vue-cli创建vue项目
Hannah_Hannah_ 人气:0什么是Vue脚手架
Vue脚手架,也就是vue cli。如果我们平时只是写一些简单的页面的时候,只需要下载vue.js就行了。但是我们有的时候创建Vue项目的时候,有时候还有一些webpack的项目,很多配置特别麻烦。于是我们就可以用到Vue cli
vue-cli创建vue项目
一、安装node环境
二、下载vue和vue-cli脚手架
命令:npm i -g vue ; npm i -g @vue/cli
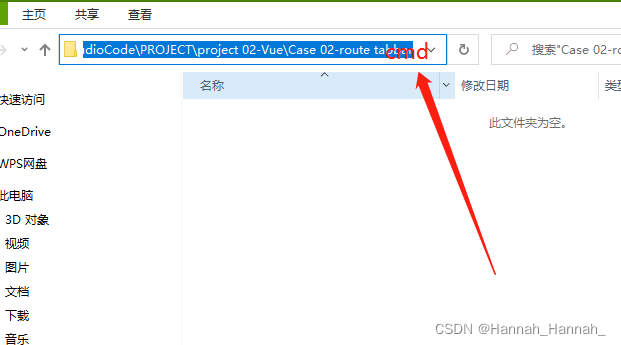
三、在想要创建的位置路径下打开cmd(直接点击路径输入cmd即可打开当前位置的终端)

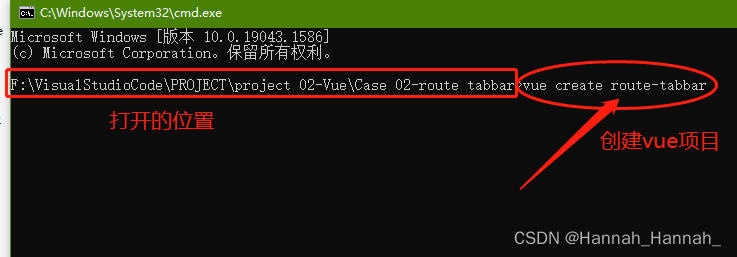
四、创建vue项目,输入命令( vue create 项目名称)

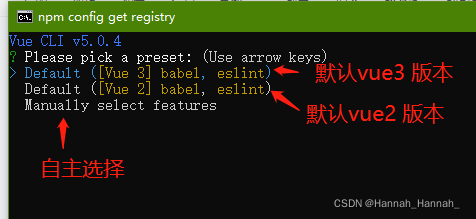
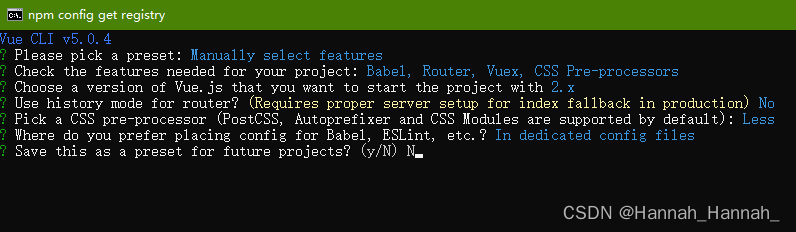
五、进入详细选择
(上下 方向键选择,空格键确定,enter进入下一步)
1、默认vue2版本和默认vue3版本都是有Eslint和Babel的,Eslint是代码规范的,Babel是将ES6转化为ES5的。(这边新手不建议安装有Eslint的,所以选择自主配置--最后一种)


