Vue mock模拟数据
A-sleep 人气:0Vue使用mock模拟数据
开发阶段,为了提高效率,需要提前Mock减少代码冗余,灵活插拔减少沟通,减少接口联调时间
1.编辑器安装JSON5扩展,(采用json5格式来让json格式可以存在注释)
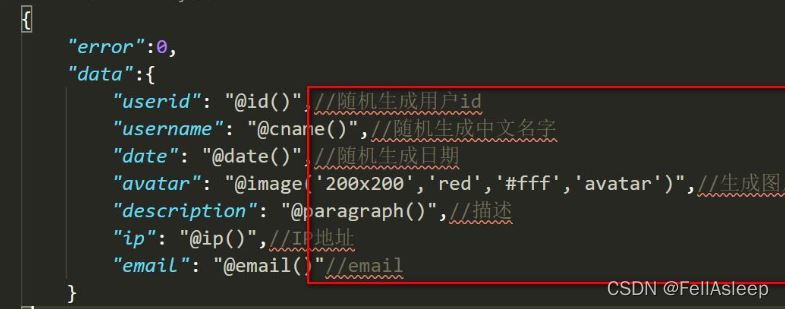
2.新建mock文件夹 /userInfo.json5 文件 mock数据

3.在mock文件夹下,新建 index.js 引入刚刚mock的数据
const fs = require('fs');
const path = require('path');
const Mock = require('mockjs');//mockjs 导入依赖模块
const JSON5 = require('json5');
//读取json文件
function getJsonFile(filePath) {
//读取指定json文件
let json = fs.readFileSync(path.resolve(__dirname,filePath), 'utf-8');
//解析并返回
return JSON5.parse(json);
}
//返回一个函数
module.exports = function(app){
//监听http请求
app.get('/user/userinfo', function (rep, res) {
//每次响应请求时读取mock data的json文件
//getJsonFile方法定义了如何读取json文件并解析成数据对象
let json = getJsonFile('./userInfo.json5'); // mock数据
//将json传入 Mock.mock 方法中,生成的数据返回给浏览器
res.json(Mock.mock(json));
});
app.post('/...mock的url',(req,res)=>{
let json = getJsonFile('./...mock的json5数据');
})
}4.vue.config.js中添加配置
module.exports = {
devServer: {
before: require('./mock/index.js')//引入mock/index.js
}
}5..vue文件下 发送ajax请求测试数据
import axios from 'axios'
export default {
mounted() {
axios.get('/user/userinfo')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
})
}
} 5.扩充:移除MOCK
.env.development 文件中
MOCK=false
完善mock\index.js
module.exports = function(app){
if(process.env.MOCK == 'true'){
//监听http请求
app.get('/user/userinfo', function (rep, res) {
//每次响应请求时读取mock data的json文件
//getJsonFile方法定义了如何读取json文件并解析成数据对象
let json = getJsonFile('./userInfo.json5');
//将json传入 Mock.mock 方法中,生成的数据返回给浏览器
res.json(Mock.mock(json));
});
}
} Vue使用mock数据的几种方式
以下讲解基于vuecli3.0创建的项目
首先我们来说一说vue/cli 3.0 与 2.0 的一些不同:
- 3.0 移除了 static 文件目录,新增了 public 目录,这个目录下的静态资源不会经过 webpack 的处理,会被直接拷贝,所以我们能够直接访问到该目录下的资源,静态数据(如json数据、图片等)需要存放在这里。
- 3.0 移除了 config、build 等配置目录,如果需要进行相关配置我们需要在根目录下创建 vue.config.js 进行配置即可。
方式一:借助mockjs插件实现本地mock数据
1.安装插件:npm i mockjs -D;
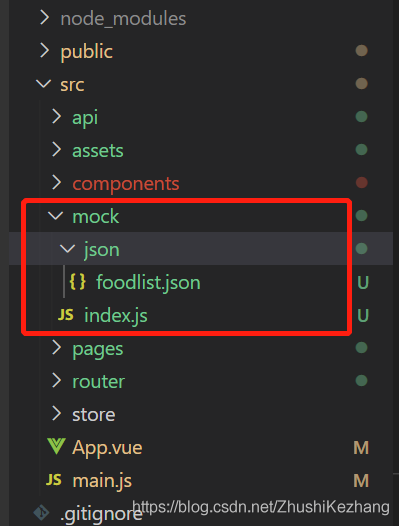
2.在src目录下创建一个mock文件夹,在mock文件夹下创建一个index.js和一个json文件夹(用于存放项目需要的模拟数据),如下图所示:

