OpenGL创建窗口
一二三o-0-O 人气:0效果展示

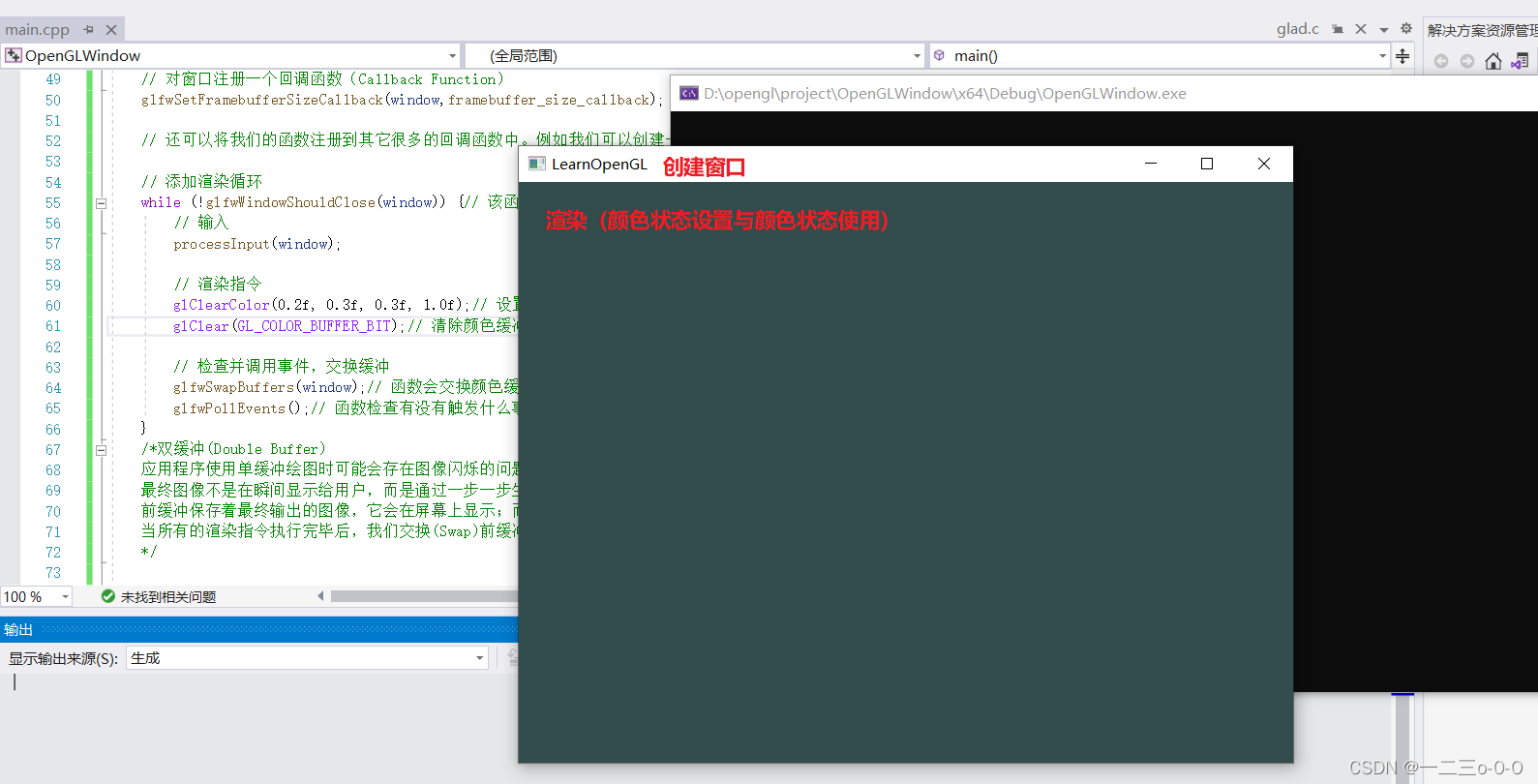
窗口创建并启动渲染循环
/*
因为OpenGL只是一个标准/规范,具体的实现是由驱动开发商针对特定显卡实现的。
由于OpenGL驱动版本众多,它大多数函数的位置都无法在编译时确定下来,需要在运行时查询。
所以任务就落在了开发者身上,开发者需要在运行时获取函数地址并将其保存在一个函数指针中供以后使用。
GLAD是一个开源的库,它能解决我们上面提到的获取函数地址并将其保存在一个函数指针中供以后使用繁琐的问题
*/
#include <glad/glad.h>
/*
GLFW是一个专门针对OpenGL的C语言库,它提供了一些渲染物体所需的最低限度的接口。它允许用户创建OpenGL上下文、定义窗口参数以及处理用户输入.
