Vue2百度地图封装使用
liyoro 人气:1
百度地图的使用:
vue项目,有个 vue-baidu-map 可以用,但是好久不更新了。
React项目,百度官方出了个React版的,可以直接用,React-BMapGL。
除此以外,百度官方的都是 JavaScript API,这里以此来用vue封装下,方便使用。
需求
- 组件按需引入。个人喜欢代码干干净净,只要项目需要的功能就行了
- 简单的封装下,方便直接按官方文档使用需要的功能,方便复用
- 基于Vue2 、JavaScript API v3.0
- 基于项目需求封装,有些东西没弄,需要的自己DIY吧
知识点
- Vue插槽 slot,方便在地图上使用各种百度地图功能
- Vue通知 emit、on。为了传参,主要是获取地图map对象
- Vue组件封装,加载地图后,各种地图功能,如:打点、划线、弹窗等一系列的封装使用
- 百度地图自定义弹窗的实现;弹窗调用vue内部方法的实现
实现
components – bmap – index.vue
地图单文件组件,主要代码如下,具体参考代码
<template>
<div class="bmap-view">
<div id="bmapcontainer" :style="{ height: mapHeight }" />
<slot />
</div>
</template>
<script>
import indexjs from './index.js'
export default {
...indexjs
}
</script>
<style lang='scss' scoped>
</style>components - bmap - bmap-jsapi-loader - index.js
百度地图异步加载的处理文件,具体看代码
components – map – index.js
地图组件的业务代码,可以配置地图开放的属性props和监听事件。
例如这里,开放了ak(申请的百度地图key),styleId(百度地图样式id),zoom(缩放值),center(地图加载默认中心点),height(地图默认高度值)
