Vue项目打包优化
程序媛徐婵 人气:0业务背景
当一个项目运营足够长的时间,页面迭代次数足够多,页面文件夹越来越多,这时候不可避免的会遇到性能瓶颈,由于冗长的代码报,各种古来的页面和图表信息;导致项目打包越来越慢,同时也影响了项目启动数据和打包后的bundle文件文件体积,影响了项目加载和用户体验;所以对一个前端vue项目打包优化十分有必要,做打包性能优化这件事的主意意义也是为了优化项目启动速度和性能、必要的清理数据、减少打包后的体积。
项目打包时间分析方法
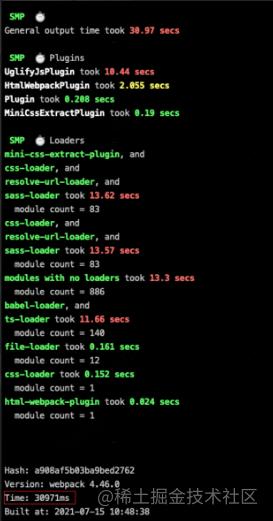
使用vue-cli自带的 npm run build --report生成的报告查看和分析打包bundle文件情况,或者通过使用使用 speed-measure-webpack-plugin 分析 loader 和 plugin 的加载速度;
操作: platform-h5 ,channel-ctrip。
通过插件分析主要耗时是在 UglifyJsPlugin、sass-loader、babel-loader and ts-loader 2. 然后对比引入 webpack-plugin-inject-style 的打包时间。
该插件的作用:是在构建前把不相关依赖的 css 打入依赖中,由于分离的 css 很多,所以很影响打包时间

优化配置的基本思路
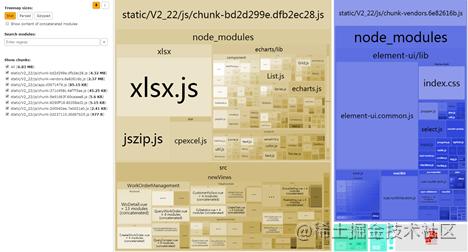
前置操作,先通过 webpack-bundle-analyzer 查看资源树
比如在 vue-cli3 中,需要先安装插件 webpack-bundle-analyzer
安装方式:
npm install webpack-bundle-analyzer
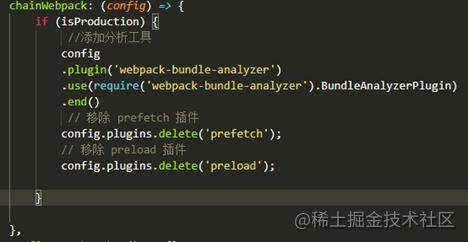
安装成功后在 vue.config.js 中添加分析工具的配置:

运行
npm run build --report
即可查看,如下为优化前的资源树,可以看到光黄色部分就占了一大半的资源,有 4.32M,深蓝色的 chunk-vendors 也是很大,有 2.37M,这两个文件是优化的重点。
在打包优化之前,可以先对项目进行一些基本的配置优化,比如关闭一些不必要的默认配置。

1.vue.config.js 文件中修改:productionSourceMap 为 false
productionSourceMap :false(vue.config.js)
为 true 的时候在最终打包的文件中会出现一些 map 文件。
map 文件的作用在于:项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。
有了 map 就可以像未加密的代码一样,准确的输出是哪一行哪一列有错。如果不关掉,生产环境是可以通过 map 文件看到源码的。
2.针对首屏请求数进行优化—关闭 Prefetch,关闭 preload
vue-cli3 默认开启 prefetch(预加载模块)和 preload,提前获取用户未来可能会访问的内容,在首次加载时会把路由文件都下载,所以优化首次加载时,需要将其关闭,在 vue.config.js 中,做如下修改


一、采用路由懒加载
以函数的形式动态引入,可以把各自的路由文件分别打包,只有在解析给定的路由时,才会下载路由组件。如下设置:

