css中设置div居中显示的方法
人气:1我们进行页面开发的时候,最经常用的就是div标签了,那么div中的内容如何居中显示呢,下面小编给大家分享一下。
工具/材料
Sublime Text
- 01
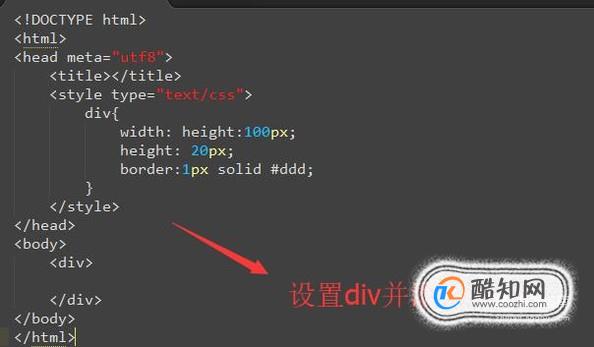
首先我们用sublime先创建一个html,并且在html里面加入div,如下图所示

- 02
然后我们在div中加入一些文字,如下图所示,文字用span包裹起来

- 03
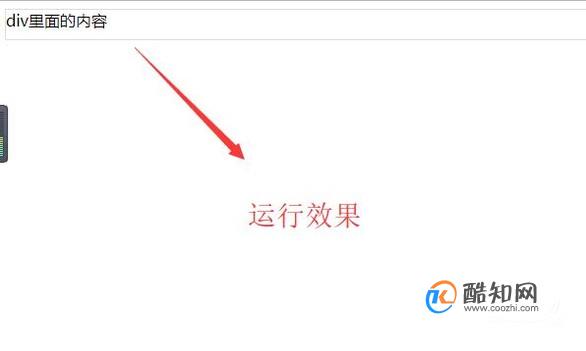
运行页面程序以后我们会看到文字在div的左上角,并没有居中的效果,如下图所示

- 04
接下来我们就需要用CSS给div中的内容设置居中了,如下图所示,通过text-align和line-height实现

- 05
最后运行界面程序,我们看到div中的内容这次水平和垂直都居中了,如下图所示

加载全部内容