Flutter转场动效
岛上码农 人气:0前言
动画经常会用于场景切换,比如滑动,缩放,尺寸变化,为应对这样的场景转换需要,Flutter 提供了 Transition 系列的动画组件,可以让场景转换动画变得更加简单。本篇为你整理了常用的 Transition 组件的应用。
CupertinoFullscreenDialogTransition
名称显示是苹果风格的全屏对话转换动效,构造方法如下:
CupertinoFullscreenDialogTransition({
Key? key,
required Animation<double> primaryRouteAnimation,
required Animation<double> secondaryRouteAnimation,
required this.child,
required bool linearTransition,
})
从源码可以看到实际上是基于 SlideTransition 实现的,其 build 方法定义如下,使用了两个 SlideTransition 实现了该动效。可以看成是实现了两个方向的移动,如果只移动一个方向的话,将secondaryRouteAnimation的动画值begin 和 end 设置为相同即可。
Widget build(BuildContext context) {
assert(debugCheckHasDirectionality(context));
final TextDirection textDirection = Directionality.of(context);
return SlideTransition(
position: _secondaryPositionAnimation,
textDirection: textDirection,
transformHitTests: false,
child: SlideTransition(
position: _positionAnimation,
child: child,
),
);
}
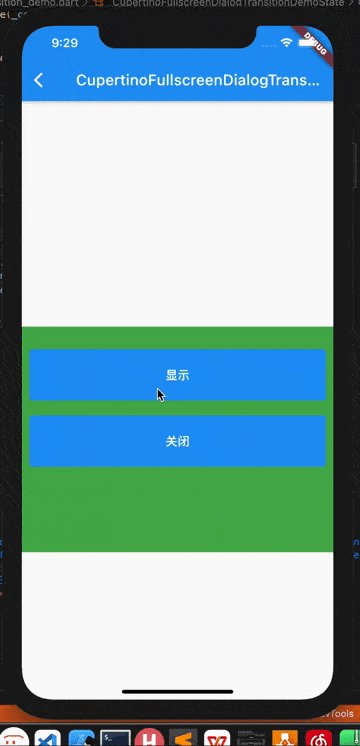
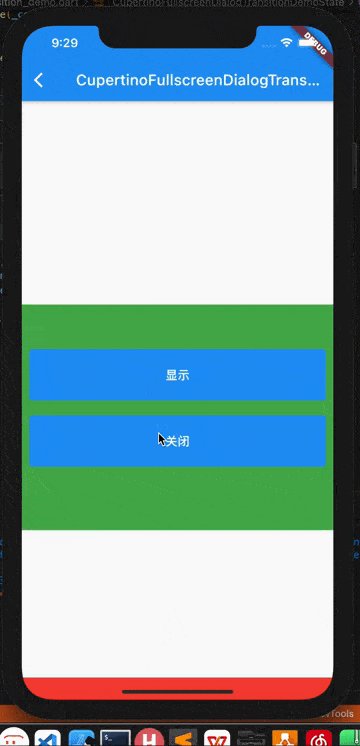
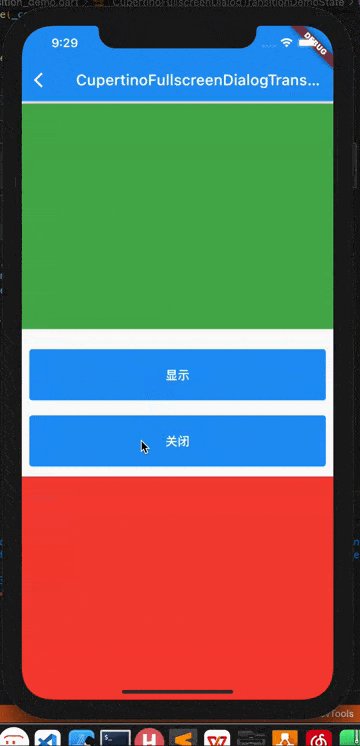
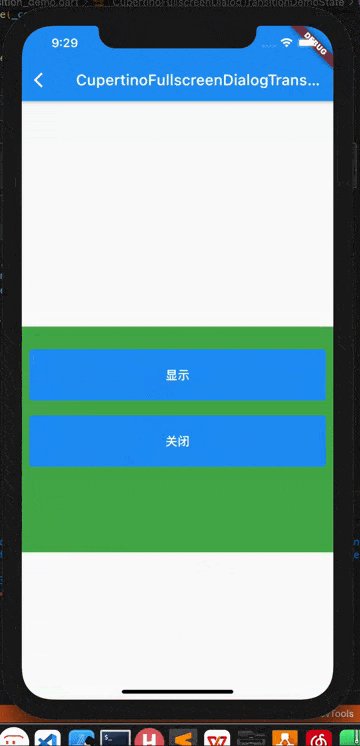
下面是我们实现的一个示例动画,Column 的子组件中,上下各使用了1个CupertinoFullscreenDialogTransition组件,使得有种下面弹出来后将上面的挤上去一样。

屏幕录制2021-11-04 下午9.29.10.gif
CupertinoPageTransition
CupertinoPageTransition和CupertinoFullscreenDialogTransition很相似,只是CupertinoPageTransition是横向的。构造方法的参数也一样:
CupertinoPageTransition({
Key? key,
required Animation<double> primaryRouteAnimation,
required Animation<double> secondaryRouteAnimation,
required this.child,
