JQuery相邻item焦点移动
Lievvvvvvvvvvy 人气:0需求
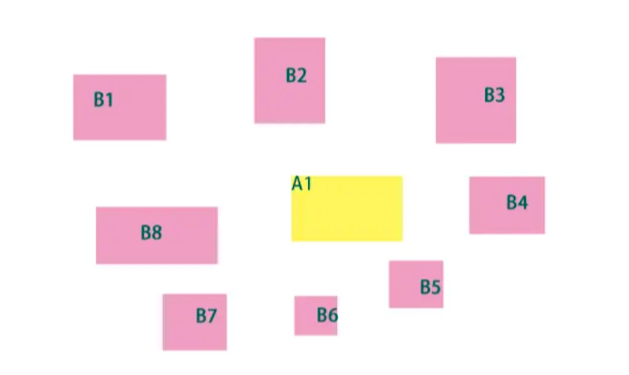
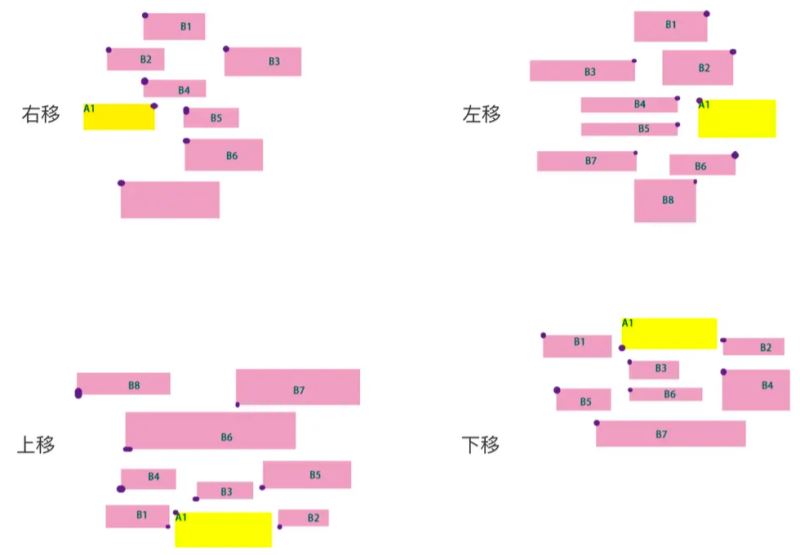
需求是A1按上下左右按键是选中相应左最近,右最近,上最近,下最近的元素B

代码设计
①所有元素需要给定一个固定i d,例如 A1 为a c_1
②通过元素的左上角、左下角、右上角、右下角位置来计算距离,上下左右对应计算的角不一样
③先算出水平距离,拿到水平水平距离距离相同或者相差10PX的元素
④图片说明:

实现代码
/* 通过计算两点之间的相对距离,使其跳到最近的一个元素
* @param {*} el 基准元素 ac_1
* @param {*} elementsArr 与基准元素做比较的元素数组(类数组)
* 中心点计算法已经弃用
*/
function toClosest(el,elementsArr) {
var e = event || window.event || arguments.callee.caller.arguments[0];//获取按下按键对象
/* @param {*} curLi_x_l 基准元素左边横坐标
* @param {*} curLi_x_r 基准元素右边横坐标
* @param {*} curLi_y_t 基准元素上边纵坐标
* @param {*} curLi_y_b 基准元素下边纵坐标
* @param {*} curLi_x_c 基准元素中心点横坐标
* @param {*} curLi_x_c 基准元素中心点纵坐标
*/
var curLi_x_l = $('#' + el).offset().left
var curLi_x_r = $('#' + el).offset().left + $('#' + el).width()
var curLi_y_t = $('#' + el).offset().top
var curLi_y_b = $('#' + el).offset().top + $('#' + el).height()
// var curLi_x_c = $('#' + el).offset().left + $('#' + el).width()/2
// var curLi_y_c = $('#' + el).offset().top + $('#' + el).height()/2
/* @param {*} positionArr 需比较元素的坐标信息数组*/
var positionArr = []
$.each(elementsArr, function (index, item) {
if ($('#' + el).attr('id') != $(item).attr('id')) {
/* @param {*} preOrNext_x_l 基准元素左边横坐标
* @param {*} preOrNext_x_r 基准元素右边横坐标
* @param {*} preOrNext_y_t 基准元素上边纵坐标
* @param {*} preOrNext_y_b 基准元素下边纵坐标
* @param {*} preOrNext_x_c 基准元素中心点横坐标
* @param {*} preOrNext_x_c 基准元素中心点纵坐标
*/
var preOrNext_x_l = $(item).offset().left
var preOrNext_x_r = $(item).offset().left + $(item).width()
var preOrNext_y_t = $(item).offset().top
var preOrNext_y_b = $(item).offset().top + $(item).height()
// var preOrNext_x_c = $(item).offset().left + $(item).width()/2
// var preOrNext_y_c = $(item).offset().top + $(item).height()/2
/* @param {*} element 被遍历元素的坐标信息*/
var element = {};
/* 此步会筛选需比较的元素
* @param {*} element.ac_in 比较元素标记
* @param {*} element.distance 基准元素与比较元素的中心点距离
* @param {*} element.x 比较元素比较点横坐标
* @param {*} element.y 比较元素比较点纵坐标
* @param {*} element.abs_x 比较元素比较点纵坐标与基准元素比较点横距离绝对值
* @param {*} element.abs_y 比较元素比较点纵坐标与基准元素比较点纵距离绝对值
* @param {*} element.abs_distance 比较元素比较点与基准元素比较点距离
*/
