reactjs优化进度条
「零一」 人气:9前言
大家好,我是零一。最近我准备在组里进行代码串讲,所以我梳理了下项目之前的业务代码。在梳理的过程中,我看到了有个进度条组件写的非常好,这又想起我刚开始学前端时写的进度条的代码,跟这个比起来真的差距太大了(大部分的初学者应该都想不到,而且我第一次家实习公司带我的mentor亦是如此)。
因此,我想给大家分享一下这个思路极好的进度条组件,同时它也存在非常严重的性能问题,本文末尾也会讲解一下问题所在以及优化方式
进度条的应用场景
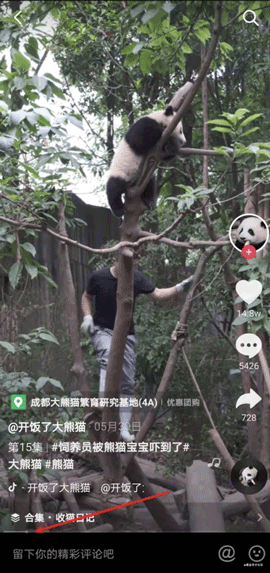
一般进度条组件都出现在类似抖音播放视频的这样场景中,如图中底部的箭头所示:

进度条随着视频的长度而进行增长,视频暂停,进度条的动画也会随之暂停
接下来看看大部分人是怎么写的,为什么说思路和性能不好。这里以React为例,Vue开发者也不用怕看不懂,主要是看思路
主要实现功能:
- 支持播放、暂停、重播
- 播放结束后,播放次数+1,并重新开始播放
不推荐的写法
组件部分
// index.tsx
import { useState } from 'react'
import './index.css'
let timer = null // 递增进度的定时器
let totalTime = 3000 // 假设视频播放为3s
function App() {
const [progress, setProgress] = useState(0) // 进度
const [isPlay, setIsPlay] = useState(false) // 是否播放
// setProgress的递增逻辑
const handlerProgress = pre => {
if(pre < 100) return pre + 1;
else {
alert('播放结束')
return 0 // 播放结束,重新开始播放
}
}
// 开始播放 && 暂停播放
const handleVideo = () => {
setIsPlay(!isPlay)
isPlay
? clearInterval(timer)
: timer = setInterval(() => setProgress(handlerProgress), totalTime / 100)
}
// 重播
const replay = () => {
setIsPlay(true)
if(timer) clearInterval(timer);
setProgress(0)
timer = setInterval(() => setProgress(handlerProgress), totalTime / 100)
}
return (
<div id="root">
<button onClick={handleVideo}>{ isPlay ? '暂停' : '播放' }</button>
<button onClick={replay}>重播</button>
<div className="container">
<div className="progress" style={{ width: `${progress}%` }}/>
</div>
</div>
)
}
样式部分
.container {
height: 10px;
border-radius: 5px;
border: 1px solid black;
}
.progress {
height: 100%;
width: 0;
background-color: red;
}
来简单演示一下这个进度条的样子

为什么说这种写法不太好呢?因为我们是通过定时器来快速递增变量progress以此来实现进度增加的,变量每次改变都会驱动视图重新计算渲染,这必然是性能很差的(说实话,我在体验这个demo的时候,肉眼可见的小卡顿)
除此之外呢?其实还有一个造成卡顿的原因,你们不妨猜猜看,我们放到最后一起讲,想知道答案的小伙伴可以直接滑到下面
推荐的写法
这里推荐的就是我在阅读代码时看到的比较优秀的方案了,接下来分享给大家
组件部分
// index.jsx
import { useState } from 'react'
import './index.css'
let totalTime = 3000 // 假设视频播放为3s
function App() {
const [isPlay, setIsPlay] = useState(false) // 是否播放
const [count, setCount] = useState(0) // 播放次数
