Vue裁切图片功能
nicepainkiller 人气:0
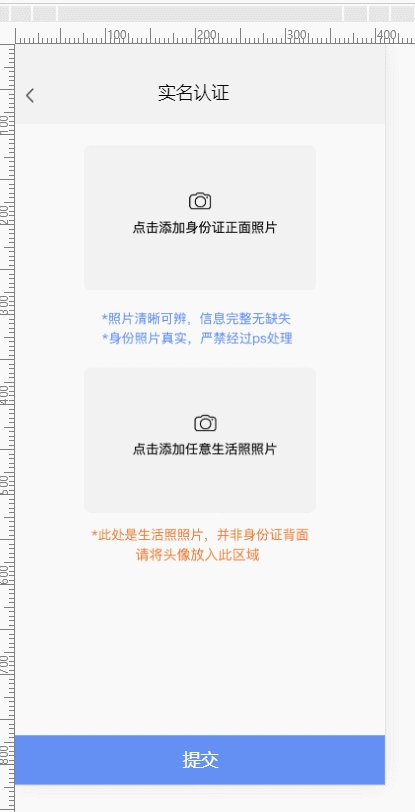
项目需求做一个SFZ的裁切功能
原生开发的话,这种功能挺容易实现的
Web的没有做过相关功能,百度了一下 vue-cropper 在 VUE是使用还是蛮方便的
1)、安装 vue-cropper
npm install vue-cropper
2)、编写 .VUE 文件 cropper.vue 应为项目本身使用 mui
<template>
<div>
<div class="mui-fullscreen">
<div class="top" style="height:1.63rem;background:white;" v-on:click="onBack()">
<img src="../assets/img/payMent/fanhui@2x.png" style="width:0.17rem;margin-left: 0.21rem; margin-top: 0.89rem">
<p style="position: absolute; margin-left: 2.9rem;top: 0.8rem; font-family:PingFang-SC-Medium; color: black; font-size: 0.36rem;">实名认证</p>
</div>
<div style="position: absolute; width: 100%;top:1.63rem;bottom:1.2rem ;background:#F2F2F2 ;">
<!-- <img id="image" :src="image" style="width: 100%; width: 100%;"> -->
<img src="../assets/img/lobby/youxuanzhuan.png" style="width: 0.5rem; position: absolute; top: 0.5rem; left: 0.5rem; z-index: 2;"
v-on:click="rotateLeft()" />
<img src="../assets/img/lobby/zuoxuanzhuan.png" style="width: 0.5rem; position: absolute; top: 0.5rem; right: 0.5rem; z-index: 2;"
v-on:click="rotateRight()" />
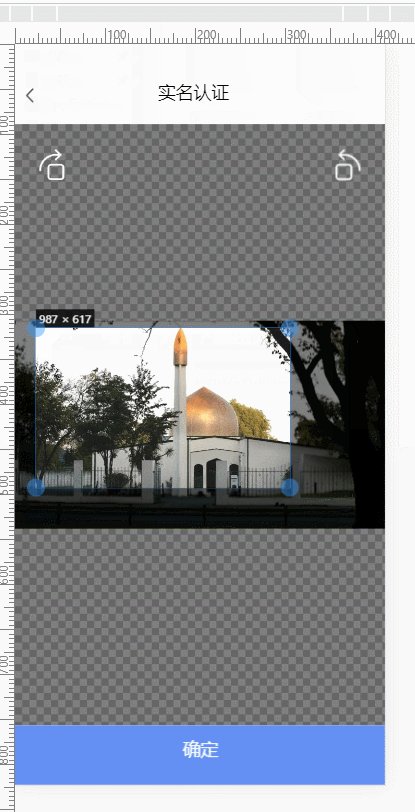
<div class="cropperContent">
<vue-cropper ref="cropper" :img="option.img" :outputSize="option.size" :outputType="option.outputType" :info="true"
:full="option.full" :canMove="option.canMove" :canMoveBox="option.canMoveBox" :original="option.original"
:autoCrop="option.autoCrop" :fixed="option.fixed" :fixedNumber="option.fixedNumber" :centerBox="option.centerBox"
:infoTrue="option.infoTrue" :fixedBox="option.fixedBox" @realTime="realTime"></vue-cropper>
</div>
<!-- <div style="height: 2rem;width: 2rem; background: greenyellow; position: absolute; top: 5rem;">
<img :src="preview" style="height: 2rem;width: 2rem;" />
</div> -->
</div>
<div class="buttom" style="background: #618FF5; height:1.2rem;width:100%; bottom: 0rem; position:absolute;#F2F2F2"
v-on:click="onSelect()">
