python PyScript
Python编程学习圈 人气:0前言:
最近 Anaconda 开大会发布了 PyScript ,它允许我们将 Python 代码嵌入到 HTML 中,并在浏览器中允许。PyScript 旨在为用户提供一流的编程语言,该语言具有一致的样式规则、更具表现力且更易于学习。
熟悉前端的朋友应该马上就可以反应到:这就是替代 JavaScript 啊!
确实,这个功能就类似于 JavaScript,如果后面发展得好的话,我们完全可以不写 JavaScript,直接写 Python 也能实现一样的效果。
这个项目出来之后,马上蹿升到 GitHub 趋势榜榜首,短短20天已经有 10K+ 的 star 了,可见其热度之高。
我们不知道 anaconda 有没有这个野心,但是 PyScript 的出现,确实是一件振奋人心的事情,意味着你会 Python 的话,再加上前端知识,就可以写出漂亮的前端页面了。对于 Pythoner 来说,我们可以用 Python 和 HTML前端知识做全栈工程师了。
作用
PyScript 核心特性:
- Python in the browser:启用 drop-in content、外部文件托管(基于 Pyodide 项目),以及不依赖服务器端配置的应用程序托管。
- Python 生态:提供流行的 Python 和科学计算软件包(例如 numpy, pandas, scikit-learn 等)。
- Python with JavaScript:在 Python 和 JavaScript 对象和命名空间之间进行双向通信。
- 环境管理:开发者可定义要引入哪些包和文件,以便页面代码的运行。
- 可视化应用开发:开发者可使用现成的 UI 组件,如按钮、容器、文本框等。
- 灵活的框架:开发者可以利用它在 Python 中直接创建和分享新的可插拔和可扩展的组件。
PyScript 目标:
- 提供干净简单的 API。
- 支持标准 HTML。
- 扩展 HTML 以读取稳定且可靠的自定义组件。
- 提供可插拔、可扩展的组件系统。
使用方法
下面,我们来体验一下这个新生事物吧!
我们可以使用 CDN 来安装 PyScript:
<link rel="stylesheet" href="http://pyscript.net/alpha/pyscript.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" /> <script defer src="http://pyscript.net/alpha/pyscript.js"></script>
接着,我们来看看一个简单的页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 PyScript -->
<link rel="stylesheet" href="http://pyscript.net/alpha/pyscript.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
<script defer src="http://pyscript.net/alpha/pyscript.js"></script>
<title>First PyScript Application</title>
<style>
py-script {
width: 100%;
height: 100%;
font-size: 20px;
text-align: center;
position: absolute;
}
</style>
</head>
<body>
<py-script>
print('Hello PyScript!')
</py-script>
</body>
</html>运行这个程序,你就可以在浏览器页面上看到这个结果了:

这就是我们著名的Hello式问候!
这段前端代码里面,我们直接使用py-script标签包裹 Python 代码,就实现前端脚本控制功能了。
我这里是在 vscode 里面运行的,运行代码之前需要安装Live Server这个插件,然后就可以直接浏览器访问了。
我们再来看一个复杂一点的例子:
<html>
<head>
<link rel="stylesheet" href="http://pyscript.net/alpha/pyscript.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
<script defer src="http://pyscript.net/alpha/pyscript.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" crossorigin="anonymous">
</head>
<body>
<b><p>Today is <u><label id='today'></label></u></p></b>
<br>
<div id="pi" class="alert alert-primary"></div>
<py-script>
import datetime as dt
pyscript.write('today', dt.date.today().strftime('%A %B %d, %Y'))
def compute_pi(n):
pi = 2
for i in range(1,n):
pi *= 4 * i ** 2 / (4 * i ** 2 - 1)
return pi
pi = compute_pi(100000)
pyscript.write('pi', f'π is approximately {pi:.3f}')
</py-script>
</body>
</html>这个例子中,我们使用<py-script>标签,在里面提供.write()方法,将字符串写到页面的标签中。
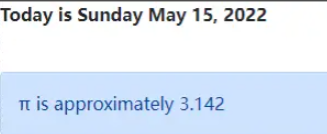
运行这段代码,我们会看到浏览器页面的结果:

我们还可以在页面中引入 Python 的包,来实现一些简便的操作。
<html> <head> <link rel="stylesheet" href="http://pyscript.net/alpha/pyscript.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" /> <script defer src="http://pyscript.net/alpha/pyscript.js"></script> <py-env> - numpy - matplotlib </py-env> </head> <body> <h1>Let's plot random numbers</h1> <div id="plot"></div> <py-script output="plot"> import matplotlib.pyplot as plt import numpy as np x = np.random.randn(1000) y = np.random.randn(1000) fig, ax = plt.subplots() ax.scatter(x, y) fig </py-script> </body> </html>
在这里,我们引用了numpy和 matplotlib这两个包,引用包是在<head>标签内部通过<py-env>标签来实现。
运行这个程序,我的页面始终处于加载状态:

现阶段,运行带有 PyScript 的页面加载速度还是有点感人的,好像一下子回到了原始年代。所以,想要被大家广泛使用还有很长的路要走。
目前阶段,我们还只能继续等待,想要尝鲜的话,可以在去 GitHub 上看看。在公众号后台留言PyScript获取项目的 GitHub 地址。

总结
项目现在还在完善阶段,许多功能还没有支持,但是从其热度和参与贡献的人数来看,前途还是光明的,毕竟 Python 有着这么多的应用基础,学会 Python 就可以写前端, Python 的那些便捷操作库都可以在页面直接使用的话,会大大提高大家的效率,我们也不用去学习现在越来越复杂的那一套前端技术了。
加载全部内容