3.mock目录下的index.js示例如下:
const Mock = require('mockjs');
//格式: Mock.mock( url, post/get , 返回的数据);
Mock.mock('/index/foodlist', 'get', require('./json/foodlist.json'));
Mock.mock('/index/foodlist2', 'post', require('./json/foodlist2.json'));4.json文件夹下的json数据示例如下:
{
"code": 200,
"list": [
{
"imgSrc": "https://timgsa.baidu.com/timg?C2880.jpg%3Fmode%3Ddownload",
"name": "老弄堂1",
"term": "起送¥15 免配送费"
},
{
"imgSrc": "https://timgsa.baidu.com/timg?2C2880.jpg%3Fmode%3Ddownload",
"name": "老弄堂2",
"term": "起送¥15 免配送费"
}
]
}5.在main.js入口文件中引入mock数据,不需要时,则注释掉。
import Vue from 'vue';
import App from './App';
import router from './router';
require('./mock'); //引入mock数据,关闭则注释该行
Vue.config.productionTip = false;
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
});6.最后,在vue模板中使用即可
axios.get('/user/userInfo')
.then(function(res){
console.log(res);
})
.catch(function(err){
console.log(err);
});方式二:在public文件夹放mock数据(无需使用mockjs插件)
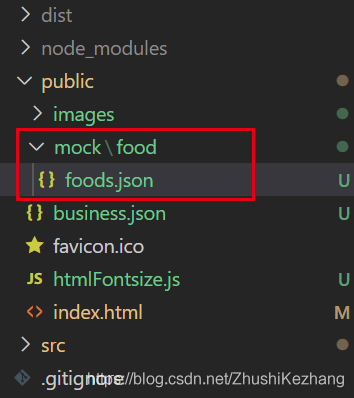
1.在public文件夹下创建一个mock文件夹,在mock文件夹里创建项目需要的json文件,目录结构如下:

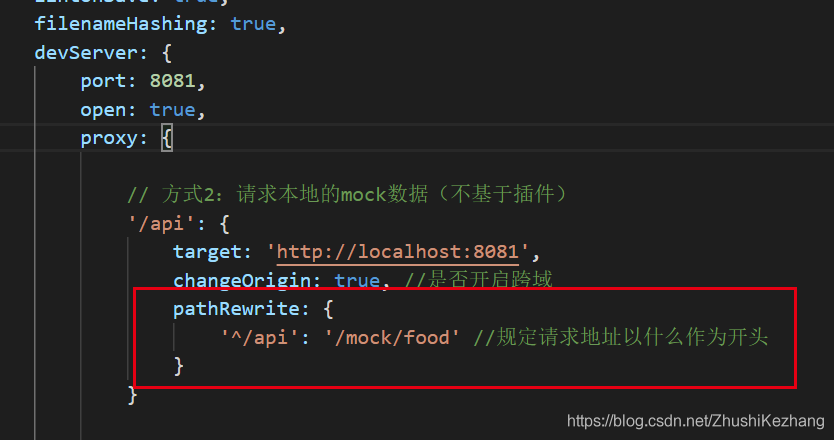
2.在vue.config.js里进行路径配置,如下:

