如何运用HTML5画图
人气:1工具/材料
Sublime Text
- 01
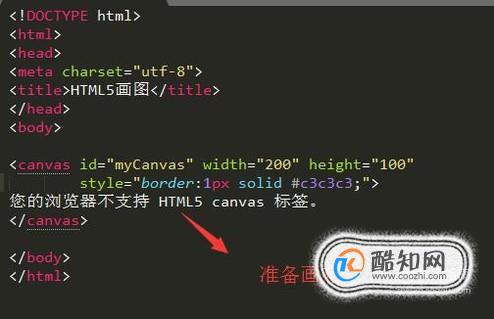
首先要准备一个画布,如下图所示,在HTML5中我们用canvas来表示画布

- 02
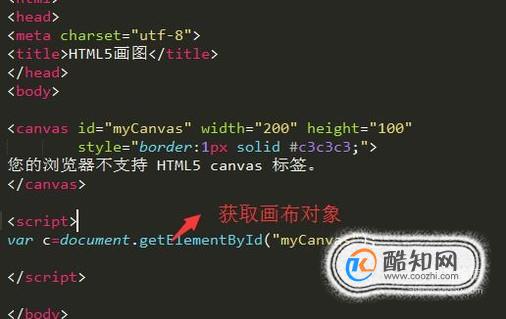
然后我们在script脚本中获取画布对象,如下图所示,运用JS的getElementById方法即可

- 03
接下来我们通过画布对象的getContext方法来获取上下文2d对象,如下图所示,我们要操作的内容都在里面

- 04
然后我们给2d上下文填充背景色,如下图所示,运用上下文的fillStyle属性即可

- 05
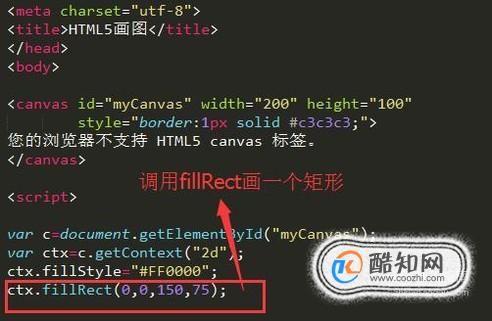
接下来,运用上下文的fillRect方法来画一个矩形,注意里面的四个值就是四个坐标,如下图所示

- 06
最后我们运行界面程序,你会看到如下图所示的红色矩形样例,你可要和上面的坐标对应一下

- 07
当然2d上下文中还可以画其他的图形,如下图所示的圆形,大家根据自己的需要应用即可

加载全部内容