Vue接入高德地图
王+V 人气:13前言
Vue 使用高德地图,实现缩放,鼠标绘制,测距、测面积、行政区域范围绘制、关键词查询等操作。
参考资料
高德地图API官网:https://lbs.amap.com/
高德地图2.0参考手册:https://lbs.amap.com/api/jsapi-v2/documentation#pixel
高德地图2.0示例代码:https://lbs.amap.com/demo/list/jsapi-v2
Vue接入高德地图
引用
首相要在index.html文件中引入高德地图。
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值&plugin=AMap.ToolBar"></script>
使用
在需要写地图的页面中添加一个div用来展示地图,记得为这个div设置高度和宽度,不然显示不出来。
<div id="mapDiv"></div>
然后写 TS 代码把地图显示出来。
// 加载地图
initMap() {
map = new AMap.Map('mapDiv', {
zoom: 11,//级别
center: [116.34703902, 40.48188],//中心点坐标
viewMode: '3D'//使用3D视图
});
},
然后地图就出现了。

实现点击按钮缩放功能
首先写两个静态按钮,缩放也很简单,就两行代码就可以了。
地图放大
map.zoomIn()
地图缩小
map.zoomOut()

测量距离
测量距离稍微麻烦点,但是也还好其实。
首先我们要在初始化地图完成之后,创建一个鼠标绘制工具。
// 测距、测面积使用
mouseTool = new AMap.MouseTool(map);
MouseTool 这个插件需要在index.html文件的script中引入一下,就是plugin参数后边加就可以,用英文的逗号隔开。
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值&plugin=AMap.ToolBar,AMap.MouseTool"></script>
然后写一个按钮“测距”,点击的时候就执行测距方法。
// 开始测距
start() {
mouseTool.rule({
startMarkerOptions: {//可缺省
icon: new AMap.Icon({
size: new AMap.Size(19, 31),//图标大小
imageSize: new AMap.Size(19, 31),
image: "//webapi.amap.com/theme/v1.3/markers/b/start.png"
}),
offset: new AMap.Pixel(-9, -31)
},
endMarkerOptions: {//可缺省
icon: new AMap.Icon({
size: new AMap.Size(19, 31),//图标大小
imageSize: new AMap.Size(19, 31),
image: "//webapi.amap.com/theme/v1.3/markers/b/end.png"
}),
offset: new AMap.Pixel(-9, -31)
},
midMarkerOptions: {//可缺省
icon: new AMap.Icon({
size: new AMap.Size(19, 31),//图标大小
imageSize: new AMap.Size(19, 31),
image: "//webapi.amap.com/theme/v1.3/markers/b/mid.png"
}),
offset: new AMap.Pixel(-9, -31)
},
lineOptions: {//可缺省
strokeStyle: "solid",
strokeColor: "#FF33FF",
strokeOpacity: 1,
strokeWeight: 2
}
//同 RangingTool 的 自定义 设置,缺省为默认样式
});
}
// 停止测距
stop() {
mouseTool.close(true)//关闭,并清除覆盖物
}

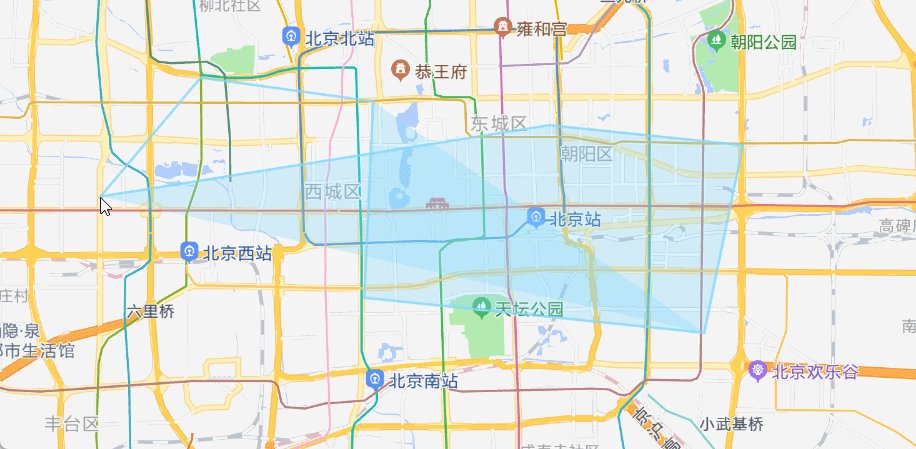
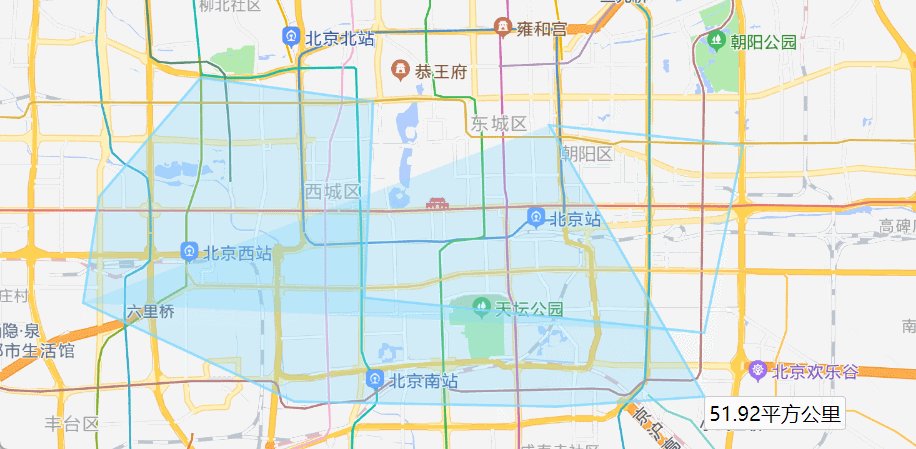
测量面积
测量面积和测距类似。
// 开始测面积
start() {
mouseTool.measureArea({
strokeColor: '#80d8ff',
fillColor: '#80d8ff',
fillOpacity: 0.3
});
}
// 停止测面积
stop() {
mouseTool.close(true)//关闭,并清除覆盖物
}

