vue-treeselect无法点击
vectorJ 人气:2vue-treeselect无法点击
问题原因
样式冲突(使用了elementui)
场景:在el-form标签中,如果使用了标签,并且父标签不是的话,就会出现无法点击的问题。(没有严格按elementui的标签嵌套)
可正常点击
<el-row> <el-col :span="24" v-if="form.parentId !== 0"> <el-form-item label="上级字典" prop="parentId"> <treeselect v-model="parentId" :options="dictOptions" /> </el-form-item> </el-col> </el-row>
不能正常点击
<el-col :span="24" > <el-form-item label="上级字典" prop="parentId"> <treeselect v-model="parentId" :options="dictOptions" /> </el-form-item> </el-col>
其他场景下,应该也是样式冲突的问题。
vue-treeselect的基本一些用法
1.首先需要先安装
@riophae/vue-treeselect":"^0.0.37
这是vue官方的中文文档可以参考 https://www.vue-treeselect.cn/#node

2.需要引入至vue页面使用
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
components: {
Loadding,
Treeselect,
},
3.需要在页面中写入
<div class="search_row_label">单位管理范围:</div>
<div class="search_row_content">
<treeselect
noResultsText="暂无结果"
v-model="dwgxfw"
clearValueText="删除" //“×”按钮的标题
:searchable="false" //是否启用搜索功能
:options="szxzList" //选项数据
:load-options="loadOptions" //用于动态加载选项
placeholder="请选择"
@select="changeSelect" //选择一个选项后发出用于选择
@input="inputChange" //输入框值更改后发出触发
>
</treeselect>
4.这里举例实际应用
首先需要先获取到父节点的值
getParentLocalityName(){
this.getRequest(this.Jurisdiction,"s_kj/s_kj_02/s_kj_02_01/loadDiscritctTreeRootNode","").then(res=>{
// this.Loadding = false;
//这里先判断状态
if(res.data.state==1){
let resData = res.data.data
let objData = {} //定义一个空对象
objData.id = resData.localitycode;
objData.label = resData.localityname;
objData.name = resData.localitydesc;
objData.children = null;
this.szxzList.push(objData) //在这里将获取到的数据代入
console.log(this.szxzList)
}else{
this.Loadings = false;
this.$Message.error(res.data.msg);
}
}).catch(error=>{
this.Loadings = false;
})
5.当点击时加载子数据
loadOptions({action,parentNode,callback}){
//这里有三个参数
action 获取到的值
parentNode 加载子选项时显示
callback 接受error参数的函数
console.log(parentNode)
let params={
parentLocCode: parentNode.id
}
this.getRequest(this.Jurisdiction,"s_kj/s_kj_02/s_kj_02_01/loadDiscrictTreeNode",urlPath(params)).then(res=>{
if(res.data.state==1){
if(res.data.data.length>0){
let resData =res.data.data
let arr = [] //定义空数组
resData.forEach(item=>{
let objData={}
objData.id = item.localitycode;
objData.label = item.localityname;
objData.name = item.localitydesc;
console.log(item.localitylevel)
if (item.localitylevel <=item.localitylevel+1) { //这里选择需要获取几个子节点进行判断
objData.children = null
objData.loading=false;
}
arr.push(objData) //将获取的数据代入
})
parentNode.children = arr;
callback();
}
}
})
},
changeSelect(n,i){
console.log(n)
if (n.label == "长江流域") {
this.dwgxfw = "";
} else {
console.log(222)
this.dwgxfw = n.label;
this.dwglcode = n.id
}
},
inputChange(n, i) {
if (n == undefined) {
this.dwgxfw = "";
}
},
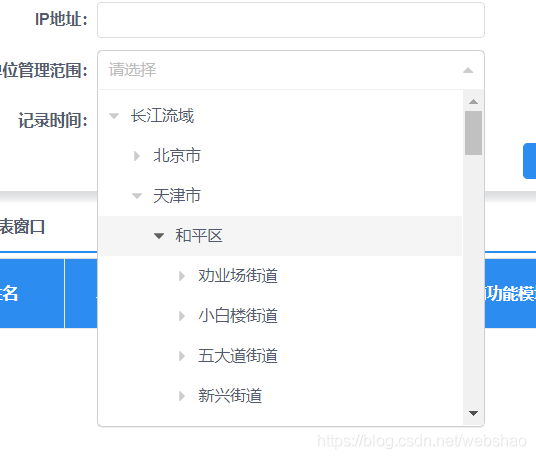
6.实际的效果图

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容