前后端数据交互精度丢失
Hi梅 人气:0问题:
发送Ajax请求,请求后端接口创建订单并且返回订单号出现订单号精度丢失的情况
情景复现:
前端发送请求到后端接口

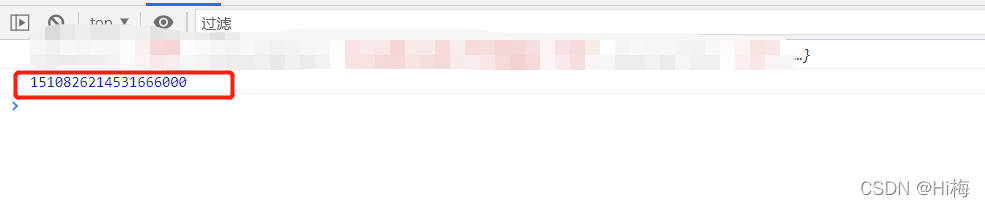
我们前端打印订单号到控制台查看,前端返回订单号:1510826214531666000

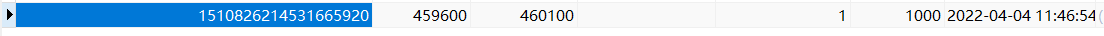
查看数据库订单号:1510826214531665920

比较2个单号区别
可以明显看出后面几位数据丢失,这样就存在一个问题,我前端通过该订单号无法获取到正确的订单
数据,就会出现订单已经保存成功但是查询不到的问题

解决方式
问题出在前端的Long长度,没有后端Long的长度长这样,前端获取到数据后会对数据进行转换,发现长度大于前端的Long最大长度就会精度丢失,那么我们应该直接让他返回字符串的数据不让他转换!
那么就会有2种解决方案
1.前端解决
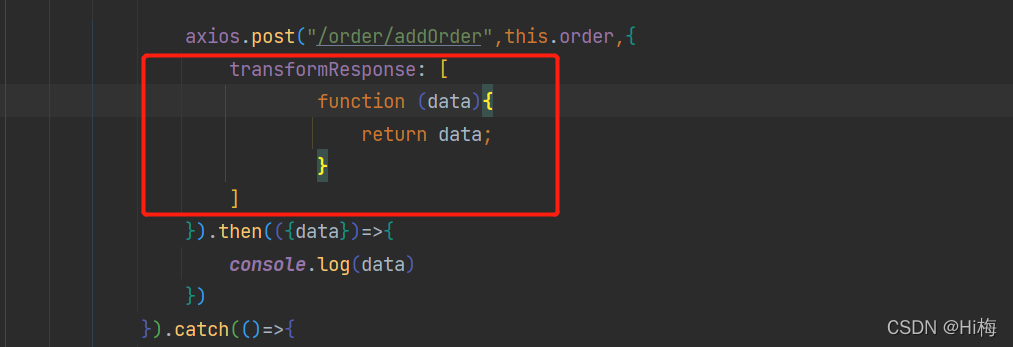
请求的时候添加以下代码,这样前端接受就不会进行转化

{
transformResponse: [
function (data){
return data;
}
]
}
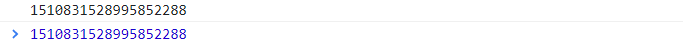
发送请求我们在看下,打印返回的订单查看

数据库数据

可以看出没有丢失精度

前端解决丢失完成
2.后端解决
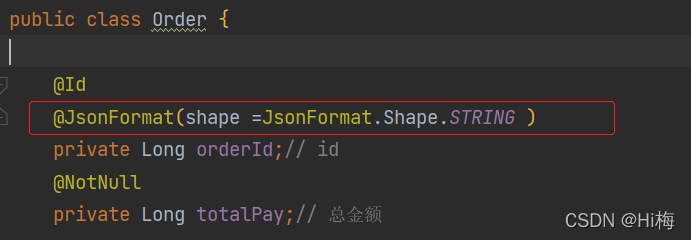
我们更改后端实体类的值
通过@JsonFormat值把Long类型的值转成String类型的值
@JsonFormat(shape =JsonFormat.Shape.STRING ) private Long orderId;// id

然后重启后端代码测试下,该接口由于后端返回的类型就是Long所以没办法使用这个方案
注意:
如果后端返回的是对象那么Id是Long类型的话可以通过@JsonFormat把对象的id从Long类型的转换成String类型那么前端也不会出现精度丢失,如果单独返回的数据类型一开始就是Long那么只能通过前端的方法解决
例如:
后端返回类型是Long那么只能改前端,不然就要更改后端返回为String,为了不影响后端业务尽可能使用前端的方式解决

加载全部内容