vue组件@click点击失效
煜淞 人气:35自定义组件@click点击失效
问题描述
自定义组件在使无法,无法绑定原vue文件内的原生click事件
原因分析
根据查询vue官方文档,得知click事件作用于组件内部,如果组件内没有写click事件,便会无响应。
问题解决
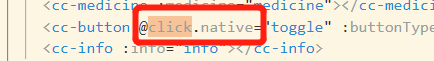
1.参照官方文档,可以用@click.native=“click”解决

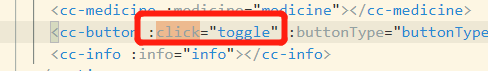
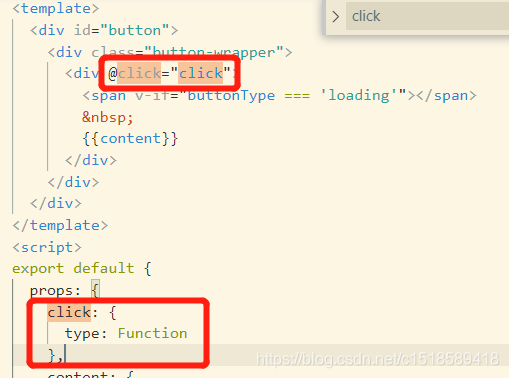
2.可以用:将事件传递至组件内,也符合组件间的单向数据流,我就是这样解决的
主组件写法:

被调用组件写法:将click绑定在自定义组件内部想要click的地方

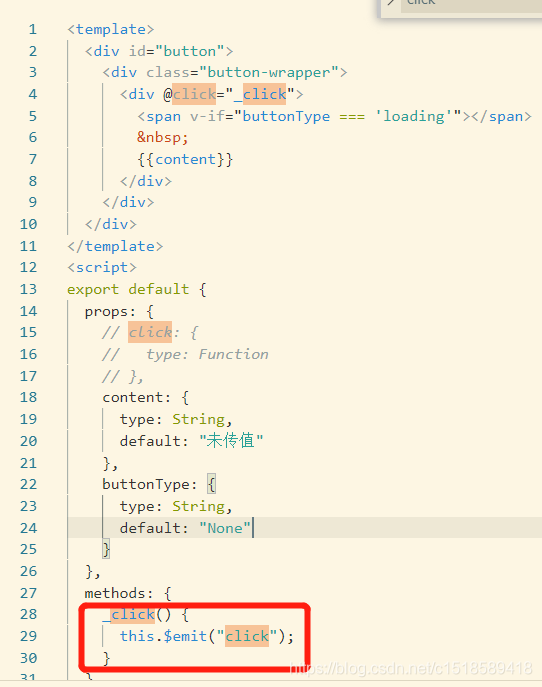
3.使用$emit来实现事件传递

父组件写法不受影响,可以直接按照原来的写法,适合强迫症、处女座用户
@click不起作用,同时报错
点击报错:
_vm.gotoExpense is not a function
Error: _vm.gotoExpense is not a function
at http://127.0.0.1:24333/appservice/common/vendor.js:1186:23
at Array.forEach ()
at http://127.0.0.1:24333/appservice/common/vendor.js:1171:23
at Array.forEach ()
at Je.handleEvent [as __e] (http://127.0.0.1:24333/appservice/common/vendor.js:1161:17)
at Object.r.safeCallback (http://127.0.0.1:24333/appservice/dev/WAService.js:2:1827260)
at http://127.0.0.1:24333/appservice/dev/WAService.js:2:1966938
at s (http://127.0.0.1:24333/appservice/dev/WAService.js:2:1980424)
at http://127.0.0.1:24333/appservice/dev/WAService.js:2:1966863
at r (http://127.0.0.1:24333/appservice/dev/WAService.js:2:1904675)
检查自己**methods:{}**是不是写了两个!!!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容