required bool linearTransition,
})
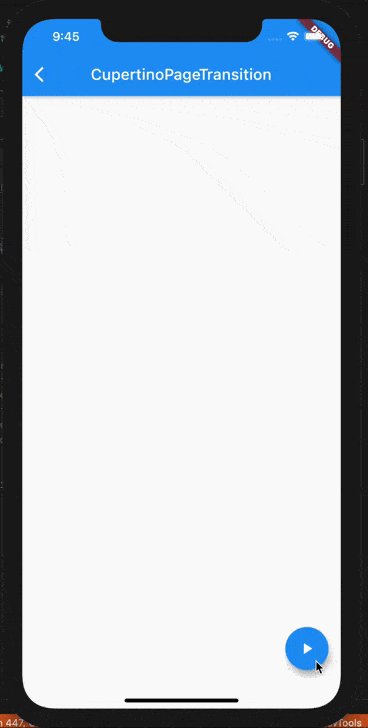
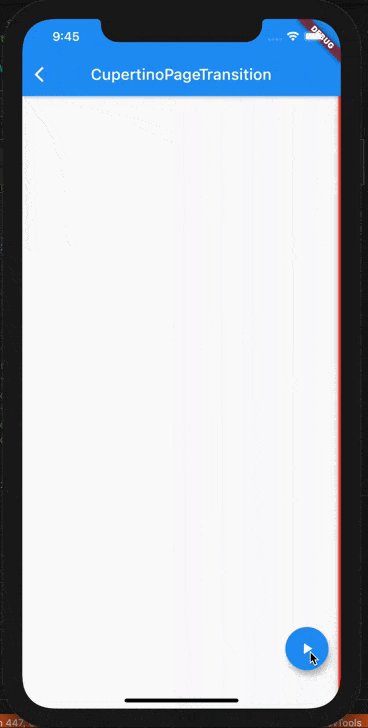
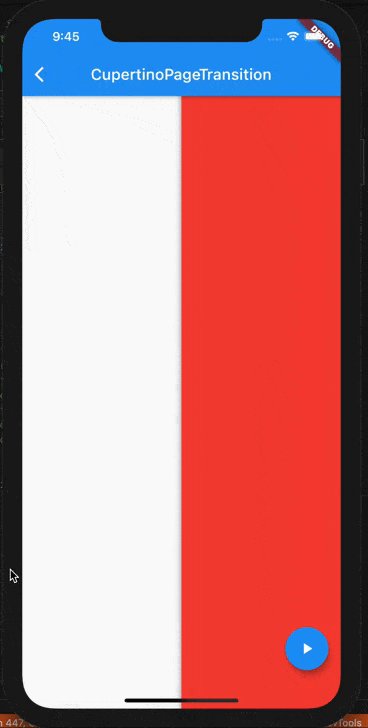
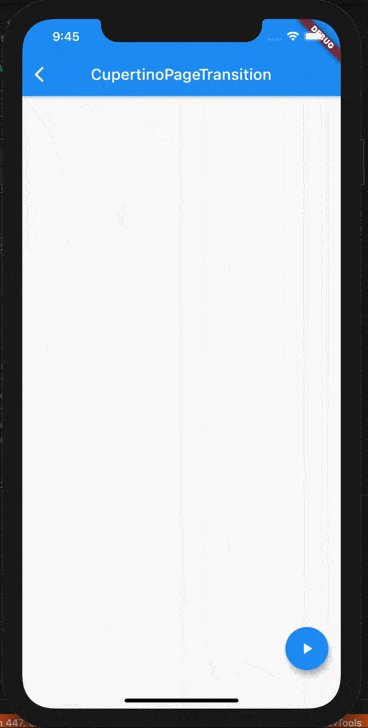
我们用CupertinoPageTransition实现了一个类似侧边抽屉的动效。

屏幕录制2021-11-04 下午9.45.24.gif
DecoratedBoxTransition
这个顾名思义,就知道是更改 子组件的外框的特性来实现动效的,实际做起来还是挺有趣的,下面是官方的一个示例代码:
class _MyStatefulWidgetState extends State<MyStatefulWidget>
with TickerProviderStateMixin {
final DecorationTween decorationTween = DecorationTween(
begin: BoxDecoration(
color: const Color(0xFFFFFFFF),
border: Border.all(style: BorderStyle.none),
borderRadius: BorderRadius.circular(60.0),
shape: BoxShape.rectangle,
boxShadow: const <BoxShadow>[
BoxShadow(
color: Color(0x66666666),
blurRadius: 10.0,
spreadRadius: 3.0,
offset: Offset(0, 6.0),
)
],
),
end: BoxDecoration(
color: const Color(0xFFFFFFFF),
border: Border.all(
style: BorderStyle.none,
),
borderRadius: BorderRadius.zero,
// No shadow.
),
);
late final AnimationController _controller = AnimationController(
vsync: this,
duration: const Duration(seconds: 3),
)..repeat(reverse: true);
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Container(
color: Colors.white,
child: Center(
child: DecoratedBoxTransition(
position: DecorationPosition.background,
decoration: decorationTween.animate(_controller),
child: Container(
width: 200,
height: 200,
padding: const EdgeInsets.all(10),
child: const FlutterLogo(),
),
),
),
);
}
}
实现的效果如下,有一种从扁平到实物过渡的感觉,而且动效变化得很平滑。

屏幕录制2021-11-04 下午9.50.02.gif