二、element-ui 组件按需加载
1.在 vue-cli3 项目中,如果没有 babel.config.js,则需要安装 Babel:
npm install @babel/core @babel/preset-env
2.按照官网文档安装
npm install babel-plugin-component -D
3.babel.config.js 文件中改为:
module.exports ={
"presets": ['@vue/app',["@babel/preset-env"]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}4.新建一个按需导入 element-ui 的文件,elComponentImport.js
按需引入的 element-ui 组件
import {
Button, Select, Input, Form, Dialog,
DatePicker, Radio, Option, Checkbox, Table,
Tree, Card, FormItem, Dropdown, Menu,
MenuItem, MenuItemGroup, Badge, Switch, DropdownMenu,
DropdownItem, Submenu, RadioGroup, CheckboxGroup, TableColumn,
Loading, Pagination, MessageBox, Tooltip, Tag,
Upload, Transfer } from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
export default Vue => {
Vue.prototype.$ELEMENT = { size: 'small'};
Vue.use(Button)
Vue.use(Select);
Vue.use(Option);
Vue.use(Input);
Vue.use(Form);
Vue.use(FormItem)
Vue.use(Dialog)
Vue.use(DatePicker)
Vue.use(Radio)
Vue.use(RadioGroup)
Vue.use(Checkbox)
Vue.use(CheckboxGroup)
Vue.use(Table)
Vue.use(TableColumn)
Vue.use(Tree)
Vue.use(Card)
Vue.use(Menu)
Vue.use(Submenu)
Vue.use(MenuItem)
Vue.use(MenuItemGroup)
Vue.use(Dropdown)
Vue.use(DropdownMenu)
Vue.use(DropdownItem)
Vue.use(Badge)
Vue.use(Switch)
Vue.use(Loading)
Vue.use(Loading.directive)
Vue.use(Pagination)
Vue.use(Tooltip)
Vue.use(Tag)
Vue.use(Upload)
Vue.use(Transfer)
Vue.prototype.$loading = Loading.service
Vue.prototype.$alert = MessageBox.alert
Vue.prototype.$confirm = MessageBox.confirm
}5.删除 main.js 中的
import ElmentUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElmentUI,{size:'small'});6.添加引入按需导入的文件并注册
import eleme from "./components/elComponentImport.js"; Vue.use(eleme);
此时打包后的资源树:好吧,vendors 文件减少了一丢丢,效果不明显。

三、公用代码提取,使用 CDN 加载--vue,vuex,vue-router,axios
对于vue, vuex, vue-router,axios等,可以利用wenpack的externals参数来配置,这里设定只需要在生产环境中才需要使用:
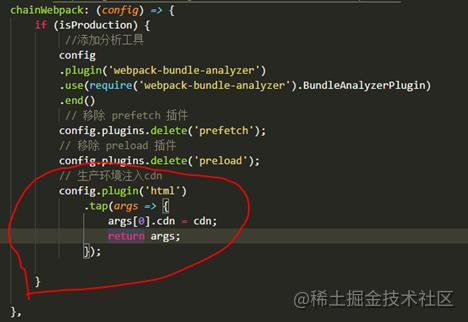
配置方法是 在 vue.config.js 中添加:
只有在生产环境才注入 cdn。



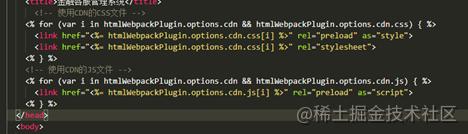
然后在 index.html 中添加引用即可,打包之后可以在浏览器中看到 vue.js 这些资源首次加载会是从 cdn 下载:


四、使用 CDN 加载资源–echarts,xlsx
为了彻底在生产环境的项目中去掉 echarts 和 xlsx 打包,则需要做以下改变:

并且暴露出 echarts 和 xlsx 的全局变量:

五、不拆分 CSS
vue-cli3 中默认会开启一个 css 分离插件,ExtractTextPlugin,这个插件的作用是:使每个模块的 css 文件都会分离出来,这样会导致打包很多小的 css 文件,不仅不利于网页的加载,大量的时间耗费在 http 请求上。而且相互依赖的 css 会造成网页在解析的过程中不断的触发重绘,这将对性能造成极大的影响。为了避免此现象,可以在 vue.config.js 中关闭这个插件:把 extract 设置为 false 之后,打包出来的文件中直接就没有 css 文件夹,打包在了 js 文件当中。extract 为 true 时,将 css 单独剥离出到一个文件夹。当然,首屏加载文件数减少,但体积会变大,最终测下来的首屏加载速度没有太大差别。
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: false,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},是否要css拆分就见仁见智,具体项目具体分析吧。我过去工作中做vue一般是不建议拆分。
总结
加载全部内容