很简单吧!
行政区划查询渲染
这个也很简单哈宝宝们!
首先也是走接口去获取行政区划的范围啊。
需要用到这个插件AMap.DistrictSearch,和测距一样在index.html中引入一下。
然后在初始化地图完成的时候实例化一下。
// 搜索行政区 district = new AMap.DistrictSearch(opts);
首先写一个输入框,用来输入查询的行政区划的名称,比如输入“北京”,然后点击按钮走下面的方法来查询北京行政区划的范围信息。
// 行政区划搜索
seachArea() {
if (this.areaInput === "") {
map.remove(areaPolygons)//清除上次结果
return;
}
district.search(this.areaInput, (status, result) => {
map.remove(areaPolygons)//清除上次结果
areaPolygons = [];
var bounds = result.districtList[0].boundaries;
if (bounds) {
for (var i = 0, l = bounds.length; i < l; i++) {
//生成行政区划polygon
var polygon = new AMap.Polygon({
strokeWeight: 3,
path: bounds[i],
fillOpacity: 0,
fillColor: '#80d8ff',
strokeColor: 'red'
});
areaPolygons.push(polygon);
}
}
map.add(areaPolygons)
map.setFitView(areaPolygons);//视口自适应
});
},

关键字搜索
这个其实和行政区划查询差不多。
首先呢,需要在地图初始化完成之后呢,创建一个关键字查询的实例。
// 关键字搜索
AMap.plugin(["AMap.PlaceSearch"], () => {
//构造地点查询类
placeSearch = new AMap.PlaceSearch({
pageSize: 50, // 单页显示结果条数
pageIndex: 1, // 页码
autoFitView: false // 是否自动调整地图视野使绘制的 Marker点都处于视口的可见范围
});
});
这个还有其他的参数,可根据官方文档自己判断挑选使用呀!
有一个输入框,输入要查询的关键字,然后一个按钮来走接口查询相关的关键字。然后会返回给你一个列表包含着关键字搜索回来的数据。
searchKeyWord() {
placeSearch.search("北京", (state, data) => {
this.total = 0
let dataList = data
switch (dataList.info) {
case 'OK':
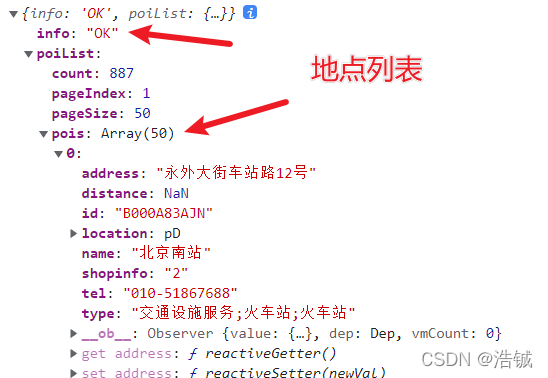
console.log("-------->", dataList.poiList.pois)
break;
case 'TIP_CITIES':
console.log("-------->", dataList.cityList)
break;
}
});
}
上边 如果 info 为 OK,标识返回的是地点列表,如果是 TIP_CITIES,标识返回的是在下面这些城市里面有关于搜索关键字的相关数据。
比如搜索北京,返回地点列表。

比如搜索“动物园”,返回相关城市列表。

鼠标绘制区域
这个简单,就是点击一个按钮开始绘制多边形。
// 绘制区域
startPolygon() {
polyTool = new AMap.MouseTool(map);
polyTool.polygon({
strokeColor: "#1791fc",
strokeOpacity: 1,
strokeWeight: 1,
fillColor: '#1791fc',
fillOpacity: 0.4,
strokeStyle: "solid",
extData: {
id: '123'
}
})
polyTool.on('draw', (event) => {
let poly = event.obj // 绘制完多边形实力对象
console.log('绘制图形顶点信息列表--------> ', poly.getOptions())
console.log('绘制图形的自定义属性--------> ', poly.getOptions().path)
polyTool.close()
polyTool = null
})
},

完成了兄弟们!
总结
加载全部内容