主要代码如下,具体参考代码
import BMapLoader from './bmap-jsapi-loader'
export default {
name: 'BmapView',
props: {
ak: {
type: String,
default: 'ZMVYYKDUVYZIHl5ygAaKyBhs7Gkg24SX'
},
styleId: {
type: String,
default: '41d153e7e9e7bcda9541996853046c93'
},
zoom: {
type: Number,
default: 15
},
center: {
type: [Array, String],
default() {
return [113.22682, 23.410167]
}
},
height: {
type: Number | String,
default: 520
}
},
computed: {
mapHeight() {
return isNaN(this.height) ? this.height : `${this.height}px`
}
},
data() {
return {
map: ''
}
},
beforeDestroy() {
this.map = null
},
mounted() {
},
created() {
this.initMap()
},
methods: {
initMap() {
BMapLoader.load({
key: this.ak,
version: '3.0'
}).then((BMap) => {
this.map = new BMap.Map('bmapcontainer', {
enableBizAuthLogo: false
})
const point = new BMap.Point(this.center[0], this.center[1])
this.map.centerAndZoom(point, this.zoom)
this.map.setMapStyleV2({
styleId: this.styleId
})
this.$emit('bmap-ready', this.map)
}).catch(e => {
console.log(e)
})
}
},
watch: {}
}以上是使用百度地图的基础
调用方式
views - bmapTest - index.js
components: {
BmapView: () => import ('@/components/bmap/index.vue')
}views - bmapTest - index.vue
<bmap-view />
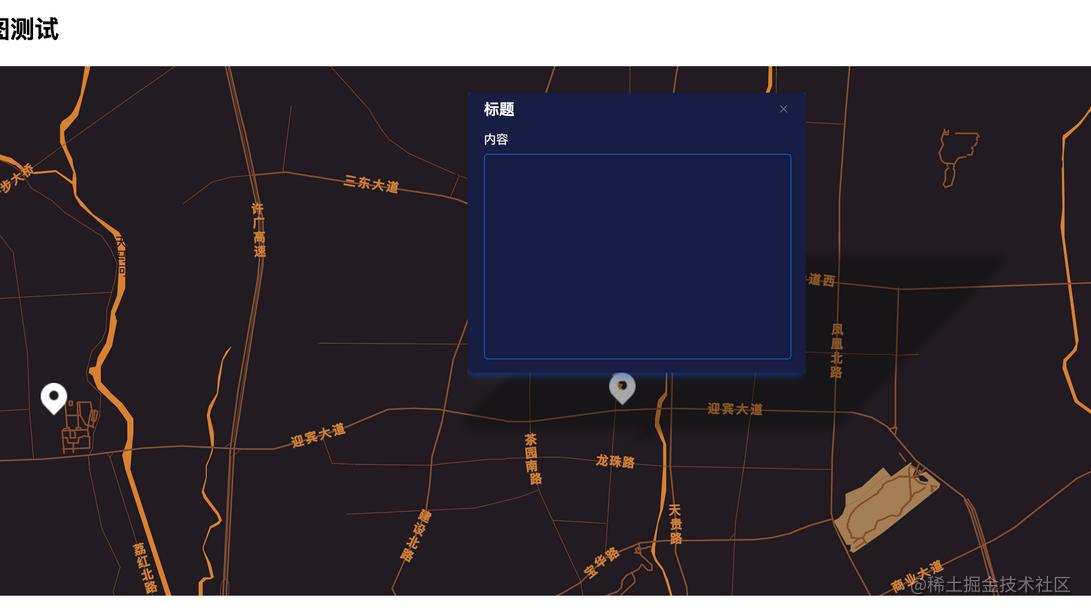
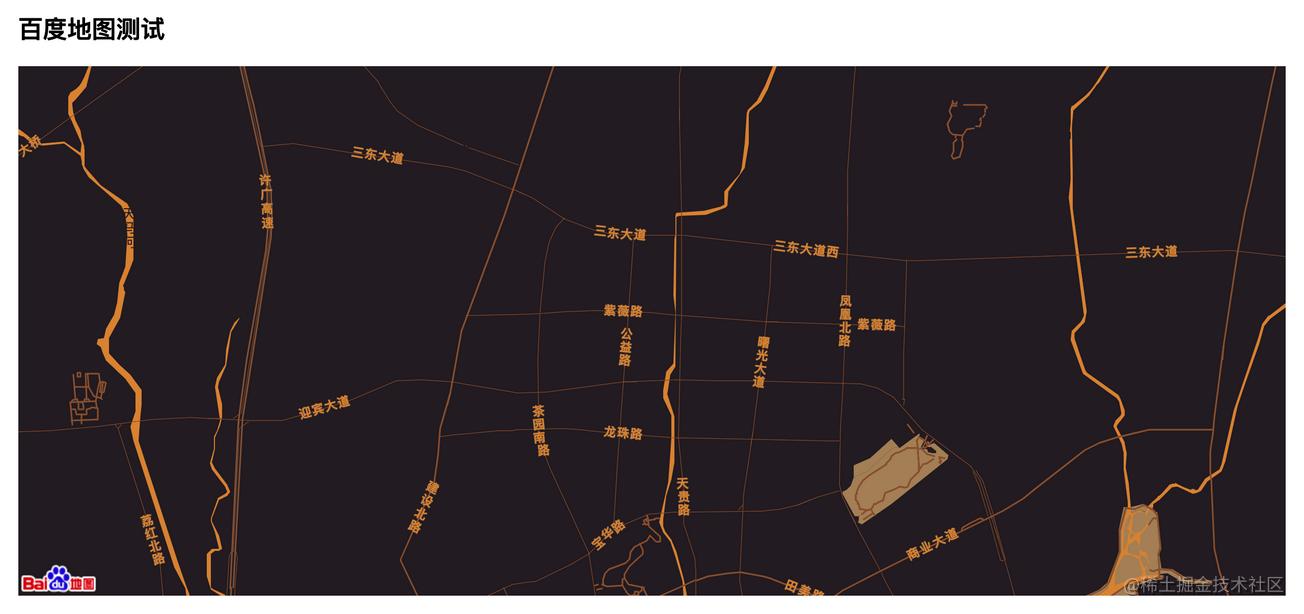
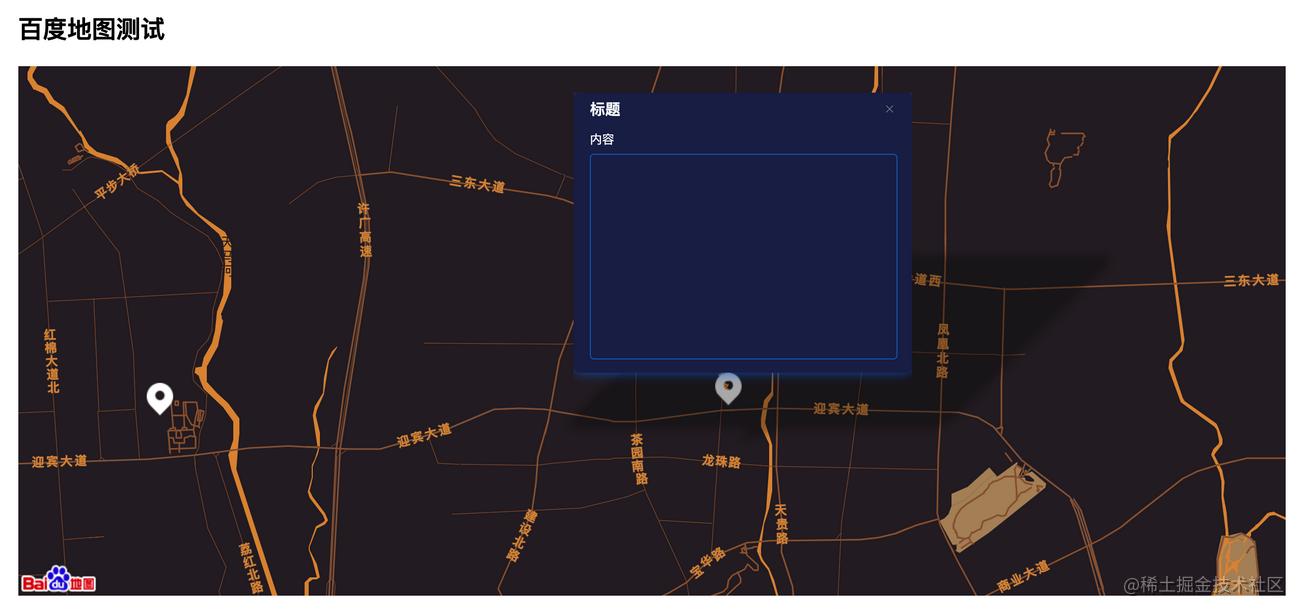
效果图

打点控件封装
参考文档 jsapi_reference_3_0
具体去看 bMarker.vue 文件了,去除百度地图的默认弹窗样式,真的太恶心了。 这里主要值得参考的是自定义弹窗时,html里面通过vue的 runtimeCompiler: true运行时编译功能,可以调用vue里面的参数和方法,这里对于自定义是很方便的。
效果图

代码总览
涉及的文件如下(具体参考代码):
|-- public
|-- images // 注意,地图需要到的图片放这里
|-- src
|-- components
|-- bmap
|-- bmap-jsapi-loader
|-- index.js
|-- bMarker.vue // 打点、弹窗控件封装
|-- index.vue // 地图单文件组件,供界面调用
|-- index.js // 地图初始化、配置相关
|-- views
|-- bmapTest // 演示实例所在
|-- index.vue
|-- index.scss
|-- index.js
代码
按代码总览的目录去代码里找着看就行了。
总结
以上,只是简单的封装。百度地图的api真的是不如高德地图好用。以上的封装已满足本人项目需求,别的功能可以自己按需扩展了。
加载全部内容