*/
#include <GLFW/glfw3.h>
/*
C++标准库
*/
#include <iostream>
// 视口修改的函数
void framebuffer_size_callback(GLFWwindow* window,int width,int height) {
glViewport(0,0,width,height);
}
// 让所有的输入代码保持整洁
void processInput(GLFWwindow *window) {
if (glfwGetKey(window,GLFW_KEY_ESCAPE) == GLFW_PRESS) {
glfwSetWindowShouldClose(window,true);
}
}
int main()
{
// 初始化GLFW
glfwInit();
// 配置GLFW
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);// 设置主版本号
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);// 设置次版本号
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE); // 使用的是核心模式
//glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE); // MacOSX系统才需要设置
// 创建一个窗口对象
GLFWwindow* window = glfwCreateWindow(800,600,"LearnOpenGL",NULL,NULL);
if (window == NULL) {
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
// GLAD是用来管理OpenGL的函数指针的,所以再调用任何OpenGL的函数之前我们需要初始化GLAD
// 我们给GLAD传入了用来加载系统相关的OpenGL函数指针地址的函数。GLFW给我们的是glfwGetProcAddress,它根据我们编译的系统定义了正确的函数
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)) {
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
// 告诉OpenGL渲染窗口的尺寸大小,即视口大小
// OpenGL幕后使用glViewport中定义的位置和宽高进行2D坐标的转换、将OpenGL中的位置坐标转换为你的屏幕坐标。处理过的OpenGL坐标范围只为-1到1,然后映射到(0,800)和(0,600)
glViewport(0,0,800,600);// 设置窗口的维度
// 用户改变窗口的大小的时候,视口也应该被调整
// 对窗口注册一个回调函数(Callback Function)
glfwSetFramebufferSizeCallback(window,framebuffer_size_callback);
// 还可以将我们的函数注册到其它很多的回调函数中。例如我们可以创建一个回调函数来处理手柄输入变化,处理错误消息等。我们会在创建窗口之后,渲染循环初始化之前注册这些回调函数
// 添加渲染循环
while (!glfwWindowShouldClose(window)) {// 该函数在我们每次循环的开始前检查依次GLFW是否被要求推出,如果是的话函数返回true然后渲染循环便结束了,之后我们就可以关闭应用程序了
// 输入
processInput(window);
// 渲染指令
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);// 设置清空屏幕所用的颜色(此函数是一个状态设置函数)
glClear(GL_COLOR_BUFFER_BIT);// 清除颜色缓冲(是一个状态使用函数)
// 检查并调用事件,交换缓冲
glfwSwapBuffers(window);// 函数会交换颜色缓冲(它是一个储存着GLFW窗口每一个像素颜色值的大缓冲),它在这一迭代中被用来绘制,并且将会作为输出显示在屏幕上
glfwPollEvents();// 函数检查有没有触发什么事件(比如键盘输入、鼠标移动等)、更新窗口状态,并调用对应的回调函数(可以通过回调方法手动设置)。
}
/*双缓冲(Double Buffer)
应用程序使用单缓冲绘图时可能会存在图像闪烁的问题。 这是因为生成的图像不是一下子被绘制出来的,而是按照从左到右,由上而下逐像素地绘制而成的。
最终图像不是在瞬间显示给用户,而是通过一步一步生成的,这会导致渲染的结果很不真实。为了规避这些问题,我们应用双缓冲渲染窗口应用程序。
前缓冲保存着最终输出的图像,它会在屏幕上显示;而所有的的渲染指令都会在后缓冲上绘制。
当所有的渲染指令执行完毕后,我们交换(Swap)前缓冲和后缓冲,这样图像就立即呈显出来,之前提到的不真实感就消除了。
*/
glfwTerminate();
return 0;
}
参考资料
【1】LearnOpenGL
加载全部内容