vue组件和iframe页面相互传参
weixin_42108617 人气:3vue组件和iframe页面相互传参
目前网上大多关于iframe父子传参的博客都是在叙述父页面是html文件,子iframe文件也是html文件,涉及到父页面是vue组件子iframe页面是html的博客多数讲的不是很明白;
而最近我在项目中碰到了这种需求:在vue组件中嵌入iframe页面,并实现父子传参;
vue组件调用iframe页面方法和参数
下面是在 vue组件中(父组件) 一个通过点击按钮触发的方法:
sentToIframe() {
let childFrameObj = document.getElementById("unityiframe");
console.log("childFrameObj", childFrameObj);
// childFrameObj.contentWindow.getMessageFromParent(this.tData); //第一种向子iFrame传参方式,调用iframe的methods达到传参的目的
this.$refs.unity.contentWindow.getMessageFromParent(this.tData); // 这样也是可以调用子iframe的方法
// childFrameObj.contentWindow.frameData = "这是vue组件给你的参数!" // 传参成功
this.$refs.unity.contentWindow.frameData =
"这是vue组件给你的第二个参数!"; //传参成功
console.log("发送完成");
//此外,还可以通过DOM操作,操作子iframe的DOM
var t = document
.getElementById("unityiframe")
.contentWindow.document.getElementById("dd");
console.log(t);
//
console.log("frameData?", unityiframe.window.frameData); //利用id可以调用到iframe里的变量
// console.log("frameData?",this.$refs.unity.window.frameData) //利用ref调用不到iframe里的变量
},子组件 iframe页面 中有一个被调用的方法及变量:
var frameData = "别喊我!" //此变量用于测试 vue组件是否能调用此变量
function getMessageFromParent(value){
// 接受从vue组件中传过来的参数
console.log(`我接收到parent传过来的参数了:${value}`)
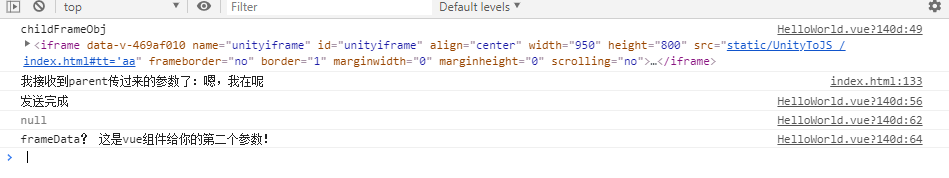
}点击按钮的结果是:

iframe页面向vue组件传参
在vue组件中有一个供iframe页面调用的方法:
getFromIframe(value) {
console.log(`我是iframe传过来的参数:${value}`);
console.log("我被iframe调用了!");
console.log(this.vueData);
console.log(`改变前是:你是否能够改变我;改变后是:${this.isChangeMe}`);
}iframe调用vue组件方法的代码:
function Obj(res){
// Obj通过按钮点击触发
console.log(parent)
// 调用vue组件方法
parent.getFromIframe("我叫iframe")
// 向vue组件发送参数 && 改变vue组件的参数
parent.isChangeMe = "你已经被我iframe改变了"
}但是 !!!!!!!!!!!!!!!
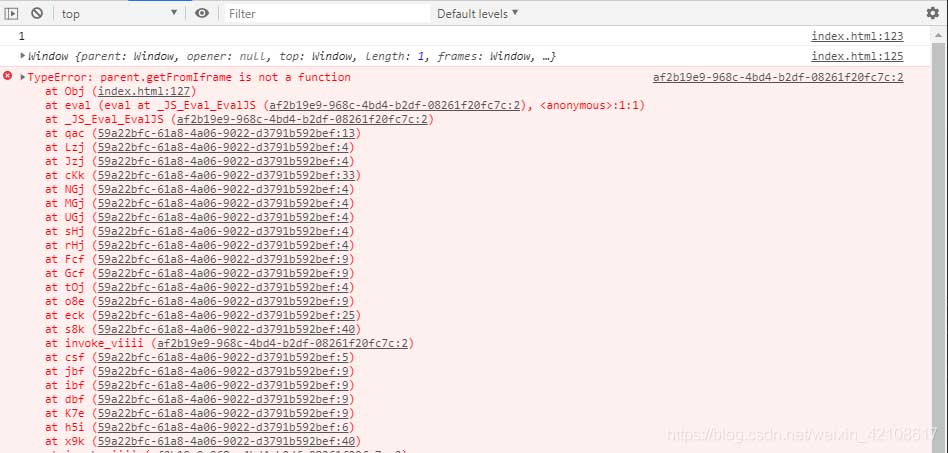
只这么做是不够的,会报错,如下:

个人猜想: 问题的原因是 iframe的parent并不是vue实例!
目前只找到了一个办法来解决这个问题:
就是在created钩子里加上这两句,
created() {
window.getFromIframe = this.getFromIframe; //把vue实例中的方法引用给window对象
},在调用的vue实例的方法中 加上对vue内变量的改变
getFromIframe(value) {
console.log(`我是iframe传过来的参数:${value}`);
console.log("我被iframe调用了!");
console.log(this.vueData);
this.isChangeMe = window.isChangeMe;// 把window变量 赋值给 vue 实例变量;使得在iframe中能够改变vue实例中变量
console.log(`改变前是:你是否能够改变我;改变后是:${this.isChangeMe}`);
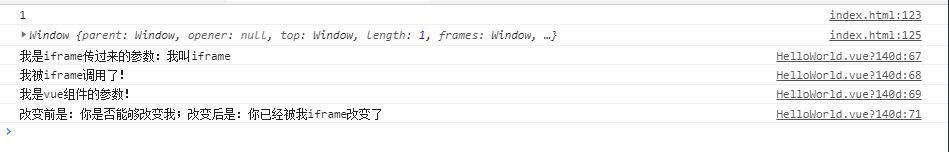
}最终的运行结果是:

bingo!!!!! 问题暂时得到了解决。
小结一下:vue组件 和 iframe 的嵌入麻烦多多,且目前还没还没找到正统的方法;此外,还有很多坑我还没踩到,如果后续这方面有什么问题 以及 其他的解决方案,我会继续更新到这上面来的!
内嵌iframe页面并进行传值
需求是把两个单独的系统在一个总的系统作为菜单进行免密登录,由于时间还有跨域和不同的token等问题,就使用了内嵌iframe,因为是不同的域名进入子系统也要本地存储一下(获取的user信息以及token传入到iframe子系统)
<template> <div class="hello"> <div> <iframe src="http://xxxxxxxxxxxxxx" frameborder="0" id="myIframe" ref="myIframe"></iframe> </div> </div> </template>
export default {
mounted() {
this.iframeWin = this.$refs.myIframe.contentWindow;
//最开始做的是点击事件是没有问题的 后面需要自动传值就不行 也试了模拟点击还是不行
//原因是iframe还没加载完 所以使用onload
document.getElementById("myIframe").onload=function(){
this.fatherpost()
};
}
methods:{
fatherpost(e){//iframe传值
this.iframeWin.postMessage({
params:{
data:data//传的数据
}
},'http://xxxxxxxxxxxxxx')
},
}
}
//iframe接收
export default {
mounted() {
window.addEventListener('message',function(e){
console.log(e.data)
},false)
}
}
//子传父的话 挂载和接收的方式都是差不多
window.parent.postMessage(message, targetOrigin, [transfer])以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容