FadeTransition
FadeTransition 看名字就知道是一个渐现的动画效果了,示例很简单,通过一个 Animation控制透明度就可以实现对应的动效了。
Widget build(BuildContext context) {
return Container(
color: Colors.white,
child: FadeTransition(
opacity: _animation,
child: const Padding(padding: EdgeInsets.all(8), child: FlutterLogo()),
),
);
}
PositionedTransition
和AnimatedPositioned有点类似,用于更改组件在 Stack 的位置来实现动画效果。下面是官方的示例代码。
@override
Widget build(BuildContext context) {
const double smallLogo = 100;
const double bigLogo = 200;
return LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
final Size biggest = constraints.biggest;
return Stack(
children: <Widget>[
PositionedTransition(
rect: RelativeRectTween(
begin: RelativeRect.fromSize(
const Rect.fromLTWH(0, 0, smallLogo, smallLogo), biggest),
end: RelativeRect.fromSize(
Rect.fromLTWH(biggest.width - bigLogo,
biggest.height - bigLogo, bigLogo, bigLogo),
biggest),
).animate(CurvedAnimation(
parent: _controller,
curve: Curves.elasticInOut,
)),
child: const Padding(
padding: EdgeInsets.all(8), child: FlutterLogo()),
),
],
);
},
);
}
运行效果如下,不仅可以更改位置还可以更改大小。

屏幕录制2021-11-04 下午10.03.37.gif
RotationTransition
旋转动画效果,然后让组件围绕 Z 轴旋转。构造方法如下,其中 turns 即旋转控制动画对象,alignment 是确定开始旋转的相对位置。
RotationTransition({
Key? key,
required Animation<double> turns,
Alignment alignment,
FilterQuality? filterQuality,
Widget? child
})
ScaleTransition
缩放动效,我们在吹吧吹吧!来吹个大大的气球!已经介绍过了,这里不再重复介绍,大家看之前的文章即可。
SizeTransition
尺寸变化动效,可以参考超人飞来!满屏的力量感动画!这一篇文章。
SlideTransition
滑动动效,可以实现组件的滑入滑出效果,具体可以看来,滑动切换到下一个小姐姐!这一篇。
加载全部内容