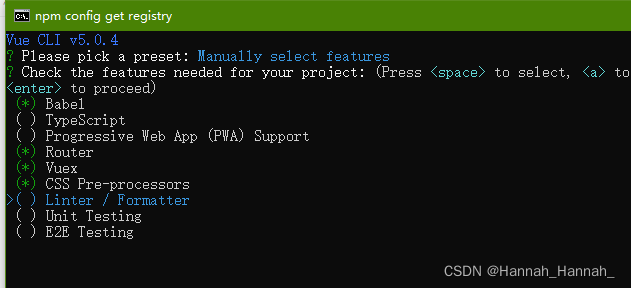
(按 space 键来进行是否选择,一般建议以上已勾选的选择)
Babel:es6 转 es5
Router:路由
Vuex:数据容器,存储共享数据
CSS Pre-processors:CSS 预处理器,后面会提示你选择 less、sass、stylus 等
Linter / Formatter:代码格式校验(一般情况下默认勾选了,记得取消!!!)
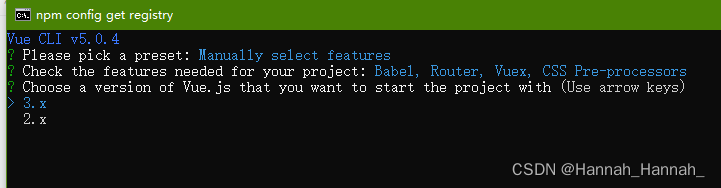
2、选择vue版本--目前选择2版本

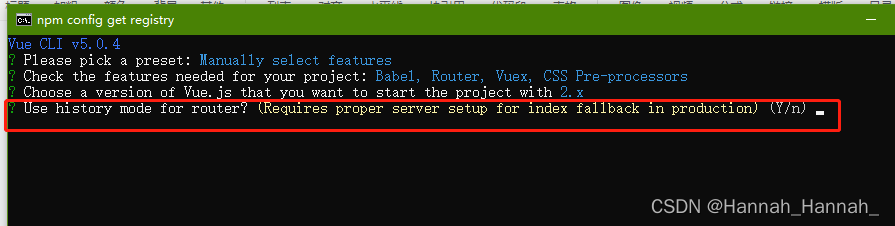
3、是否选择history路由模式,(这里选择“N”)

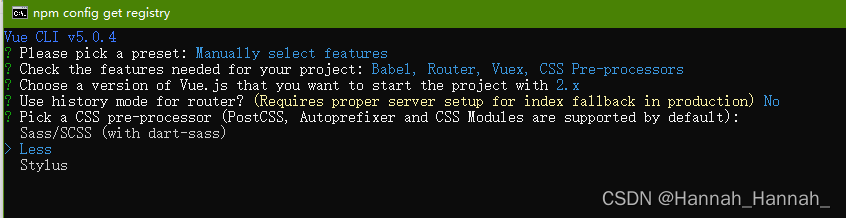
4、选择css预处理器,一般选择Less

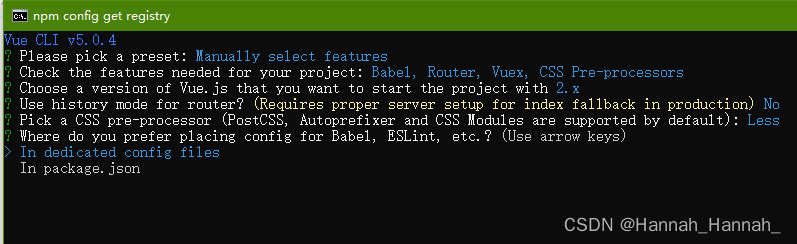
5、Babel、ESLint 等工具会有一些额外的配置文件,这里的意思是问你将这些工具相关的配置文件写到哪里:
In dedicated config files:分别保存到单独的配置文件
In package.json:保存到 package.json 文件中
这里建议选择第 1 个,保存到单独的配置文件,这样方便我们做自定义配置。

6、是否将刚才的选择保存起来,下次可以直接用,一般选择N,可以根据自己需要选择

7、开始创建,创建完成后可以打开文件
命令: cd 项目名称 是选择定位到项目
命令:npm run serve 则是运行项目,运行的项目就是刚刚cd项目的项目
8、运行项目后,出现如下页面就算是创建成功啦

总结
加载全部内容