const [type, setType] = useState(0) // 使用哪个动画。0: @keyframes play; 1: @keyframes replay;
// 暂停 && 播放
const handleVideo = () => setIsPlay(!isPlay);
// 重播
const replay = () => {
setIsPlay(true)
setType(type ? 0 : 1)
}
// 动画结束时触发的事件
const end = () => {
setCount(count + 1) // 播放次数 +1
replay() // 重新开始播放
}
return (
<div id="root">
<button onClick={handleVideo}>{ isPlay ? '暂停' : '播放' }</button>
<button onClick={replay}>重播</button>
<span>{ `播放次数为:${count}` }</span>
<div className="container">
<div
className={`progress ${isPlay ? 'play' : 'pause'}`}
style={{
animationDuration: `${totalTime}ms`,
animationName: `${type ? 'replay' : 'play'}`
}}
onAnimationEnd={end} // 动画结束时的事件
/>
</div>
</div>
)
}
样式部分
@keyframes play {
to {
width: 100%;
}
}
@keyframes replay {
to {
width: 100%;
}
}
.container {
height: 10px;
border-radius: 5px;
border: 1px solid black;
}
.progress {
height: 100%;
width: 0;
background-color: red;
animation-timing-function: linear;
}
.progress.play { /* 使animation动画启动 */
animation-play-state: running;
}
.progress.pause { /* 使animation动画暂停 */
animation-play-state: paused;
}
我们设置了两个@keyframes动画是为了在使进度条重新播放时可以做一个切换,即点击 “重播” 时,直接切换到另一个动画,就可以实现进度条从0开始递增
同时我们还设置了两个类名的样式,分别用于控制动画的播放和暂停
播放完成时,播放次数+1的功能可以通过事件animationend来监听即可
同样的,来看一下这套方案的效果图(跟前一套方案功能一模一样)

对比一下前一套方案,你就能知道这种写法不需要去一直修改数据来驱动视图的改变,减少了框架内的大量计算,提升了不少的性能
缺陷
第二种方案虽然性能很好,但是与第一种方案一样,存在另外一个隐藏的性能问题,这也是我在排查前同事代码性能问题时所发现的。
缺陷:这两种方案都会引发频繁的重排和重绘
可以借助chrome devtools performance来验证一下页面的情况

小小的一个进度条触发了那么那么多次重排和重绘,那么它到底有什么影响呢?来简单回顾一下重排和重绘的影响
重排:
浏览器需要重新计算元素的几何属性,而且其他元素的几何属性或位置可能也会因此改变受到影响。
重绘:
不是所有的DOM变化都影响元素的几何属性,如果改变元素的背景色并不影响它的宽度和高度,这种情况,只会发生一次重绘,而不会发生重排,因为元素的布局没改变
所以知道了重排和重绘造成的严重问题后,我们马上对其进行分析优化
极致的优化
先来看看一个非常常见的图

页面的渲染,大体上走的就是这5个流程。当然也有办法跳过中间某些步骤,例如避免Layout和Paint
再来回顾一下有哪些方法会引起重排和重绘吧
触发重排的因素:添加或删除可见的DOM元素、改变元素位置、元素的尺寸改变(包括:外边距、内边距、边框、高度等)、内容改变(如:文本改变或图片被另外一个不同尺寸的图片替代)、浏览器窗口尺寸的改变、通过display: none隐藏⼀个DOM节点等
触发重绘的因素:重排必定触发重绘(重要)、通过visibility: hidden隐藏⼀个DOM节点、修改元素背景色、修改字体颜色等
那么我们前面写的代码中到底是哪里触发了重排和重绘呢?简单检查一下,不难发现两种方案都是在不停改变元素的width,元素的宽度一改变必然会引起重排和重绘,更何况是超频繁的改变呢!