// element.distance = parseInt(Math.pow((curLi_x_c - preOrNext_x_c), 2) + Math.pow((curLi_y_c - preOrNext_y_c), 2))
//按'向上键'去左下角位置坐标,按'向下键'去左上角位置坐标
if (e && e.keyCode == 39 && preOrNext_x_l > curLi_x_r) {
element.ac_in = $(item).attr('id')
element.x = preOrNext_x_l
element.y = preOrNext_y_t
element.abs_y = Math.abs(preOrNext_y_t - curLi_y_t)
//基准元素右上角和比较元素左上角
if (curLi_y_t <= preOrNext_y_t) {
element.abs_distance = parseInt(Math.pow((curLi_x_r - preOrNext_x_l), 2) + Math.pow((curLi_y_t - preOrNext_y_t), 2))
}
element.abs_distance = parseInt(Math.pow((curLi_x_r - preOrNext_x_l), 2) + Math.pow((curLi_y_t - preOrNext_y_t), 2))
positionArr.push(element)
} else if (e && e.keyCode == 37 && preOrNext_x_r < curLi_x_l) {
element.ac_in = $(item).attr('id')
element.x = preOrNext_x_r
element.y = preOrNext_y_t
element.abs_y = Math.abs(preOrNext_y_t - curLi_y_t)
//基准元素左上角和比较元素右上角
element.abs_distance = parseInt(Math.pow((curLi_x_l - preOrNext_x_r), 2) + Math.pow((curLi_y_t - preOrNext_y_b), 2))
positionArr.push(element)
} else if (e && e.keyCode == 38 && preOrNext_y_b < curLi_y_t) {
element.ac_in = $(item).attr('id')
element.x = preOrNext_x_l
element.preOrNext_x_l = preOrNext_x_l
element.preOrNext_x_r = preOrNext_x_r
element.y = preOrNext_y_b
element.abs_x = Math.abs(preOrNext_x_l - curLi_x_l)
//基准元素左上角和比较元素左下角
element.abs_distance = parseInt(Math.pow((curLi_x_l - preOrNext_x_l), 2) + Math.pow((curLi_y_t - preOrNext_y_b), 2))
positionArr.push(element)
} else if (e && e.keyCode == 40 && preOrNext_y_t > curLi_y_b) {
element.ac_in = $(item).attr('id')
element.x = preOrNext_x_l
element.y = preOrNext_y_t
element.preOrNext_x_l = preOrNext_x_l
element.preOrNext_x_r = preOrNext_x_r
element.abs_x = Math.abs(preOrNext_x_l - curLi_x_l)
//基准元素左下角和比较元素左上角
element.abs_distance = parseInt(Math.pow((curLi_x_l - preOrNext_x_l), 2) + Math.pow((curLi_y_b - preOrNext_y_t), 2))
positionArr.push(element)
}
}
})
// if(positionArr){
// positionArr = positionArr.sort(function (a, b) {
// return a.abs_distance - b.abs_distance
// })
// if(positionArr.length>0){
// ac_in = positionArr[0].ac_in
// }else{
// ac_in = el
// }
// }
/* @param {*} same_x_positionArr 横坐标最近元素数组*/
/* @param {*} same_x_positionArr 纵坐标最近元素数组*/
/*
寻邻规则:
①向右,首先判断横距离,再判断纵距离
