html5设置图片自适应屏幕宽度
人气:7HTML网页的开发中,需要对大小不一的屏幕兼容,使图片在不同的设备中可以展示预期的效果。自适应屏幕的宽度,利用css中background属性可以实现
工具/材料
浏览器,文本编辑器
- 01
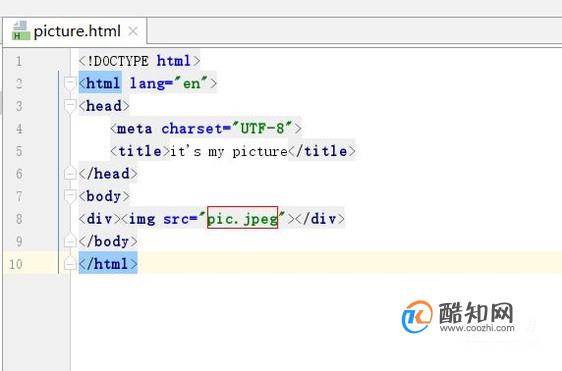
新建一个HTML文件,代码如下图

- 02
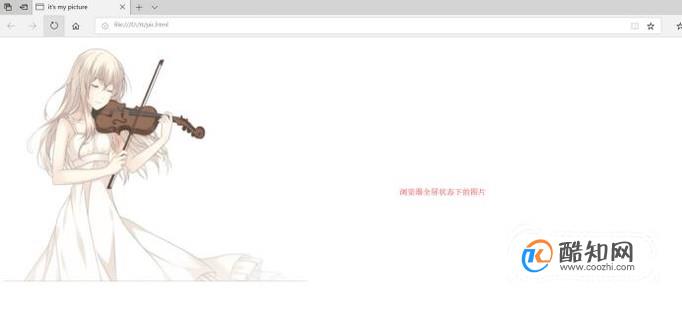
打开HTML文件所在的文件夹,双击文件,跳转到浏览器

- 03
改变浏览器大小,发现图片没有变化,显示不全

- 04
在所在文件夹下,新建一个样式文件,命名为 auto.css,代码如下


- 05
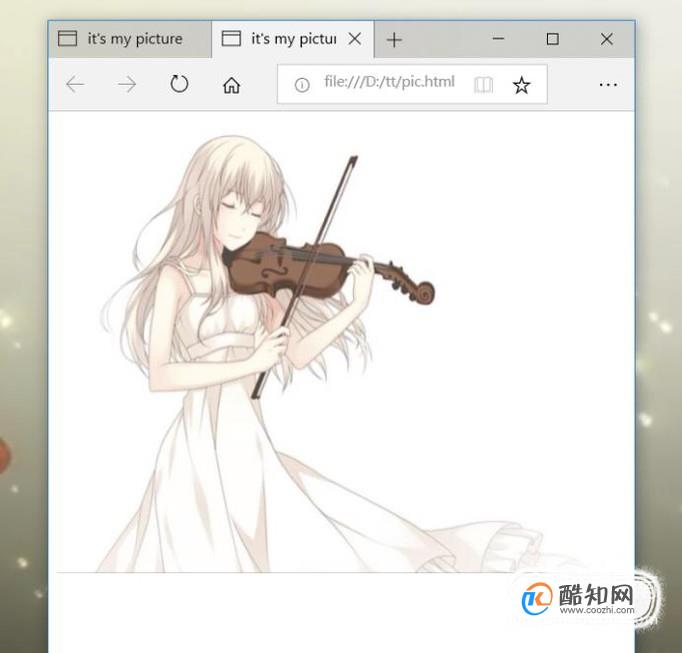
在HTML文件中加上对样式文件的引用,返回文件夹,双击HTML文件,发现浏览器的变化会引着图片一起变化,自适应屏幕的大小


加载全部内容