解决方案:启用GPU加速,避开重排和重绘的环节,将进度条单独提升到一个图层,即不影响其它元素
就单独针对第二种方案进行优化吧~我们只需要改动其css内容即可(标注出即为改动处)
@keyframes play { /* 通过transform来启用GPU加速,跳过重排重绘阶段 */
0% {
transform: translateX(-50%) scaleX(0); /* 用 scaleX 来代替 width */
}
to {
transform: translateX(0) scaleX(1);
}
}
@keyframes replay {
0% {
transform: translateX(-50%) scaleX(0);
}
to {
transform: translateX(0) scaleX(1);
}
}
.container {
height: 10px;
border-radius: 5px;
border: 1px solid black;
}
.progress {
height: 100%;
width: 100%; /* 初始宽度为100%,因为我们要对其缩放 */
background-color: red;
will-change: transform; /* 通过will-change告知浏览器提前做好优化准备 */
animation-timing-function: linear;
}
.progress.play {
animation-play-state: running;
}
.progress.pause {
animation-play-state: paused;
}
这里简单解释一下translateX和scaleX的数值设置。设置进度条width: 100%,我们通过scaleX(0.5)将其缩放一半,可以发现进度条长度为容器的一半且居中,此时我们就需要通过translateX(-25%)将其向左平移到最左端,为什么是-25%呢?因为进度条占了容器的一半且居中,表明左右的留白正好分别是(100% - 50%) / 2 = 25%,所以也不难得知当初始状态scaleX(0)时,translateX的值为-(100% - 0%) / 2 = -50%
这么做了以后,我们再次用performance检验一下

可以很明显地看到页面重排重绘的次数减少了很多很多,剩余的基本都是页面最基本的重排和重绘了。
有人要说我标题党了,接下来给你们展示一下到底优化了多少性能
