VUE vue-print-nb打印功能
vk阿木 人气:0一、安装vue-print-nb
没有什么前提要求,直接安装即可,但因为Vue2.0和Vue3.0有着不同的用法,因此需要安装的版本也不同,各位看官自行取舍。
Vue2.0版本安装方法:
npm install vue-print-nb --save
Vue3.0版本安装方法:
npm install vue3-print-nb --save
二、引入Vue项目
Vue2.0引入方式:
// 1. 全局挂载
import Print from 'vue-print-nb'
Vue.use(Print)
// or
// 2. 自定义指令
import print from 'vue-print-nb'
directives: {
print
}Vue3.0引入方式:
// 1. 全局挂载
import { createApp } from 'vue'
import App from './App.vue'
import print from 'vue3-print-nb'
const app = createApp(App)
app.use(print)
app.mount('#app')
// or
// 2. 自定义指令
import print from 'vue3-print-nb'
directives: {
print
}三、参数说明
| 参数 | 作用 | 类型 | 可选项 | 默认值 |
|---|---|---|---|---|
| id | 局部打印有效,标识符 | String | - | ‘printId’ |
| standard | 局部打印有效,打印的文本类型 | String | HTML5/loose/strict | HTML5 |
| extraHead | 局部打印有效,添加在打印区域的最顶端 | String | - | - |
| extraCss | 局部打印有效,为打印区域提供Stylesheet样式表 | String | - | - |
| popTitle | 局部打印有效,编辑页眉的标题 | String | - | Document Title |
| clickMounted | 全局有效,调用v-print绑定的按钮点击事件callback | Function | - | this.Object |
| openCallback | 全局有效,调用打印时的callback | Function | - | this.Object |
| closeCallback | 全局有效,调用关闭打印的callback(无法区分确认or取消) | Function | - | this.Object |
| beforeOpenCallback | 全局有效,调用开始打印之前的callback | Function | - | this.Object |
| preview | 全局有效,控制打印预览 | Boolean | true/false | false |
| previewTitle | 编辑预览页面的预览标题 | String | - | ‘打印预览’ |
| previewPrintBtnLabel | 编辑预览页面的打印按钮文本 | String | - | ‘打印’ |
| previewBeforeOpenCallback | 调用打开预览页面之前的callback | Function | - | this.Object |
| previewOpenCallback | 调用打开预览页面之后的callback | Function | - | this.Object |
| url | 非局部打印有效,打印指定的URL,确保同源策略相同 | String | - | - |
| asyncUrl | 非局部打印有效,异步加载打印指定的URL,确保同源策略相同 | Function | - | - |
| zIndex | 预览有效,预览窗口的z-index,默认是20002,最好比默认值更高 | String,Number | - | 20002 |
四、应用
template示例:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
// 局部打印文本以及按钮
<div id="printArea">Print Area</div>
<button v-print="print">Print!</button>
<ul>
<li>
<a
href="https://vuejs.org"
target="_blank"
>
Core Docs
</a>
</li>
<li>
<a
href="https://forum.vuejs.org"
target="_blank"
>
Forum
</a>
</li>
<li>
<a
href="https://chat.vuejs.org"
target="_blank"
>
Community Chat
</a>
</li>
<li>
<a
href="https://twitter.com/vuejs"
target="_blank"
>
Twitter
</a>
</li>
<br>
<li>
<a
href="http://vuejs-templates.github.io/webpack/"
target="_blank"
>
Docs for This Template
</a>
</li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li>
<a
href="http://router.vuejs.org/"
target="_blank"
>
vue-router
</a>
</li>
<li>
<a
href="http://vuex.vuejs.org/"
target="_blank"
>
vuex
</a>
</li>
<li>
<a
href="http://vue-loader.vuejs.org/"
target="_blank"
>
vue-loader
</a>
</li>
<li>
<a
href="https://github.com/vuejs/awesome-vue"
target="_blank"
>
awesome-vue
</a>
</li>
</ul>
</div>
</template>
script示例:
export default {
name: 'HelloWorld',
data () {
let that = this
return {
msg: 'Welcome to Your Vue.js App',
print: {
id: 'printArea',
popTitle: '配置页眉标题', // 打印配置页上方的标题
extraHead: '打印', // 最上方的头部文字,附加在head标签上的额外标签,使用逗号分割
preview: true, // 是否启动预览模式,默认是false
previewTitle: '预览的标题', // 打印预览的标题
previewPrintBtnLabel: '预览结束,开始打印', // 打印预览的标题下方的按钮文本,点击可进入打印
zIndex: 20002, // 预览窗口的z-index,默认是20002,最好比默认值更高
previewBeforeOpenCallback () { console.log('正在加载预览窗口!'); console.log(that.msg, this) }, // 预览窗口打开之前的callback
previewOpenCallback () { console.log('已经加载完预览窗口,预览打开了!') }, // 预览窗口打开时的callback
beforeOpenCallback () { console.log('开始打印之前!') }, // 开始打印之前的callback
openCallback () { console.log('执行打印了!') }, // 调用打印时的callback
closeCallback () { console.log('关闭了打印工具!') }, // 关闭打印的callback(无法区分确认or取消)
clickMounted () { console.log('点击v-print绑定的按钮了!') },
// url: 'http://localhost:8080/', // 打印指定的URL,确保同源策略相同
// asyncUrl (reslove) {
// setTimeout(() => {
// reslove('http://localhost:8080/')
// }, 2000)
// },
standard: '',
extarCss: ''
}
}
}
}
五、注意点
- Callback函数中this指向当前print object对象,that返回Vue对象;
- 不需要页眉页脚可以在打印弹窗页面的更多设置里面取消选择;
- 不设置popTitle参数页眉标题为undifined;
- popTitle参数为空时,页眉标题默认为Document Title。
补充:空白页的解决方法
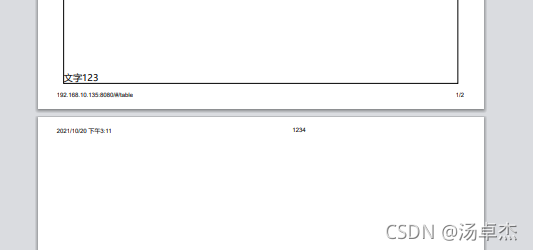
有时页面看着很正常,打印预览就多了一页空白页,其原因就是边距问题,肉眼看着没内容,实际有空白间距
比如代码是这样:
<div id="printTest" style="border:1px solid black"> 文字 <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> 文字123 </div>
后面没内容,但还是多了一个空白页:

找到的最靠谱的方式
<style>
@media print {
/*最外层打印节点*/
#printTest {
display:block;
height: auto;
overflow: hidden;
}
}
</style>
打印节点外边距设置为0
元素被设置了宽高100%,继承后也是100%,找到并取消100%设置,项目结构复杂不好找的话,就给打印节点设置固定高度,打印一般固定尺寸如A4纸(210mm×297mm),所以固定宽高没关系。媒体查询,仅在打印时采用样式:
// 打印媒体查询
@media print {
#printTest{
margin:0;
height: 266.5mm;//采用默认页眉页脚时,单页内容大概长度,多页时倍数乘
}
}
上述方法中,如果刚好占一页,(标准盒子)再添加边框就会多一页空白,说明包括边框、内外边距、内容只要超过页面高度,就会再开一页。
如果溢出的部分(如1px边框、文字)不足以显示到下一页而仍显示在上一页;或者溢出部分(如外边距)不显示时,就会显示空白页。
总结
加载全部内容