OpenLayer绘制扇形
秦浩铖 人气:0我在网上看了很多说是绘制扇形的方法,但是我用的时候都不是很好玩,所以说呢,我自己整理了一下,符合了我想要的效果,尽管我能力有限,还是决定分享一下,因为找资料太难了!
我比较懒,就不废话了,直接上代码!
创建openlayers地图
包我就不复制了,根据官网提供的API自己引用吧!
创建地图
// 实例化Map
map = new Map({ // 创建一个地图
layers: [new TileLayer({
source: new OSM(),
}),],
target: 'map',
view: new View({
center: fromLonLat([116.400819, 39.916263]),
zoom: 15,
constrainResolution: true, // 设置缩放级别为整数
smoothResolutionConstraint: false, // 关闭无级缩放地图
}),
});
上面代码大体就这个样子。

到这儿应该没什么问题。我用的就是默认的 3857 坐标系,不是4326的。
绘制扇形方法
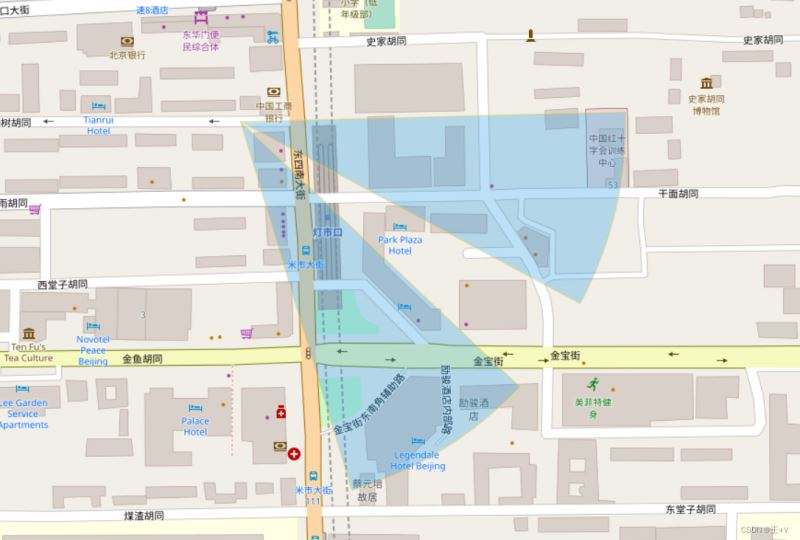
绘制扇形方法就很简单了,比如绘制两个。
// 绘制扇形
addCurve() {
let origi_point = fromLonLat([116.410819, 39.916263]); // 绘制扇形的顶点
let circle = this.createRegularPolygonCurve(origi_point, 500, 100, 30, 90) // 调用绘制扇形的方法得到扇形
let feature = new Feature(circle); // 把扇形加入 feature
feature.setStyle( // 设置一下这个扇形的样式
new Style({
fill: new Fill({
color: 'rgba(32, 157, 230, 0.3)'
}),
stroke: new Stroke({
color: 'rgba(255, 205, 67, 0.3)',
width: 2
}),
})
)
feature.set('type', 'Curve') // 这是给这个扇形添加额外的参数 , 如果是设置id 用 setId方法
feature.set('curve', { // 这是给这个扇形添加额外的参数,这里的id和 setId的id没关系
id: 1,
title: '测试001',
msg: '测试001-1',
msg2: '测试001-2',
})
// 创建第二个扇形,和第一个一样
let circle1 = this.createRegularPolygonCurve(origi_point, 500, 100, 30, 45)
let feature1 = new Feature(circle1);
feature1.setStyle(
new Style({
fill: new Fill({
color: 'rgba(32, 157, 230, 0.3)'
}),
stroke: new Stroke({
color: 'rgba(255, 205, 67, 0.3)',
width: 2
}),
})
)
feature1.set('type', 'Curve')
feature1.set('curve', {
id: 2,
title: '超级无敌炫酷爆龙战神',
msg: '超级无敌炫酷爆龙战神 描述001',
msg2: '超级无敌炫酷爆龙战神 描述002',
})
let vectorSource = new VectorSource(); // 创建一个数据源
vectorSource.addFeatures([feature, feature1]); // 把两个扇形加进数据源
let vectorLayer = new VectorLayer({ // 创建一个图层,把数据源加进图层
source: vectorSource
});
map.addLayer(vectorLayer); // 把图层加进地图
},
接下来就是最重要的, 怎么绘制的扇形,也就是上边代码调用的方法。
/**
* APIMethod:OpenLayers绘制扇形的接口扩展
* @param origin 圆心
* @param radius 半径
* @param sides 边数
* @param r 弧度
* @param angel 旋转角度(扇形右边半径与x正向轴的角度)
* @returns {OpenLayers.Geometry.Polygon}
*/
createRegularPolygonCurve(origin, radius, sides, r, angel) {
let rotation = 360 - r;
let angle = Math.PI * ((1 / sides) - (1 / 2));
if (rotation) {
angle += (rotation / 180) * Math.PI;
}
let rotatedAngle, x, y;
let points = [];
for (let i = 0; i < sides; ++i) {
let an = i * ((360 - rotation) / 360);
rotatedAngle = angle + (an * 2 * Math.PI / sides);
x = origin[0] + (radius * Math.cos(rotatedAngle));
y = origin[1] + (radius * Math.sin(rotatedAngle));
points.push([x, y]);
}
if (rotation != 0) {
points.push(origin);
}
var ring = new LinearRing(points);
ring.rotate(angel / 57.3, origin);
let list = ring.getCoordinates()
return new Polygon([list]);
},
好了,就这样,我是可以了,看你们了!

加载全部内容