Vue props传参
敦厚的曹操 人气:0本文主要介绍了 Vue路由组件通过props配置传参的实现,分享给大家,具体如下:

一、基于params参数传递
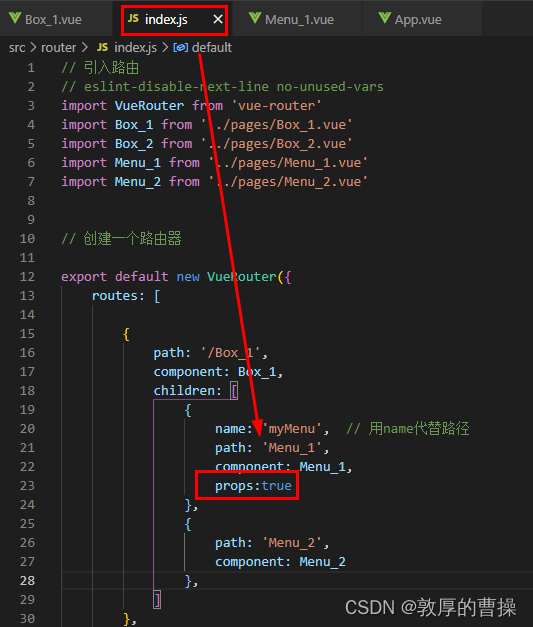
1、index.js(路由配置)
props:true

// 引入路由
// eslint-disable-next-line no-unused-vars
import VueRouter from 'vue-router'
import Box_1 from '../pages/Box_1.vue'
import Box_2 from '../pages/Box_2.vue'
import Menu_1 from '../pages/Menu_1.vue'
import Menu_2 from '../pages/Menu_2.vue'
// 创建一个路由器
export default new VueRouter({
routes: [
{
path: '/Box_1',
component: Box_1,
children: [
{
name: 'myMenu', // 用name代替路径
path: 'Menu_1',
component: Menu_1,
props:true
},
{
path: 'Menu_2',
component: Menu_2
},
]
},
{
path: '/Box_2',
component: Box_2,
children: [
{
path: 'Menu_1',
component: Menu_1
},
{
path: 'Menu_2',
component: Menu_2
},
]
},
]
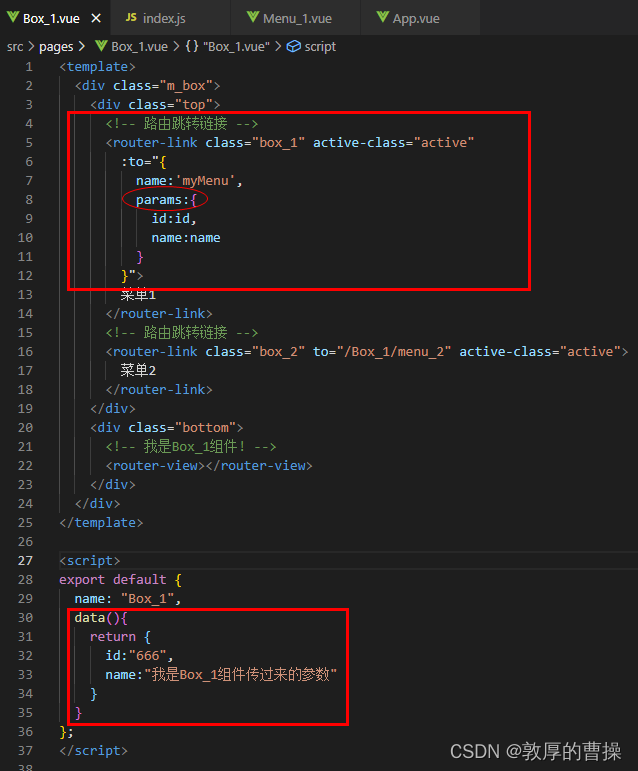
})2、Box_1.vue(父路由组件 - 发送参数)

<template>
<div class="m_box">
<div class="top">
<!-- 路由跳转链接 -->
<router-link class="box_1" active-class="active"
:to="{
name:'myMenu',
params:{
id:id,
name:name
}
}">
菜单1
</router-link>
<!-- 路由跳转链接 -->
<router-link class="box_2" to="/Box_1/menu_2" active-class="active">
菜单2
</router-link>
</div>
<div class="bottom">
<!-- 我是Box_1组件! -->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: "Box_1",
data(){
return {
id:"666",
name:"我是Box_1组件传过来的参数"
}
}
};
</script>
3、Menu_1.vue(子路由组件 - 接收参数)