②向左,首先判断横距离,再判断纵距离
③向上,首先判断竖距离,再判断横距离
④向下,首先判断竖距离,再判断横距离
*/
if (e && (e.keyCode == 39 || e.keyCode == 37)) {
positionArr = positionArr.sort(function (a, b) {
return a.x - b.x
})
var same_x_positionArr = []
if(e.keyCode == 39){
if (positionArr.length > 0) {
for (var i = 0; i < positionArr.length; i++) {
if (positionArr[i].x > (positionArr[0].x - 10) && positionArr[i].x < (positionArr[0].x + 10)) {
same_x_positionArr.push(positionArr[i])
}
}
}
}else if(e.keyCode == 37){
if (positionArr.length > 0) {
for (var i = 0; i < positionArr.length; i++) {
if (positionArr[i].x > (positionArr[positionArr.length - 1].x - 10) && positionArr[i].x < (positionArr[positionArr.length - 1].x + 10)) {
same_x_positionArr.push(positionArr[i])
}
}
}
}
same_x_positionArr = same_x_positionArr.sort(function (a, b) {
return a.abs_y - b.abs_y
})
if (same_x_positionArr.length > 0) {
ac_in = same_x_positionArr[0].ac_in
} else {
ac_in = el
}
} else if (e && e.keyCode == 38) {
positionArr = positionArr.sort(function (a, b) {
return a.y - b.y
})
var same_y_positionArr = []
if (positionArr.length > 0) {
for (var i = 0; i < positionArr.length; i++) {
if (positionArr[i].preOrNext_x_l == curLi_x_l || positionArr[i].preOrNext_x_l == curLi_x_r) {
same_y_positionArr.push(positionArr[i])
} else if (positionArr[i].preOrNext_x_r == curLi_x_l || positionArr[i].preOrNext_x_r == curLi_x_r) {
same_y_positionArr.push(positionArr[i])
} else if (positionArr[i].preOrNext_x_l > curLi_x_l && positionArr[i].preOrNext_x_l < curLi_x_r) {
same_y_positionArr.push(positionArr[i])
} else if (positionArr[i].preOrNext_x_r > curLi_x_l && positionArr[i].preOrNext_x_r < curLi_x_r) {
same_y_positionArr.push(positionArr[i])
} else if (positionArr[i].preOrNext_x_l < curLi_x_l && positionArr[i].preOrNext_x_r > curLi_x_r) {
same_y_positionArr.push(positionArr[i])
}
}
}
if (same_y_positionArr.length > 0) {
console.log(same_y_positionArr)
same_y_positionArr = same_y_positionArr.sort(function (a, b) {
return b.y - a.y
})
ac_in = same_y_positionArr[0].ac_in
console.log(ac_in)
} else {
if (positionArr.length > 0) {
for (var i = 0; i < positionArr.length; i++) {
if (positionArr[i].y > (positionArr[positionArr.length - 1].y - 10) && positionArr[i].y < (positionArr[positionArr.length - 1].y + 10)) {
