ASP.NET网站本地化
springsnow 人气:01、重写InitializeCulture方法。
在Global.asax中的Application_BeginRequest获取或设置语言,每次页面的请求都首先运行这个方法,然后再运行具体页面的InitializeCulture重载方法。
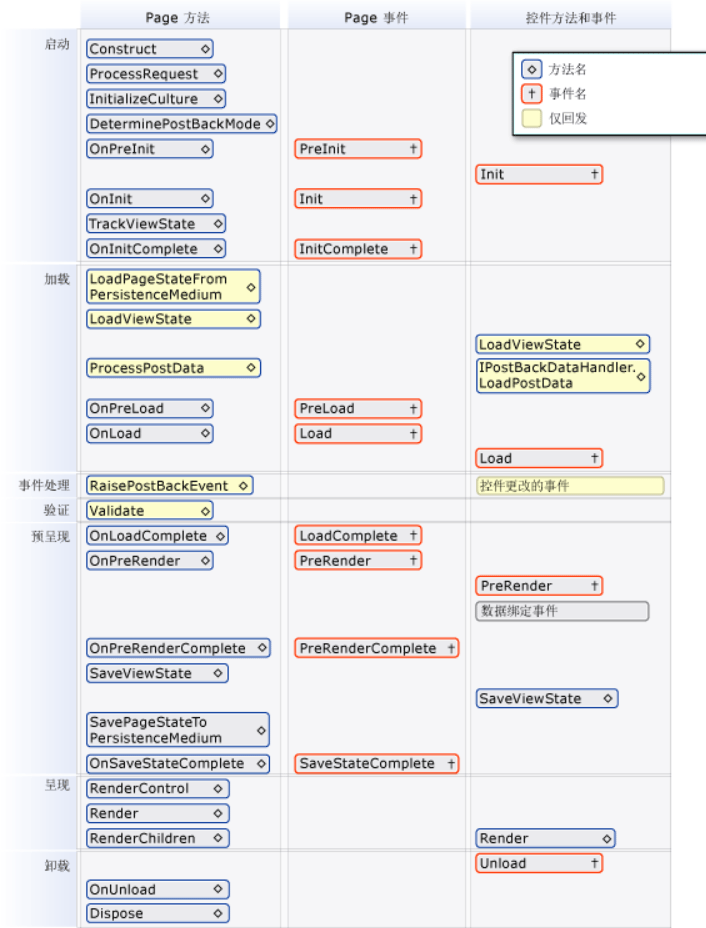
附上一张图,看看页面方法和事件的执行顺序

protected override void InitializeCulture()
{
String curCulture = Request.QueryString["currentculture"];
if (!String.IsNullOrEmpty(curCulture))
{
HttpCookie cookie = new HttpCookie("preferCulture", curCulture);
cookie.Expires = DateTime.Today.AddDays(7);
Response.SetCookie(cookie);//设置Cookie
Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(s);
Thread.CurrentThread.CurrentUICulture = new CultureInfo(s);
}
else
{
HttpCookie cookie = new Request.Cookies["preferCulture"];//取得Cookie
if (cookie != null)
{
curCulture = cookie.Value.ToString();
Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(curCulture);
Thread.CurrentThread.CurrentUICulture = new CultureInfo(curCulture);
}
}
}除了通过IE浏览器和线程获取语言设置,其实我们可以自己设置使用哪种语言。
1)通过在每个页面里的Page节指定
<%@ Page Culture="en-us" UICulture="en-us" %>
如上所设,该页将使用en-us的语言设置。
注意:这只是个概要式写法,实际的页面中的Page一般都包含更多的属性。
2)通过在Web.Config里的globalization节指定
<system.web> <globalization Culture="en-us" UICulture="en-us" /> </system.web>
2、添加资源语言文件
在项目App_GlobalResource文件夹添加Demo.resx和Demo.en-us.rex两个文件
在首页中添加:
<a href="?currentculture=zh-cn" rel="external nofollow" >中文(中国)</a> <a href="?currentculture=en-us" rel="external nofollow" >English(USA)</a>
3、获取全局资源(GlobalResources)的方式:
你能从 ~\App_GlobalResources\MyMessages.resx 得到的资源通过:
1、产生的封装代码 :
string message = Resources.MyMessages.Hello;
2、资源表达式
<asp:Label Text="<%$ Resources: MyMessages, Hello %>" />
3、GetGlobalResourceObject方法
string message = GetGlobalResourceObject("MyMessages", "Hello");4、本地资源的获取方法:
你能从 ~\App_LocalResources\default.aspx.resx 得到的资源通过:
1、资源表达式:
<asp:Label Text="<%$ Resources: Hello %>" />
2、meta:resourceKey :
<asp:Label meta:resourceKey="labelResourceKey" />
3、GetLocalResourceObject方法:
string message = GetLocalResourceObject("Hello"); "到此这篇关于ASP.NET实现Web网站本地化的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容