Android注册页面之监听器
上进@李小白 人气:0本文用Android studio制作了简单的手机QQ登录界面,其中界面的布局采用了线性布局、表格布局(不固定布局方法),并给控件绑定监听器,当用户点击登陆按钮时,把用户所填写的注册内容显示在“注册”按钮下面的文本框内。
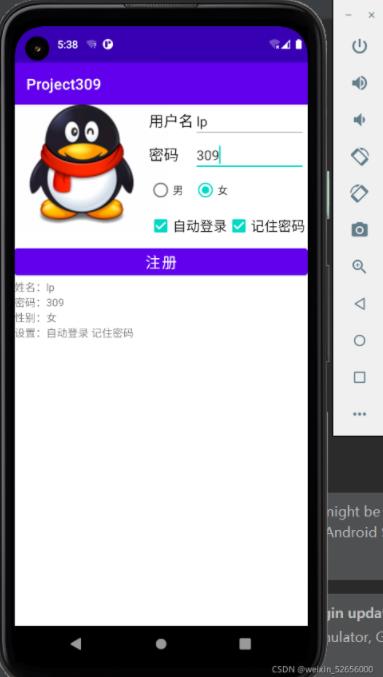
实现的效果图:

代码:
package com.example.project309;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
EditText name;
EditText password;
RadioButton man;
RadioButton woman;
Button show;
TextView shower;
CheckBox auto;
CheckBox remember;
String result="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
name = findViewById(R.id.name);
password = findViewById(R.id.password);
man = findViewById(R.id.man);
woman = findViewById(R.id.woman);
show = findViewById(R.id.show);
shower = findViewById(R.id.shower);
auto = findViewById(R.id.auto);
remember = findViewById(R.id.remember);
show.setOnClickListener(this::onClick);
}
public void onClick(View v){
String user = name.getText().toString();
result +="姓名:"+user+"\n";
String pass =password.getText().toString();
result +="密码:"+pass+"\n";
if(man.isChecked()){
result+="性别:"+man.getText().toString()+"\n"+"设置:";
}
if(woman.isChecked()){
result+="性别:"+woman.getText().toString()+"\n"+"设置:";
}
if(auto.isChecked()){
result+=auto.getText().toString()+" ";
}
if(remember.isChecked()){
result+=remember.getText().toString()+" ";
}
shower.setText(result);
}
}XML:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageView android:layout_width="180dp" android:layout_height="159dp" android:src="@drawable/qq" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" > <TableLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/table1"> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名" android:textColor="#000000" android:textSize="20dp" /> <EditText android:id="@+id/name" android:layout_width="150dp" android:layout_height="wrap_content" /> </TableRow> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码" android:textColor="#000000" android:textSize="20dp" /> <EditText android:id="@+id/password" android:layout_width="150dp" android:layout_height="wrap_content" /> </TableRow> <TableRow> <RadioButton android:id="@+id/man" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" /> <RadioButton android:id="@+id/woman" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" /> </TableRow> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > <CheckBox android:id="@+id/auto" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="自动登录" android:textSize="18dp" /> <CheckBox android:id="@+id/remember" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="记住密码" android:textSize="18dp" /> </LinearLayout> </TableLayout> </LinearLayout> </LinearLayout> <Button android:id="@+id/show" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="注册" android:textSize="20dp" /> <TextView android:layout_width="match_parent" android:layout_height="300dp" android:id="@+id/shower"/> </LinearLayout>
加载全部内容