same_y_positionArr.push(positionArr[i])
}
}
}
same_y_positionArr = same_y_positionArr.sort(function (a, b) {
return a.abs_x - b.abs_x
})
if (same_y_positionArr.length > 0) {
ac_in = same_y_positionArr[0].ac_in
} else {
ac_in = el
}
}
} else if (e && e.keyCode == 40) {
positionArr = positionArr.sort(function (a, b) {
return a.y - b.y
})
var same_y_positionArr = []
if (positionArr.length > 0) {
for (var i = 0; i < positionArr.length; i++) {
if (positionArr[i].preOrNext_x_l == curLi_x_l || positionArr[i].preOrNext_x_l == curLi_x_r) {
same_y_positionArr.push(positionArr[i])
} else if (positionArr[i].preOrNext_x_r == curLi_x_l || positionArr[i].preOrNext_x_r == curLi_x_r) {
same_y_positionArr.push(positionArr[i])
} else if (positionArr[i].preOrNext_x_l > curLi_x_l && positionArr[i].preOrNext_x_l < curLi_x_r) {
same_y_positionArr.push(positionArr[i])
} else if (positionArr[i].preOrNext_x_r > curLi_x_l && positionArr[i].preOrNext_x_r < curLi_x_r) {
same_y_positionArr.push(positionArr[i])
} else if (positionArr[i].preOrNext_x_l < curLi_x_l && positionArr[i].preOrNext_x_r > curLi_x_r) {
same_y_positionArr.push(positionArr[i])
}
}
}
if (same_y_positionArr.length > 0) {
console.log(same_y_positionArr)
same_y_positionArr = same_y_positionArr.sort(function (a, b) {
return a.y - b.y
})
ac_in = same_y_positionArr[0].ac_in
} else {
if (positionArr.length > 0) {
for (var i = 0; i < positionArr.length; i++) {
if (positionArr[i].y > (positionArr[0].y - 10) && positionArr[i].y < (positionArr[0].y + 10)) {
same_y_positionArr.push(positionArr[i])
}
}
}
same_y_positionArr = same_y_positionArr.sort(function (a, b) {
return a.abs_x - b.abs_x
})
if (same_y_positionArr.length > 0) {
ac_in = same_y_positionArr[0].ac_in
} else {
ac_in = el
}
}
}
return ac_in
}设计理念
主要是根据当前元素的上下左右四个角,与被比较元素的上下左右四个角,以及按键时间,按规则来确定下一个到底是谁。之所以不用元素中心点之间的距离来比较,还是因为需求的问题。
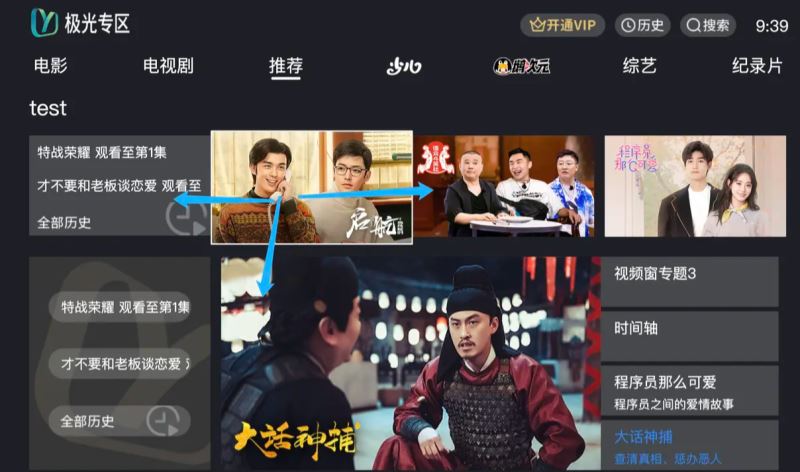
用处
在机顶盒H5页面中使用,当然考虑到语法适配问题,以及性能问题,可以做各自的优化。例如,我这个页面的用法就有所不同,是比较当前元素,与当前栏所有元素或者上一栏或者下一栏元素比较,不会使用所有元素去比较,避免太多的代码执行。

疑问
机顶盒的项目算是小众项目。我刚接手的时候,页面展示是静态的,所以指定下一个选中目标就可以了。但是后面就有了改变,我的页面栏目是动态的,所有栏目运营随意配置顺序。经过一番思考之后,使用了这种方法。其实做个工作的同行应该也有挺多的,我很想知道大家是怎么做的,如何更有效率。
加载全部内容