<p style="position: absolute; margin-left: 3.4rem;top: 0.3rem; font-family:PingFang-SC-Medium; color: white; font-size: 0.36rem;">确定</p>
</div>
<!-- <img :src="preview" style="height: 1rem;" /> -->
</div>
</div>
</template>
<script>
import {
VueCropper
} from 'vue-cropper'
export default {
data() {
return {
target: 0,
cropperHelp: null,
preview: null,
//裁剪组件的基础配置option
option: {
img: '', // 裁剪图片的地址
info: true, // 裁剪框的大小信息
outputSize: 1, // 裁剪生成图片的质量
outputType: 'jpeg', // 裁剪生成图片的格式
canScale: false, // 图片是否允许滚轮缩放
autoCrop: true, // 是否默认生成截图框
autoCropWidth: 800, // 默认生成截图框宽度
autoCropHeight: 500, // 默认生成截图框高度
fixedBox: false, // 固定截图框大小 不允许改变
fixed: true, // 是否开启截图框宽高固定比例
fixedNumber: [16, 10], // 截图框的宽高比例
full: false, // 是否输出原图比例的截图
canMoveBox: true, // 截图框能否拖动
original: false, // 上传图片按照原始比例渲染
centerBox: true, // 截图框是否被限制在图片里面
infoTrue: true // true 为展示真实输出图片宽高 false 展示看到的截图框宽高
},
}
},
components: {
VueCropper
},
methods: {
//放大/缩小
changeScale(num) {
console.log('changeScale')
num = num || 1;
this.$refs.cropper.changeScale(num);
},
//坐旋转
rotateLeft() {
console.log('rotateLeft')
this.$refs.cropper.rotateLeft();
},
//右旋转
rotateRight() {
console.log('rotateRight')
this.$refs.cropper.rotateRight();
},
// 实时预览函数
realTime(data) {
//this.previews = data
},
imgLoad(msg) {
console.log(msg)
},
cropImage() {
},
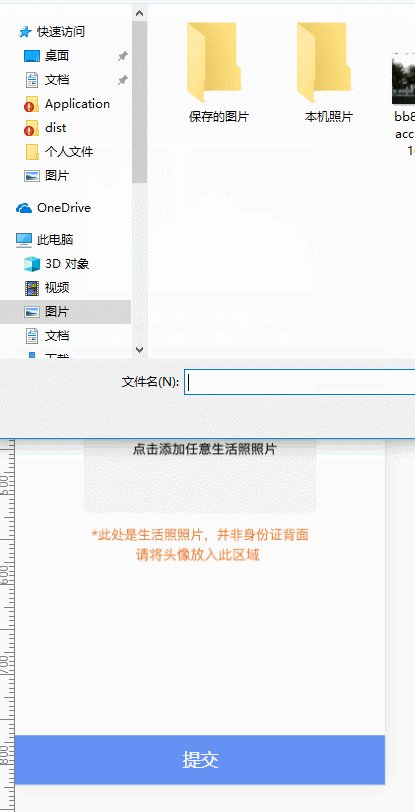
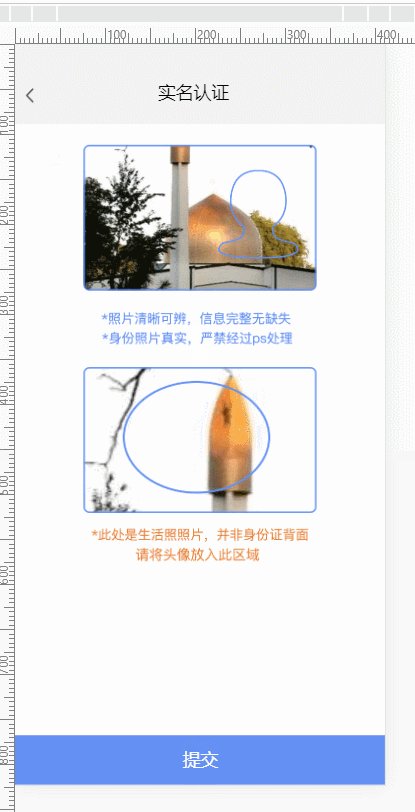
onSelect() {
this.$refs.cropper.getCropBlob((data) => {
//console.log("data===>",data)
var img = window.URL.createObjectURL(data);
this.$emit("onCutingResoult", {
img: img,
target: this.target
})
})
},
onReset(param) {
this.target = param.target
this.option.img = param.url
this.preview = param.url
},
onBack() {
this.$emit("onCutingBack")
}
}
}
</script>
<style scoped>
.mui-fullscreen {
background: white;
}
.cropperContent {
width: 100%;
height: 100%;
}
/* .mui-fullscreen {
background: #F2F2F2;
top: 0rem;
bottom: 0rem;
} */
</style>基本上,放里面就能使用。
加载全部内容