<template>
<div class="m_box">
<div class="top">
<!-- 路由跳转链接 -->
<router-link class="box_1" active-class="active"
:to="{
name:'myMenu',
params:{
id:id,
name:name
}
}">
菜单1
</router-link>
<!-- 路由跳转链接 -->
<router-link class="box_2" to="/Box_1/menu_2" active-class="active">
菜单2
</router-link>
</div>
<div class="bottom">
<!-- 我是Box_1组件! -->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: "Box_1",
data(){
return {
id:"666",
name:"我是Box_1组件传过来的参数"
}
}
};
</script>
二、基于Query和params参数传递(通用)
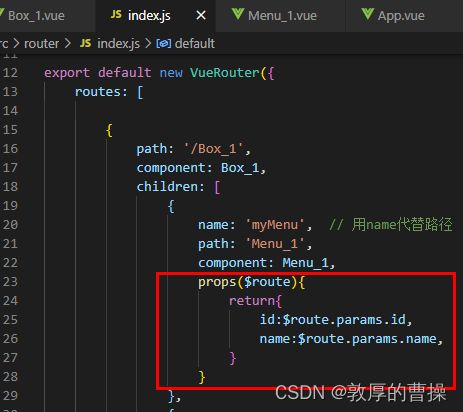
1、index.js(路由配置)
(1)query参数
- id:$route.query.id,
- name:$route.query.name,
(2)params参数
- id:$route.params.id,
- name:$route.params.name,

// 引入路由
// eslint-disable-next-line no-unused-vars
import VueRouter from 'vue-router'
import Box_1 from '../pages/Box_1.vue'
import Box_2 from '../pages/Box_2.vue'
import Menu_1 from '../pages/Menu_1.vue'
import Menu_2 from '../pages/Menu_2.vue'
// 创建一个路由器
export default new VueRouter({
routes: [
{
path: '/Box_1',
component: Box_1,
children: [
{
name: 'myMenu', // 用name代替路径
path: 'Menu_1',
component: Menu_1,
props($route){
return{
id:$route.params.id,
name:$route.params.name,
}
}
},
{
path: 'Menu_2',
component: Menu_2
},
]
},
{
path: '/Box_2',
component: Box_2,
children: [
{
path: 'Menu_1',
component: Menu_1
},
{
path: 'Menu_2',
component: Menu_2
},
]
},
]
})2、Box_1.vue(父路由组件 - 发送参数)
注意:params:,如果是想query方式,就改成query

<template>
<div class="m_box">
<div class="top">
<!-- 路由跳转链接 -->
<router-link class="box_1" active-class="active"
:to="{
name:'myMenu',
params:{
id:id,
name:name
}
}">
菜单1
</router-link>
<!-- 路由跳转链接 -->
<router-link class="box_2" to="/Box_1/menu_2" active-class="active">
菜单2
</router-link>
</div>
<div class="bottom">
<!-- 我是Box_1组件! -->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: "Box_1",
data(){
return {
id:"666",
name:"我是Box_1组件传过来的参数"
}
}
};
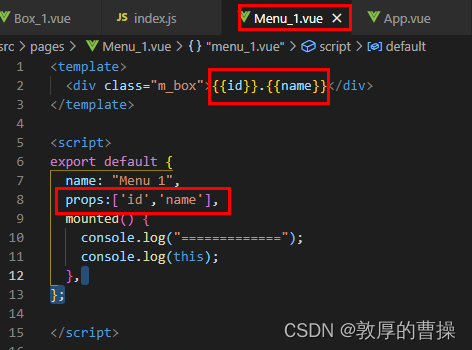
</script>3、Menu_1.vue(子路由组件 - 接收参数)

<template>
<div class="m_box">{{id}}.{{name}}</div>
</template>
<script>
export default {
name: "Menu_1",
props:['id','name'],
mounted() {
console.log("=============");
console.log(this);
},
};
</script>加载全部内容