vue组件historyApiFallback
卖菜的小白 人气:0本篇博客主要是详细总结一下vue中的historyApiFallback的作用。
当我们在浏览器中输入一个网址(比如说是:http://www.edit.com),此时会经过dns解析,拿到ip地址然后根据ip地址向该服务器发起请求,服务器接受到请求之后,然后返回相应的结果(html,css,js)。
如果我们在前端设置了重定向,此时页面会进行跳转到http://www.edit.com/home,在前端会进行匹配对应的组件然后将其渲染到页面上。此时如果我们刷新页面的话,浏览器会发送新的请求http://www.edit.com/home,如果后端服务器没有/home对应的接口,此时会返回404,但是一般我们配置nginx进行代理,此时在Nginx中进行相关配置,就可以解决该问题。
如下图所示为nginx中进行配置。

该配置的意思就是请求路径对应的接口时,此时就返回首页数据,此时当前端拿到该数据时,此时根据前端路由来匹配相应的组件即可。
本地服务器
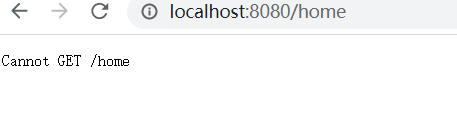
如果我们在本地开启服务器,此时当我们进行刷新时,浏览器会拿着该地址localhost:8000/home向本地服务器发起请求,但是本地不存在/home的文件夹,所以会返回404。如下图所示。

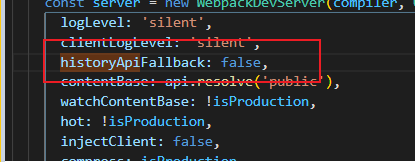
但我们刷新时,不会出现错误,原因是vue-cli中默认在webpack中帮我们配置好了

如果我们将其改为false,此时就会出错。


`或者我们也可以在vue.config.js中进行配置``
module.exports = {
configureWebpack: {
devServer: {
historyApiFallback: false
}
}
}
加载全部内容