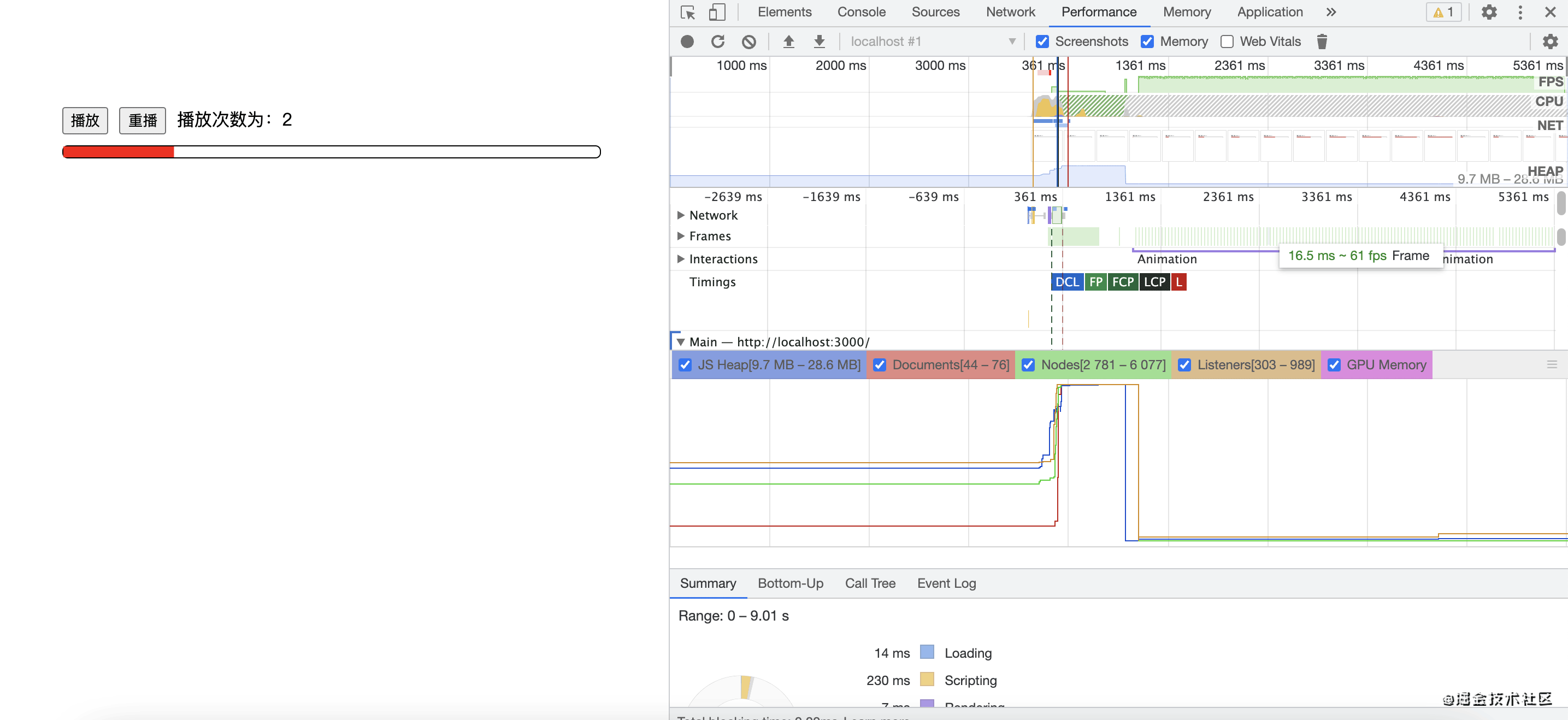
先用刚极致优化完的跑一下performance

看图中右侧,FPS基本是稳定在55 ~ 70之间
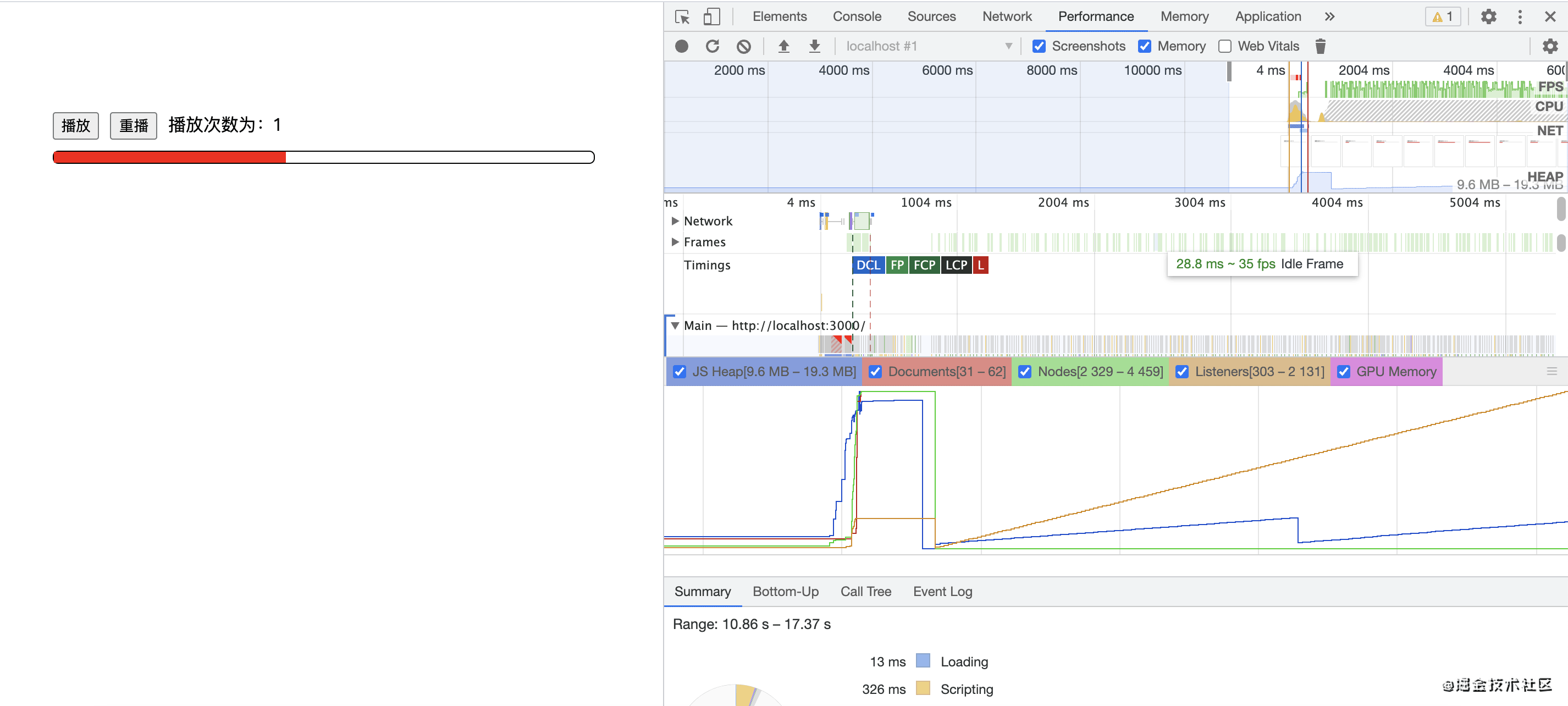
再来看看文章开头第一种方案的performance跑分

看图中右侧,FPS基本是稳定在32 ~ 50之间
可以很清楚得看到,优化前的FPS波动非常严重,即不够稳定,所以容易出现卡顿问题;而优化后的FPS的变化是不大的,整体变化趋势比较平,几乎是一直线
在这样一个极简页面中,我们优化后性能都大约提升了大约40% ~ 54%
那么如果在正常的项目中,考虑到页面的复杂性,我们优化后的方案既避免了页面反复得计算渲染,又避免了重绘回流,可想而知在那种情形下性能的提升应该是远不止40% ~ 