JS飞机大战
肥学 人气:0演示

技术栈
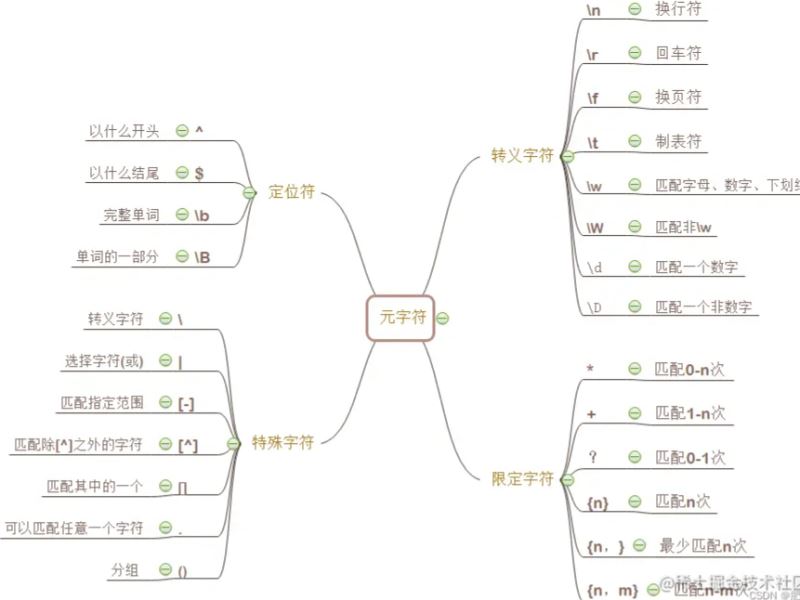
今天没有什么特别要讲的,要不我们提前介绍下次要做的技术吧。你不说话就是同意了。我们开始了。 下图是正则表达式的一些总结大家可以先看看哦

(function() {
/**
* 1. JavaScript使用正则式的函数
*/
const str = "abchelloasdasdhelloasd";
// 1. 查找
console.log(str.search("h")); // 3
// 2. 替换
console.log(str.replace(/a/, "s")); // sbchelloasdasdhelloasd
// 3. 切割
console.log(str.split(/ab/)); // ["", "bchello", "sd", "sdhello", "sd"]
// 4. RegExp.prototype.test方法:检测该字符串是否包含指定串
console.log(/hello/.test("abchello")); // true
// 5. RegExp.prototype.exec方法:将满足条件的字符串放到数组
let reg=/hello/g;
reg.exec("abchelloasdasdhelloasd"); // ["hello"]
}());
源码
<div id='box'></div>
定义敌方战机
//敌方战机
'enemy' : function(){
var oEnemy = Game.ctE('img');
oEnemy.src='images/enemy.png';
oEnemy.className='enemy';
Game.box.appendChild(oEnemy);
var left = Math.random()*(Game.box.clientWidth-Game.getstyle(oEnemy,'width')/2);
var top = Game.getstyle(oEnemy,'top');
oEnemy.style.left=left+'px';
oEnemy.timer=setInterval(function(){
/*敌军下落速度*/
top+=3;
oEnemy.style.top=top+'px';
if(top>Game.box.clientHeight){
clearInterval(oEnemy.tiamr);
if(!oEnemy.parentNode){
return;
}else{
oEnemy.parentNode.removeChild(oEnemy);
};
}else{
var allB = Game.getclass(Game.box,'img','bullet');
for(var i=0;i<allB.length;i++){
if(Game.pz(oEnemy,allB[i])){
allB[i].parentNode.removeChild(allB[i]);
oEnemy.src='images/boom.png';
clearInterval(oEnemy.timer);
setTimeout(function(){
if(!oEnemy.parentNode){
return;
}else{
oEnemy.parentNode.removeChild(oEnemy);
};
},500);
Game.num+=10;
Game.oScore.innerHTML=Game.num+'分';
Game.fenshu=Game.oScore.innerHTML;
};
};
if(Game.pz(oEnemy,Game.oPlane)){
oEnemy.src='images/boom.png';
clearInterval(oEnemy.timer);
setTimeout(function(){
if(!oEnemy.parentNode){
return;
}else{
oEnemy.parentNode.removeChild(oEnemy);
};
},500);
Game.oPlane.src='images/boom2.png';
clearInterval(Game.bTimer);
clearInterval(Game.start.timer);
document.onmousemove=null;
setTimeout(function(){
Game.over();
},3000);
};
};
},30);
},
定义我方战机
'plane' : function(ev,t,c){
Game.box.appendChild(Game.oPlane);
var bT = Game.box.offsetTop + Game.oPlane.clientHeight/2 + (Game.box.offsetHeight-Game.getstyle(Game.box,'height'))/2;
var bL = Game.box.offsetLeft + Game.oPlane.clientWidth/2 + (Game.box.offsetWidth-Game.getstyle(Game.box,'width'))/2;
var top = ev.pageY - bT;
var left = ev.pageX - bL;
Game.oPlane.style.cssText='top:'+top+'px;left:'+left+'px;';
var topMax = Game.getstyle(Game.box,'height')-Game.oPlane.clientHeight/2;
var leftMin = -Game.oPlane.clientWidth/2;
var leftMax = Game.getstyle(Game.box,'width')-Game.oPlane.clientWidth/2;
document.onmousemove = function(ev){
ev = ev||event;
top = ev.pageY - bT;
left = ev.pageX - bL;
if(top<0){
top=0;
}else if(top>topMax){
top = topMax;
};
if(left<leftMin){
left = leftMin;
}else if(left>leftMax){
left = leftMax;
};
Game.oPlane.style.cssText='top:'+top+'px;left:'+left+'px;';
};
/*子弹生成速度 */
Game.bTimer=setInterval(function(){Game.bullet(top,left,c);},t);
},
碰撞检测
//碰撞检测
'pz' : function(obj1,obj2){
var T1 = Game.getstyle(obj1,'top');
var B1 = T1+Game.getstyle(obj1,'height');
var L1 = Game.getstyle(obj1,'left');
var R1 = L1+Game.getstyle(obj1,'width');
var T2 = Game.getstyle(obj2,'top');
var B2 = T2+Game.getstyle(obj2,'height');
var L2 = Game.getstyle(obj2,'left');
var R2 = L2+Game.getstyle(obj2,'width');
if(T1>B2||L1>R2||B1<T2||R1<L2){
return false;
}else{
return true;
};
},

加载全部内容