Vue data调用method方法
凉爽爽爽爽爽爽爽爽爽 人气:0今天我用到了Element的一个组件
如下:

其组件的代码如下
// template内容:
<template>
<div>
<el-table
:data="tableData"
style="width: 100%;margin-bottom: 20px;"
row-key="id"
border
default-expand-all
:tree-props="{ children: 'children', hasChildren: 'hasChildren' }"
>
<el-table-column prop="date" label="日期" sortable width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" sortable width="180">
</el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
</template>// data数据内容
tableData: [
{
id: 1,
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
id: 2,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
children: [
{
id: 21,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
],
},
],如果想要在表格中加入一个按钮,是可以加进去的(Element的表格组件是可以加入元素标签的,直接写在空所对应的表格里面即可),代码如下:
// 要改变data里面的内容即可
{
id: 2,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
children: [{
id: 21,
date: "2016-05-01",
name: "王小虎",
address: (
<el-button type="primary" plain>确认</el-button>
),
}]
}页面渲染的效果如下

注意,这个地方如果你想给里面的按钮添加事件的话,不能够直接在按钮里面加 @click 或者 onclick ,这样添加按钮事件,会产生错误,效果如下:
// 先是添加@click的方法
{
id: 2,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
children: [{
id: 21,
date: "2016-05-01",
name: "王小虎",
address: (
<el-button type="primary" plain @click="showMe()">确认</el-button>
),
}],
}1、如果用@click的方法,在代码块里面就会显示错误信息:

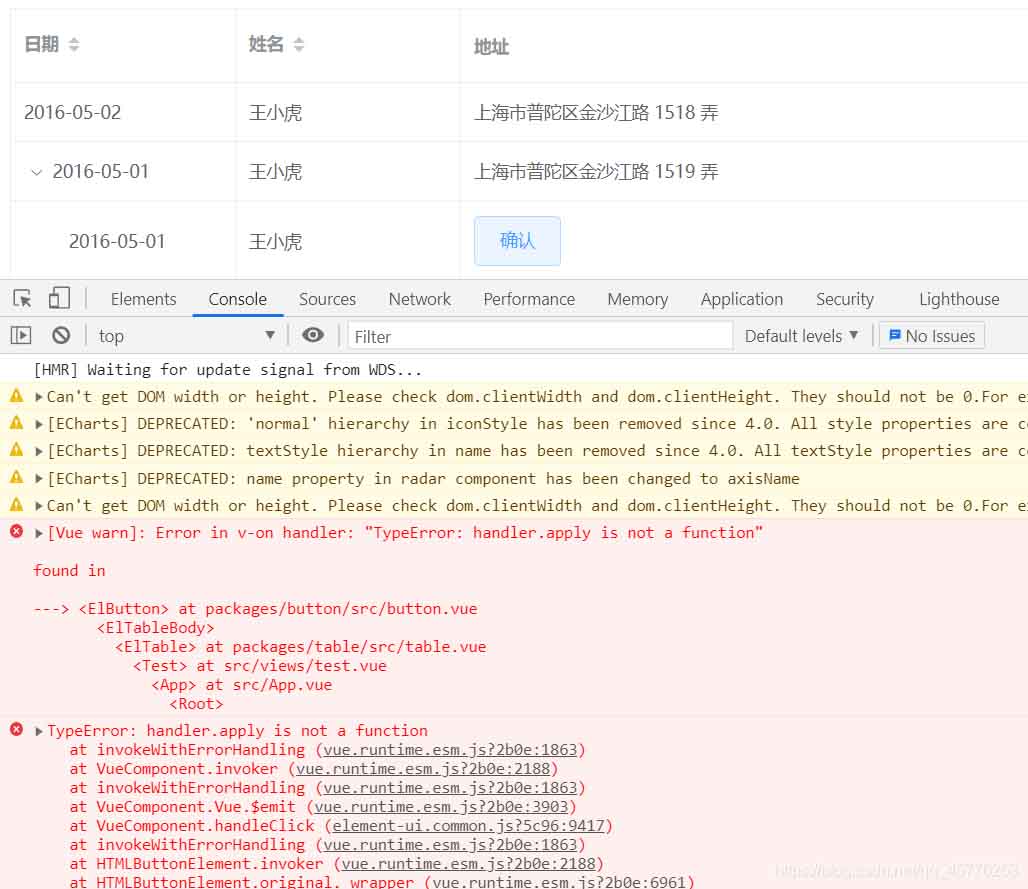
2、如果使用onclick方法,代码块不会报错,在页面渲染的控制台会显示错误:
// 使用的onclick方法如下:
{
id: 2,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
children: [{
id: 21,
date: "2016-05-01",
name: "王小虎",
address: (
<el-button type="primary" plain onclick="showMe">确认</el-button>
),
}]
}效果如下:

如果想要在表格里面添加按钮事件的话
代码如下:
{
id: 2,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
children: [{
id: 21,
date: "2016-05-01",
name: "王小虎",
address: (
<el-button type="primary" plain onclick={() => this.showMe()}>确认</el-button>
),
}]
}
这种在data数据里面添加 οnclick={() => this.函数名()} 是不会出现错误的
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容