遮罩层和模态框。然后是拖拽过程,这个过程的实现较为复杂,主要分为下面几步:
1.明确模态框的真正位置是鼠标的坐标减去鼠标在模态框内的坐标。
2.鼠标的坐标通过鼠标按下事件获取,通过e.pageY和e.pageX来获取。
3.按下之后想要获得鼠标在模态框中的坐标(一直都不会变),需要获得盒子的坐标,盒子坐标通过element.offsetTop和element.offsetLeft来获取,通过鼠标的坐标减去模态框的坐标获得鼠标在模态框中的坐标。
4.按下之后鼠标移动,就让模态框的坐标设置称为鼠标的坐标减去鼠标在模态框中的坐标。
5.鼠标松开之后需要停止拖拽,就是移除鼠标移动事件。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>拖动模态框</title>
<script>
window.onload = function() {
var loginbox = document.querySelector('.loginbox');
var gray = document.querySelector('.gray');
var loginheader = document.querySelector('.login-header');
var close = document.querySelector('.close');
var move = document.querySelector('.move');
loginheader.addEventListener('click', function() {
loginbox.style.display = 'block';
gray.style.display = 'block';
});
close.addEventListener('click', function() {
loginbox.style.display = 'none';
gray.style.display = 'none';
});
move.addEventListener('mousedown', function(e) {
// 鼠标在盒子内得距离
var x = e.pageX - loginbox.offsetLeft;
var y = e.pageY - loginbox.offsetTop;
// alert('hahah')
document.addEventListener('mousemove', move)
function move(e) {
loginbox.style.left = e.pageX - x + 'px';
loginbox.style.top = e.pageY - y + 'px';
}
// 鼠标谈起就移除鼠标移动事件
document.addEventListener('mouseup', function() {
document.removeEventListener('mousemove', move)
})
})
}
</script>
<style>
.login-header {
width: 100%;
text-align: center;
height: 30px;
font-size: 24px;
line-height: 30px;
}
.move {
cursor: move;
}
ul,
li,
ol,
dl,
dt,
dd,
div,
p,
span,
h1,
h2,
h3,
h4,
h5,
h6,
a {
padding: 0px;
margin: 0px;
}
a {
text-decoration: none;
color: #000000;
}
.loginbox {
display: none;
position: absolute;
top: 200px;
left: 50%;
transform: translateX(-50%);
z-index: 2;
width: 520px;
height: 300px;
background-color: #fff;
}
.loginbox .close {
cursor: pointer;
}
.loginbox p {
float: left;
font-size: 22px;
text-align: center;
margin-top: 30px;
margin-left: 240px;
}
.loginbox .content {
float: right;
margin-top: 30px;
margin-right: 70px;
}
.loginbox .content input {
width: 300px;
height: 25px;
outline: none;
border: 1px solid #ccc;
}
.loginbox .btn {
background-color: #fff;
width: 180px;
height: 30px;
border: 1px solid #ccc;
margin-top: 40px;
margin-left: 170px;
}
.loginbox span {
position: absolute;
font-size: 12px;
text-align: center;
line-height: 50px;
z-index: 9999;
top: -25px;
right: -25px;
width: 50px;
height: 50px;
background-color: #fff;
color: #000000;
border-radius: 50%;
box-shadow: 1px 1px 5px rgba(0, 0, 0, .3);
}
.gray {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, .3);
}
</style>
</head>
<body>
<div class="login-header"><a id="link" href="javascript:;" >点击,弹出登录框</a></div>
<div class="loginbox">
<p class="move">登录会员</p>
<div class="content">
<label for="">用户名:</label>
<input type="text" placeholder="请输入用户名">
</div>
<div class="content">
<label for="">登录密码:</label>
<input type="password" placeholder="请输入用户名">
</div>
<input type="button" value="登录会员" class="btn">
<span class="close">关闭</span>
</div>
<div class="gray">
</div>
</body>
</html>加载全部内容