Go 创建 WebSockets
宇宙之一粟 人气:0前言
上一篇文章Go 实现 WebSockets和什么是 WebSockets我们先介绍了什么是 WebSockets 协议。本篇文章将来介绍如何利用 Go 来实现一个 WebSockets。要基于 net/http 库编写一个简单的 WebSocket 响应服务器,我们需要:
- 建立握手
- 从客户端接收数据帧
- 向客户端发送数据帧
- 关闭握手
WebSockets 无需客户端事先请求即可从服务器传输数据,允许来回传递消息并保持连接打开,直到客户端或服务器终止它。因此,可以在客户端和服务器之间进行双向实时数据传输。 WebSocket 通信通常通过 TCP 端口号 443 完成。
WebSocket 协议规范定义了两种 URI 方案:
- WebSocket (ws):用于非加密连接
- WebSocket Secure (wss):用于加密连接
建立 HTTP 服务器
WebSockets 建立在 HTTP 之上,所以首先,我们将设置一个基本的 HTTP 服务器,它可以接受客户端连接并提供消息。将以下代码添加到我们的 server.go 文件中:
package main
import (
"fmt"
"net/http"
)
func main() {
http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) {
fmt.Fprintf(w, "Welcome to the server!\n")
})
http.ListenAndServe(":8080", nil)
}通过运行 go run server.go 启动服务器。当您访问 localhost:8080 时,您应该会看到以下输出:
Welcome to the server!

发起握手
由于开销较小,WebSocket 可以在 Web 服务器和 Web 浏览器或客户端应用程序之间实现实时通信和快速数据传输。 WebSocket 通信发起一个握手,它使用 HTTP Upgrade() 标头从 HTTP 协议更改为 WebSocket 协议。
要建立 WebSocket 连接,需要在客户端和服务器之间进行一次握手。握手使用 Upgrade() 方法将 HTTP 服务器连接升级到 WebSocket 协议。一旦服务器停止,我们还将使用 defer 关闭连接。
现在,我们修改 server.go 文件,建立一个 WebSocket 握手:
首先,我们需要获取gorilla/websocket 库:
$ go get github.com/gorilla/websocket
定义一个 upgrader 结构,用来保存 WebSocket 连接的读取和写入缓冲区大小等信息:
var upgrader = websocket.Upgrader{
ReadBufferSize: 1024,
WriteBufferSize: 1024,
}然后更改server.go 代码:
package main
import (
"fmt"
"net/http"
"github.com/gorilla/websocket"
)
var upgrader = websocket.Upgrader{
ReadBufferSize: 1024,
WriteBufferSize: 1024,
}
func main() {
http.HandleFunc("/echo", func(w http.ResponseWriter, r *http.Request) {
conn, _ := upgrader.Upgrade(w, r, nil) // error ignored for sake of simplicity
for {
// Read message from browser
msgType, msg, err := conn.ReadMessage()
if err != nil {
return
}
// Print the message to the console
fmt.Printf("%s sent: %s\n", conn.RemoteAddr(), string(msg))
// Write message back to browser
if err = conn.WriteMessage(msgType, msg); err != nil {
return
}
}
})
http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) {
http.ServeFile(w, r, "websockets.html")
})
http.ListenAndServe(":8080", nil)
}新建一个websockets.html 文件,写入如下代码:
<!-- websockets.html -->
<input id="input" type="text" />
<button onclick="send()">Send</button>
<pre id="output"></pre>
<script>
var input = document.getElementById("input");
var output = document.getElementById("output");
var socket = new WebSocket("ws://localhost:8080/echo");
socket.onopen = function () {
output.innerHTML += "Status: Connected\n";
};
socket.onmessage = function (e) {
output.innerHTML += "Server: " + e.data + "\n";
};
function send() {
socket.send(input.value);
input.value = "";
}
</script>运行go run server.go 文件
打开浏览器,输入http://localhost:8080/ ,然后就能看到如下界面:

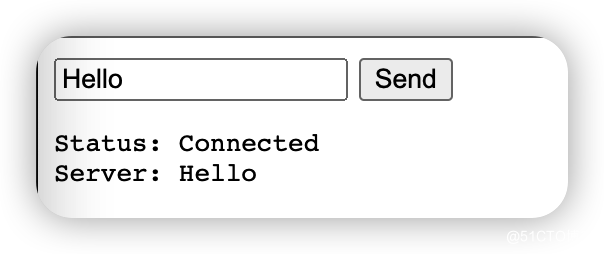
当我们向服务器输入hello 后,然后单击Send 按钮。
界面如下:

回到服务器终端也能看到如下信息:
$ go run server.go [::1]:58036 sent: Hello
至此,一个简单的 WebSockets 就完全实现了。接下来,我们看一下 WebSockets 有哪些实际运用。
WebSockets 的用例
因为 WebSockets 的主要目的是支持全双工或双向通信。除了提供实时更新外,WebSockets 还包括一个可以支持多个打开的 WebSocket 连接的轻量级服务器。与大多数其他方法相比,WebSockets 可以在更长的时间内维持客户端和服务器之间的连接。
目前,WebSockets 为 Android、iOS、Web 和桌面应用程序提供跨平台支持,WebSockets 常用于以下类型的应用程序:
- 实时消息
- 多人游戏
- 实时比分提要
- 协作编辑工具
- 实时位置和方向应用
- 使用 WebRTC 进行音频和视频聊天
总结
在本文中,我们探索了 WebSockets,并简要介绍了它们的工作原理,并仔细研究了全双工通信。为了了解 WebSocket 在 Go 中的工作原理,我们构建了一个简单的待办事项应用程序,该应用程序具有添加和删除任务的功能。最后,我们查看了使 WebSockets 有用和通用的几个附加特性,并回顾了 WebSockets 的一些实际应用。在 Go 中使用 WebSockets 相当简单明了,但这种组合会对应用程序的性能产生显着影响。
加载全部内容