54%的,emmmmmm,所以我说性能提高70%应该也不是很过分吧 hhhhh
小彩蛋
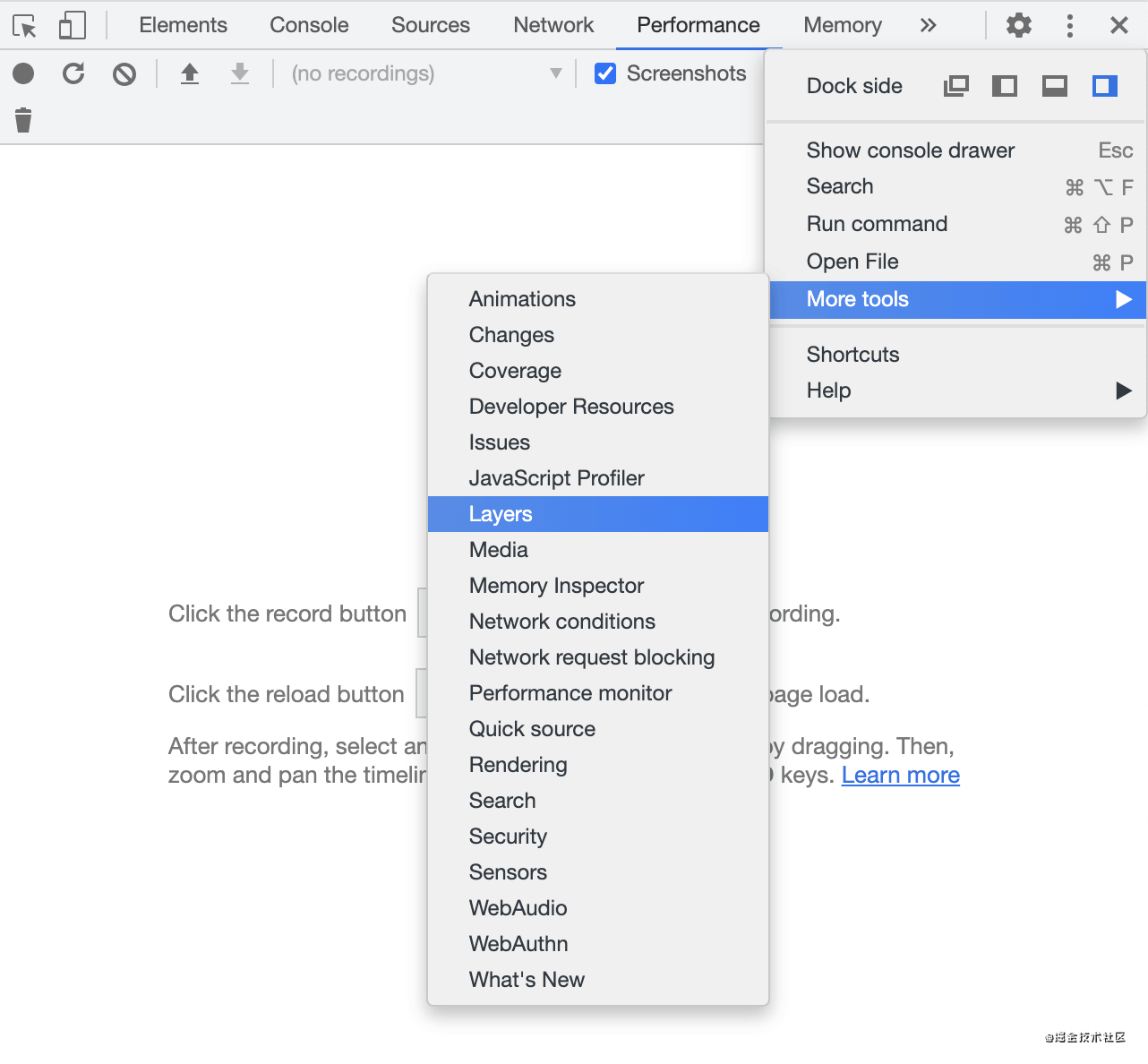
启用GPU加速会将元素提升到单独的一个图层中,我们可以通过chrome devtools layers来查看

这里就分别展示一下我们优化前和优化后的页面分层情况吧
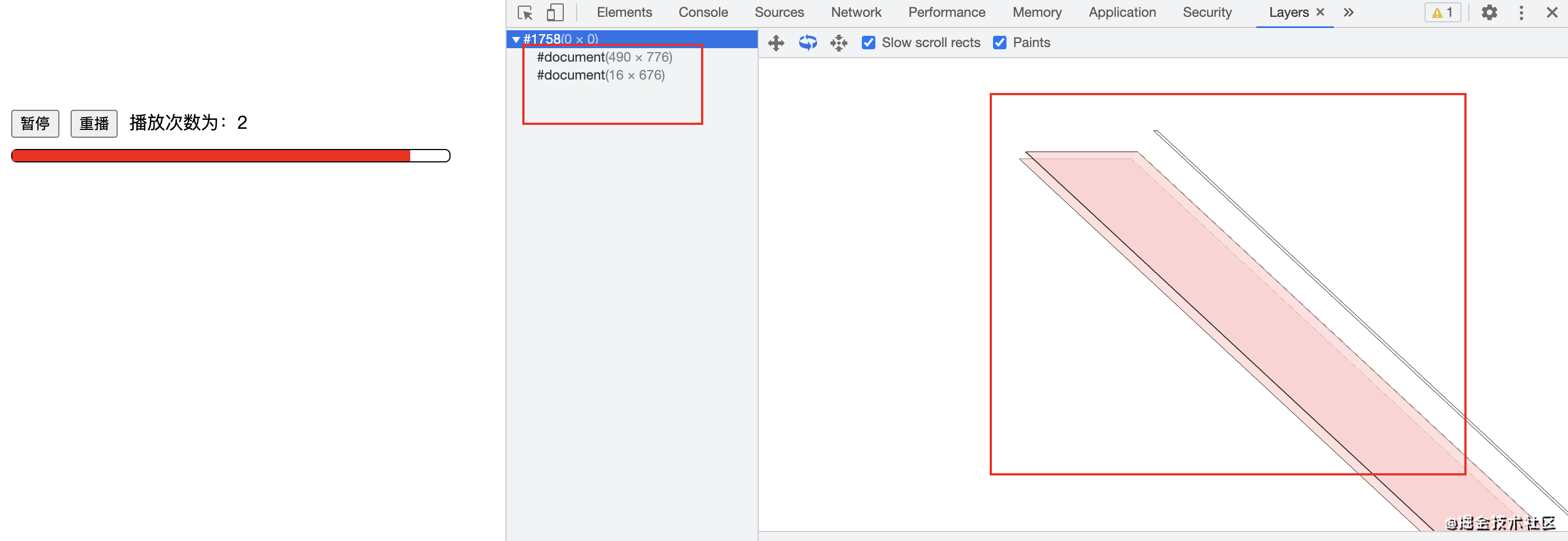
「优化前」

很明显地看到,整个页面就只有document层,即进度条没有被分层出来
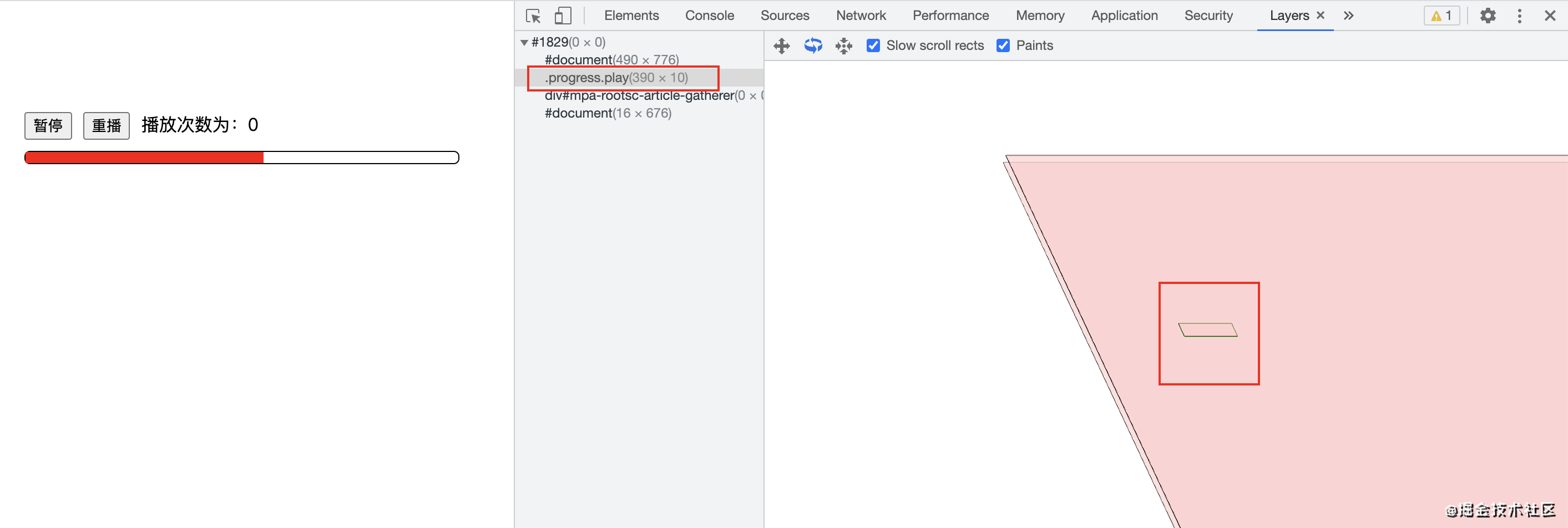
「优化后」

同样也很明显地可以看到,进度条被单独分出来一个图层了
结尾
加载全部内容