3.最后,在vue模板中使用即可
// 模拟请求本地mock数据(不基于插件)
this.$http.get('/api/foods.json').then(function(res){
let list = res.data.list;
console.log(list);
that.businessList = res.data.list;
})注:但是本方式貌似只能使用get请求方式,不支持post等其它方式,具体还需再研究下。
方式三:前端本地启动一个nodejs服务
vue项目向nodejs服务请求mock数据
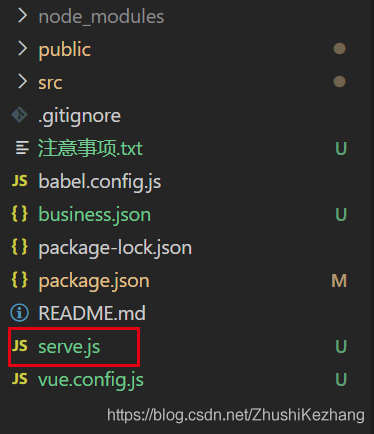
1.创建一个node项目(为了方便,本例直接在vue项目根目录创建,当然也可以是其它任何地方)

2.serve.js示例如下:
const http = require('http');
// url模块用于处理与解析 前端传给后台的URL,适用于get请求(不适用于post请求),详情参见文档
const urlLib = require('url');
http.createServer(function(req, res){
let urlObj = urlLib.parse(req.url, true); // 注意:这里的第二个参数一定要设置为:true, query才能解析为对象形式,可以更加方便地获取key:value
let url = urlObj.pathname;
let get = urlObj.query;
console.log(url);
// 模拟的mock数据
let data = {
"code": 200,
"list": [
{
"imgSrc": "https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1126716551,3134048915&fm=26&gp=0.jpg",
"name": "老弄堂1",
"term": "起送¥15 免配送费"
},
{
"imgSrc": "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1582134004436&di=eee2d024a136e950daa694f56ea78a2d&imgtype=0&src=http%3A%2F%2Fbpic.588ku.com%2Felement_origin_min_pic%2F16%2F12%2F05%2F56db465e153a5d808b54501846e88dca.jpg",
"name": "老弄堂2",
"term": "起送¥15 免配送费"
}
]
}
// console.log(get.user);
if(url === "/food") { // 美食列表接口
res.write(JSON.stringify(data));
}
res.end();
}).listen(9000); 启动node服务:node serve
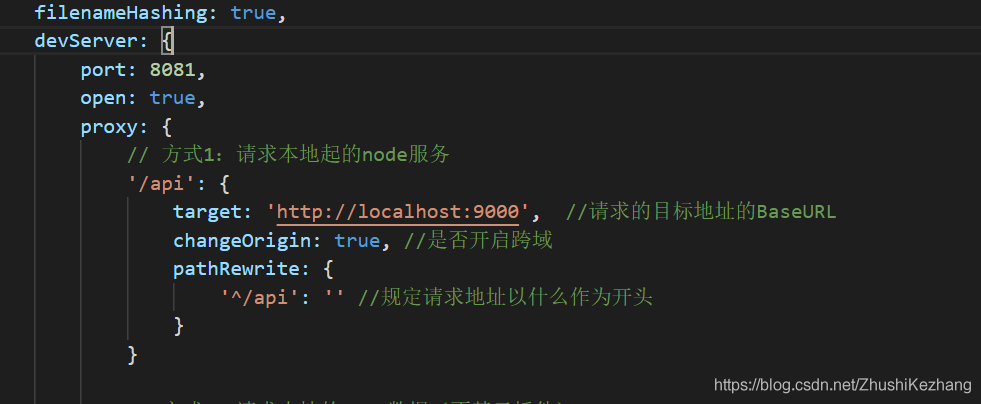
3.配置vue.config.js的proxy,解决跨域

注意:这里配置的端口号不要和node的端口一样,否则会报端口号被占用
3.最后,在vue模板中使用即可
// 模拟请求本地node服务
this.$http.get('/api/food').then(function(res){
let list = res.data.list;
console.log(list);
that.businessList = res.data.list;
})总结:以上介绍了三种使用mock数据的方式,方便前端开发在本地开发环境下开发项目,使前后端分离,加快了开发效率,个人建议使用方式一(使用方便、灵活)。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容