Python Pyecharts散点图
数据程序设计 人气:0第1关:Scatter:散点图(一)
编程要求
根据以上介绍,在右侧编辑器补充代码,绘制给定数据的散点图,要求:
- 画布大小初始化为宽 1600 像素,高 1000 像素
- X 轴数据设置为 x_data
- 添加 Y 轴数据。系列名称设置为空,数据使用 y_data,标记的大小设置为20,不显示标签
- X 轴类型设置为数值轴,并显示分割线
- Y 轴类型设置为数值轴,并显示分割线以及坐标轴刻度
- 不显示提示框
代码
from PreTest import *
from pyecharts import options as opts
from pyecharts.render import make_snapshot
from snapshot_phantomjs import snapshot
from pyecharts.charts import Scatter
data = [
[10.0, 8.04],
[8.0, 6.95],
[13.0, 7.58],
[9.0, 8.81],
[11.0, 8.33],
[14.0, 9.96],
[6.0, 7.24],
[4.0, 4.26],
[12.0, 10.84],
[7.0, 4.82],
[5.0, 5.68],
]
data.sort(key=lambda x: x[0])
x_data = [d[0] for d in data]
y_data = [d[1] for d in data]
def scatter_chart() -> Scatter:
# ********* Begin *********#
scatter = (
Scatter(init_opts=opts.InitOpts(width="1600px", height="1000px"))
.add_xaxis(x_data)
.add_yaxis("",
y_data,
symbol_size=20
)
.set_series_opts(
label_opts=opts.LabelOpts(is_show=False)
)
.set_global_opts(
tooltip_opts=opts.TooltipOpts(is_show=False),
xaxis_opts=opts.AxisOpts(
type_="value",
splitline_opts=opts.SplitLineOpts(is_show=True)
),
yaxis_opts=opts.AxisOpts(
type_="value",
splitline_opts=opts.SplitLineOpts(is_show=True),
axistick_opts=opts.AxisTickOpts(is_show=True)
)
)
)
# ********** End **********#
return scatter
make_snapshot(snapshot, scatter_chart().render("Result/render.html"), 'StudentAnswer/student_answer.png') # 输出图片
make_snapshot(snapshot, scatter_base(x_data, y_data).render(), "StandardAnswer/task1/standard_answer_1.png")
测试说明
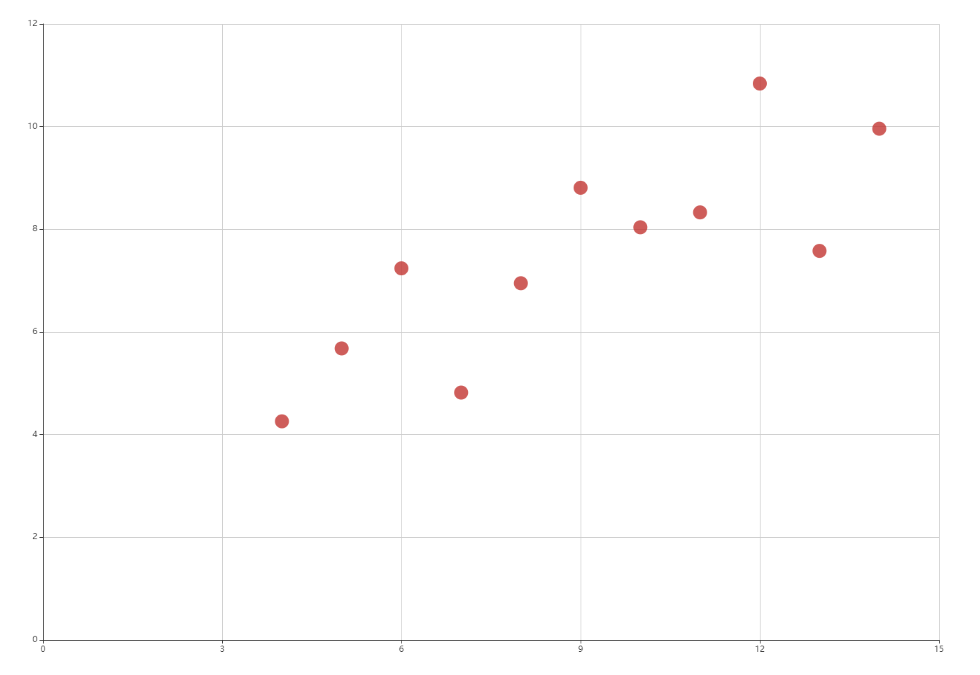
平台会运行你编写的代码进行绘图,并与预期图片进行比对。预期效果如下:

