forEach和ES6实现tab切换
代森森 人气:0本文主要介绍了使用forEach和ES6实现tab切换的示例代码,分享给大家,具体如下:
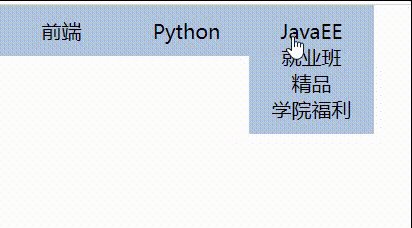
效果:

html代码:
<ul class="nav">
<!-- <li>
<a href="">前端</a>
<ul class="select">
<li>就业班</li>
<li>精品</li>
<li>学院福利</li>
</ul>
</li>
<li>
<a href="">Python</a>
</li>
<li>
<a href="">JavaEE</a>
</li> -->
</ul>
css代码:
* {
margin: 0;
padding: 0;
}
a {
color: black;
text-decoration: none;
}
li {
width: 70px;
list-style: none;
}
.nav {
text-decoration: none;
list-style: none;
}
.nav>li {
background-color: lightsteelblue;
padding: 10px 15px;
text-align: center;
float: left;
}
js代码:
<script src="../阶段四jquery/jquery编程/jquery.min.js"></script>
<script>
var arr1 = ['前端', 'Python', 'JavaEE'];
var arr2 = ['就业班', '精品', '学院福利'];
var nava = ``;
var naul = ``;
arr1.forEach(function(item) {
console.log(item);
nava += `<li><a href="">${item}</a><ul class=" rel="external nofollow" select"></ul></li> `;
$(".nav").html(nava);
});
arr2.forEach(function(item) {
console.log(item);
naul += `<li>${item}</li>`;
$(".select").html(naul);
});
$(".nav>li").children("ul").hide();
$(".nav>li").mouseleave(function() {
$(this).children("ul").hide();
});
$(".nav>li").mouseover(function() {
$(this).children("ul").show();
});
</script>
加载全部内容