Mint UI mt-swipe的使用
a57521 人气:2Mint UI mt-swipe的使用
Mint UI的安装使用
1、安装 npm install mint-ui -S
-S表示 --save
2、在main.js中引入mint Ui的css 和 插件 (全局引用)
import Mint from ‘mint-ui'; import ‘mint-ui/lib/style.css' Vue.use(Mint);
3、在main.js中引入mint Ui的css 和 插件 (按需引用,有的可能要按需引css)
import { Swipe, SwipeItem } from ‘mint-ui';
Vue.component(Swipe.name, Swipe);
Vue.component(SwipeItem.name, SwipeItem);轮播图mt-swipe组件使用
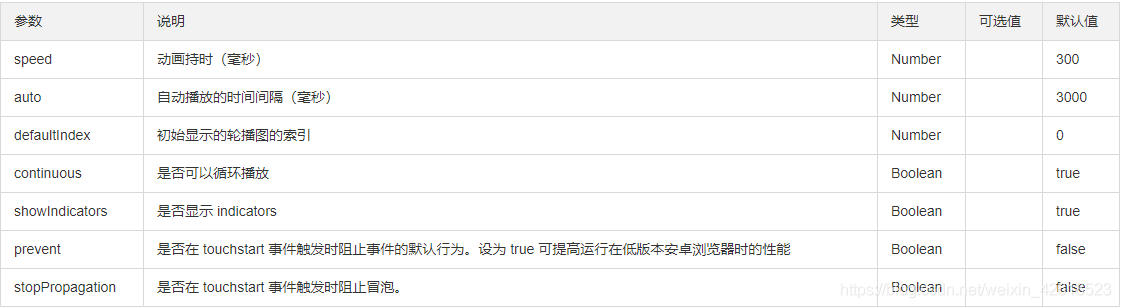
<mt-swipe :auto="4000" @change="IMGChange" >
//auto轮播时间 //轮播图切换时会触发 change 事件,参数为切入轮播图的索引
//speed 动画持时(毫秒)
<mt-swipe-item v-for="item in bannerArr" :key="item.id">
<img :src="item.img_url" alt="">
</mt-swipe-item>
</mt-swipe>
IMGChange(index){ //参数为当前轮播图的索引
console.log(index)
}
使用mint-ui遇到的坑
1.按需引入:文档上写
将 .babelrc 修改为:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}实际操作项目报错,应该改为:
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx",
"transform-runtime",
["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]
]
}引入组件报错
Vue.component(Button.name, Button) Vue.component(Cell.name, Cell) /* 或写为 * Vue.use(Button) * Vue.use(Cell) */
发现使用Vue.use(Button) 报错
解决方案:还是使用Vue.component(Button)
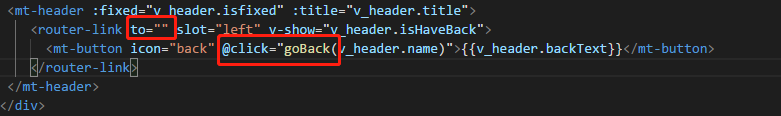
2.Header组件的返回问题
1.将router-link to置空;2.用@click正常处理

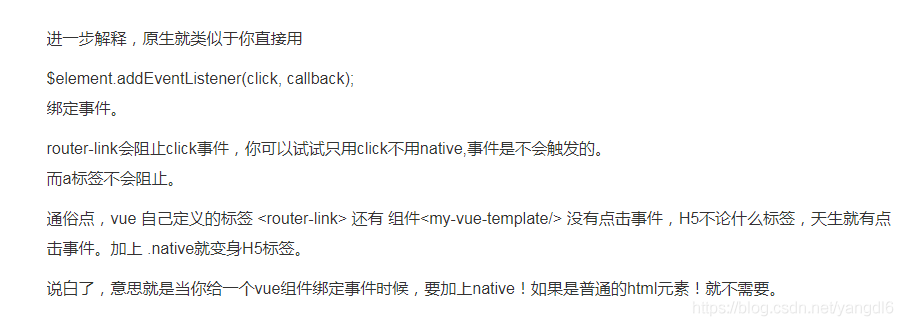
3.cell的click不起作用
解决方法:
v-on:click.native="showSelect()"
原因:

4.mintUI中indicator报错
1、在main.js中引入mint-ui框架。我用的是按需引用。
import { Indicator } from 'mint-ui'好了,已经引入了。但是当我发起请求时,显示indicator is not defined!呵呵……fuck脸。
百度也没有什么具体的因果。但是还好本人也用了mint-ui的日期模板。所以就瞎模仿……哈哈哈,上代码。
2、你得把这个东西绑定给vue,然后才能用!!!!
Vue.prototype.$Indicator = Indicator
3、然后加上官网的写法,变通一下。
this.$Indicator.open({
text: 'Loading...',
spinnerType: 'fading-circle'
});以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容