第2关:Scatter:散点图(二)
编程要求
根据以上介绍,在右侧编辑器补充代码,利用给定数据绘制相应的散点图,要求:
- X 轴数据项使用data_x
- 添加两组 Y 轴数据。
- 第一组系列名称设置为“商家A”,数据使用data_y_1
- 第二组系列名称设置为“商家B”,数据使用data_y_2
- 将标题设置为“Scatter-VisualMap(Size)”
- 视觉映射过渡类型选择“size”,最大值设为 150,最小值设置为 20
代码
from PreTest import *
from pyecharts import options as opts
from pyecharts.render import make_snapshot
from snapshot_phantomjs import snapshot
from pyecharts.charts import Scatter
from pyecharts.faker import Faker
data_x = Faker.choose()
data_y_1 = Faker.values()
data_y_2 = Faker.values()
def scatter_chart() -> Scatter:
# ********* Begin *********#
scatter = (
Scatter()
.add_xaxis(data_x)
.add_yaxis("商家A",data_y_1)
.add_yaxis("商家B",data_y_2)
.set_global_opts(
title_opts=opts.TitleOpts(title="Scatter-VisualMap(Size)"),
visualmap_opts=opts.VisualMapOpts(is_show=True,type_='size',min_=20,max_=150)
)
)
# ********** End **********#
return scatter
make_snapshot(snapshot, scatter_chart().render("Result/render.html"), "StudentAnswer/student_answer.png") # 输出图片
make_snapshot(snapshot, scatter_visual(data_x, data_y_1, data_y_2).render(), "StandardAnswer/task2/standard_answer_2.png")
测试说明
平台会运行你编写的代码进行绘图,并与预期图片进行比对。预期效果如下:

第3关:Scatter:散点图(三)
编程要求
根据以上介绍,在右侧编辑器补充代码,利用给定数据绘制相应的散点图,要求:
- X 轴数据项使用data_x
- Y 轴数据项使用data_y,系列名称设置为“商家A”,并用 JsCode 格式化标签(具体格式见文末)
- 标题设置为“Scatter-多维度数据”
- 用 JsCode 格式化提示框文本(详见文末)
- 视觉映射类型设置为颜色,最大值设置为 150,最小值设置为 20,组件映射维度为 1
代码
from PreTest import *
from pyecharts import options as opts
from pyecharts.render import make_snapshot
from snapshot_phantomjs import snapshot
from pyecharts.charts import Scatter
from pyecharts.faker import Faker
from pyecharts.commons.utils import JsCode
data_x = Faker.choose()
data_y = [list(z) for z in zip(Faker.values(), Faker.choose())]
def scatter_chart() -> Scatter:
# ********* Begin *********#
scatter = (
Scatter()
.add_xaxis(data_x)
.add_yaxis(
"商家A",
data_y,
label_opts=opts.LabelOpts(
formatter=JsCode("""function(params){return params.value[1] +' : '+ params.value[2];}""")
)
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Scatter-多维度数据"),
visualmap_opts=opts.VisualMapOpts(is_show=True,type_='color',min_=20,max_=150,dimension=1),
tooltip_opts=opts.TooltipOpts(
formatter=JsCode("""function (params) {return params.name + ' : ' + params.value[2];}""")
)
)
)
# ********** End **********#
return scatter
make_snapshot(snapshot, scatter_chart().render("Result/render.html"), 'StudentAnswer/student_answer.png') # 输出图片
make_snapshot(snapshot, scatter_multi(data_x, data_y).render(), "StandardAnswer/task3/standard_answer_3.png")
测试说明
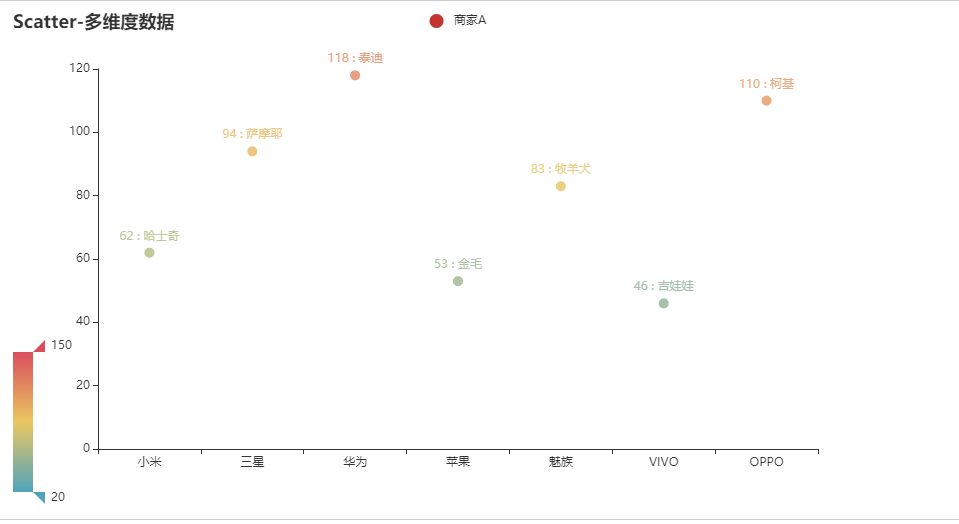
平台会运行你编写的代码进行绘图,并与预期图片进行比对。预期效果如下:

加载全部内容