弹窗引用另一个页面窗口
Moss Huang 人气:0弹窗引用另一个页面窗口
需求:在一个主页面A.vue上点击按钮时弹出一个窗口,该窗口的定义在B.vue,比如修改,需要从A.vue传参到B.vue,修改完成后,刷新A.vue. 实现
页面定义,有2个文件,在index.vue上有个【修改】按钮,点击弹出testDialog.vue定义的窗口,如下

testDialog.vue
<template> <!-- 添加或修改业务对话框 --> <el-dialog :title="title" :visible.sync="open" width="500px" :close-on-click-modal="false" append-to-body> <el-form ref="bizform" :model="bizform" label-width="80px"> <el-form-item label="业务名称" prop="bizName"> <el-input v-model="bizform.bizName" placeholder="请输入业务名称"/> </el-form-item> <el-form-item label="业务编码" prop="bizCode"> <el-input v-model="bizform.bizCode" placeholder="请输入编码名称"/> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button type="primary" @click="submitForm">确 定</el-button> <el-button @click="cancel">取 消</el-button> </div> </el-dialog> </template>
<script>
import {getById, addBizDefine, updateBizDefine} from "@/api/funds/routecenter/bizdefine";
export default {
name: "testDialog",
data() {
return {
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
// 表单参数
bizform: {}
};
},
methods: {
// 窗口初始化方法,nextTick方法可以添加逻辑,如打开窗口时查询数据填充
init(bizId) {
this.open = true;
this.$nextTick(() => {
getById(bizId).then(response => {
this.bizform = response.data;
this.open = true;
this.title = "修改业务";
});
});
},
// 取消按钮
cancel() {
this.open = false;
this.reset();
},
/** 提交按钮 */
submitForm: function () {
this.$refs["bizform"].validate(valid => {
if (valid) {
if (this.bizform.id != undefined) {
updateBizDefine(this.bizform).then(response => {
if (response.data) {
this.msgSuccess("修改成功");
this.open = false;
// 调用主页面的getList方法刷新主页面
this.$parent.getList();
} else {
this.msgError(response.resultMsg);
}
});
} else {
addBizDefine(this.bizform).then(response => {
if (response.data) {
this.msgSuccess("新增成功");
this.open = false;
// 调用主页面的getList方法刷新主页面
this.$parent.getList();
} else {
this.msgError(response.resultMsg);
}
});
}
}
});
}
}
};
</script>index.vue中定义一个button,其它代码省略
<template> <!-- 打开测试窗口按钮 --> <el-button type="primary" icon="el-icon-plus" size="mini" @click="handleDialog" >测试弹窗 </el-button> <!-- 使用组件--> <testDialog title="测试窗口" v-if="openDialog" ref="testDialog"/> </template>
<script>
// 引用组件
import testDialog from "./testDialog";
import {queryBizDefine} from "@/api/funds/routecenter/bizdefine";
export default {
// 注册组件
components: {testDialog},
data() {
return {
// 显示窗口
openDialog: false
};
},
methods: {
/** 查询业务列表 */
getList() {
this.loading = true;
queryBizDefine(this.queryParams).then(response => {
this.bizList = response.data.rows;
this.total = response.data.total;
this.loading = false;
});
},
// 按钮方法
handleDialog() {
this.openDialog = true;
this.$nextTick(() => {
this.$refs.testDialog.init(2);
});
}
}
};
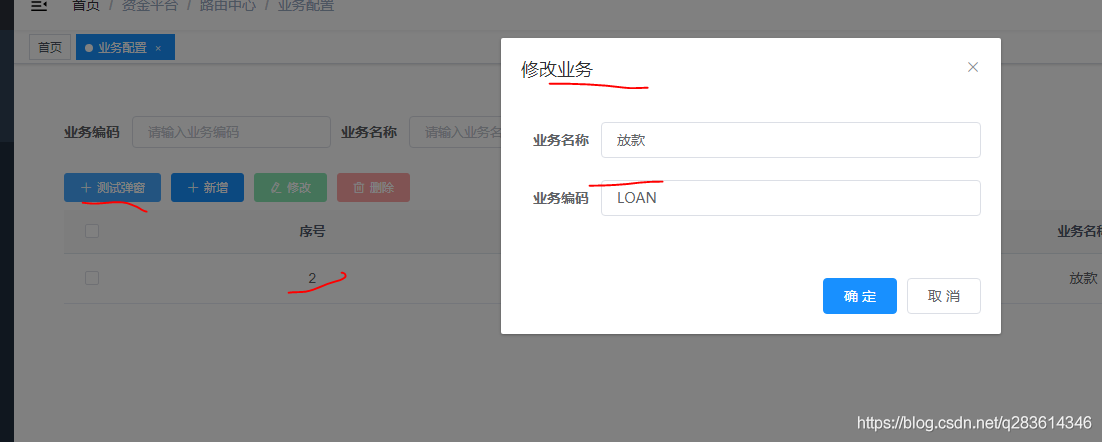
</script>测试效果,上图是把id为2传了进来,在另一个页面能查出来,并显示

修改后能刷新主页面


弹窗如何嵌入其它页面
直接上代码。
代码使用的是Element-ui。
A页面(父页面)
将B页面当作组件引入。
import taskLogList from '../dialogPage/index.vue'
export default {
components:{
dialogPage
},
...
}将组件引入放到HTML代码中
<dialogPage v-if="formPageVisible" ref="formPageRef" :queryId="logDialog.queryId"> </dialogPage >
代码说明
queryId:自定义的传值参数。 目的是将值从父页面传递到子页面去。formPageVisible:显示参数。
在调用当前弹窗的方法里面进行如下设置
methods:{
...
/**
* 弹窗方法
*/
showLog(obj){
//显示
this.formPageVisible = true;
//赋值
this.queryId= obj.queryId;
//调用子页面方法
this.$nextTick(()=>{
this.$refs.formPageRef.getlist();
})
}
}基本上A页面已经可以退休了。
下面B页面开始上场。
B页面(子页面)
B页面主要的工作是两个。
1、获取A页面的传值
2、方法的实现。
1、获取A页面的传值
传值的话,在Vue中。一般在props中进行设置。
export default {
props: {
queryId:{
type: String,
default: '',
},
},
...在这个里面,queryId是前面传递过来的参数。
2、方法的实现
省略....
对了,记得把B页面设置为dialog。否则弹窗的效果可能不能实现哦。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容