vant van-sidebar数据超出不滑动
船长在船上 人气:2van-sidebar数据超出不能滑动
问题:项目中使用了van-popup弹出层加载子组件内容,子组件使用了van-sidebar侧边导航
解决方法
lock-scroll:是否锁定背景滚动
<van-popup v-model="showLaodingport" position="bottom" :style="{ height: '100%'}" :lock-scroll="false">
//子组件
<loadingPort @child="fromLoadingport"/>
</van-popup>默认是true,设置为false即可。
最近项目中使用vant的一些总结
vantUi是有赞团队开发的一款针对于小程序及手机端的一款UI框架
使用时非常方便 但是其中一些bug也很多 把项目中遇到的坑及小tipes分享一下
供自己记忆同时也分享给大家
好好读文档 好好读文档 好好读文档 !important
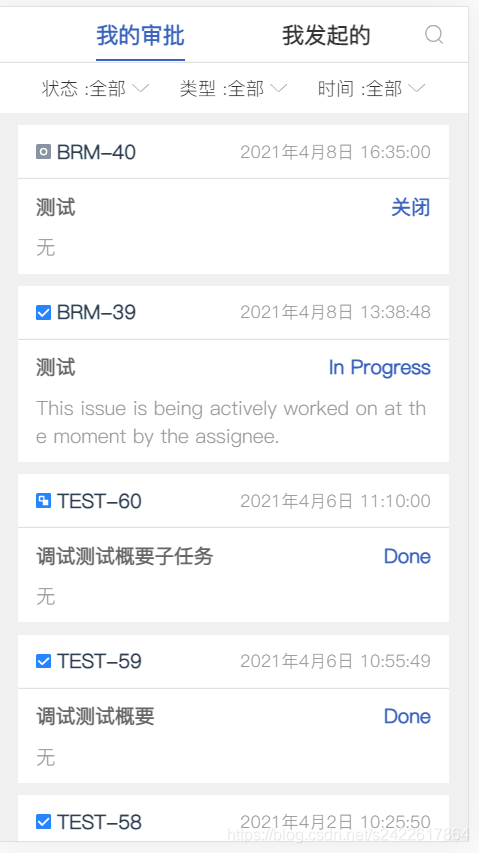
List 列表
list列表组件完全是全自动的
自动请求、自动删除loading、页面刷新自动更新。。。
总之在list中你只要做两件事:
- 在请求数据== 数据库数据 时给list一个finished状态
- 填写你所需要的请求函数
重用list导致的bug

在写如上代码时重用list列表 --导致左右击后每次选择条件onload函数会触发两变
bug分析:
由于每次切换当有的页面加载完成后finished状态会改变,
当其重新开启的时候会触发一次onload函数而我们正常来说也会手动触发一次请求数据
所以在每次请求时候判断一下 finished改变的时候就不要重新手动触发onload函数了
如下:
if (this.page) {
sn = 2;
this.listForMaine = [];
this.startAt = 0;
if(this.myFinished){
this.myFinished= false;
hasChanged = true
}
} else {
sn = 1;
this.listForExmation = [];
this.startAtExamtion = 0;
if(this.myExaminationinished){
// changed
this.myExaminationinished= false;
hasChanged = true
}
}
if(!hasChanged){
this.getSourceDate(sn)
}
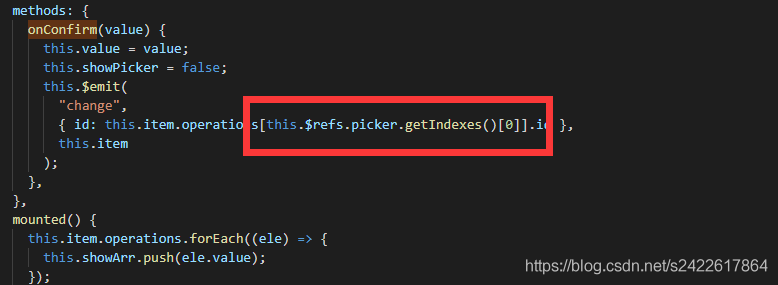
vant一些内置api也很好用
比如:

通过ref绑定详细请阅读文档
vant中的toast等代码形式的样式需要额外引入
如:
import { Toast } from 'vant';
然后再使用,否则会报错
DatetimePicker 时间选择器
这个组件可以精确到分钟 已经很好用了
Slider 滑块
其中有一个选项可以实现双滑块很舒服

妈妈再也不让我写原生了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容