Vue v-for中key作用
Cookcyq 人气:0前言
大家应该都知道, v-for 中 key 最常用的绑定方式有两种:
- 第一种用 index
- 第二种用 唯一 id
那么接下来笔者将用几个小案例来讲述这两种方式在渲染时有什么明显的差别。
第一种: key 采用 index
我们先来看看代码
<template>
<div class="root">
<div class="item" v-for="(item, index) in list" :key="index">
<h2>{{ item.text }}</h2>
</div>
<button @click="replaceData">替换数据</button>
</div>
</template>
<script>
export default {
data() {
return {
list: [
{text: '33333'},
{text: '66666'},
{text: '99999'},
]
}
},
methods: {
replaceData() {
this.list = [
{text: '22222'},
{text: '44444'},
{text: '88888'},
]
}
}
}
</script>
<style lang="scss">
.item{ background: orange;}
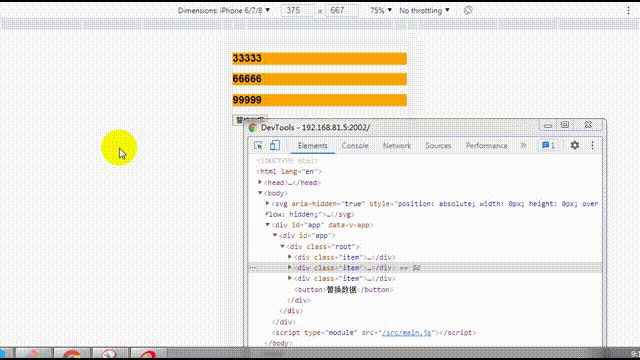
</style>这里我们渲染了 list 数组,并将 index 作为 key ,然后还添加一个替换数据按钮事件,我们来看看效果

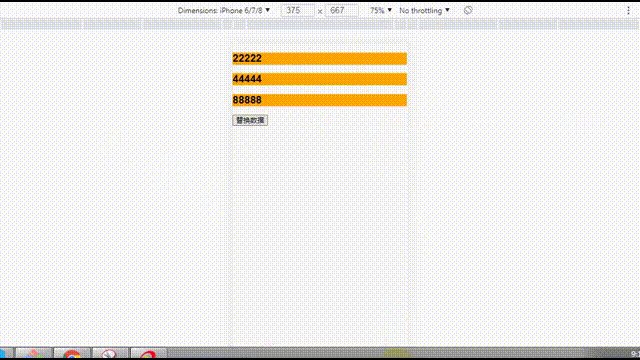
当我们点击替换数据 这个按钮时,数据变成这样

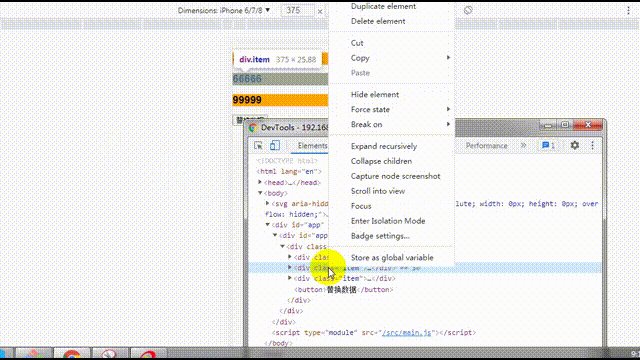
一切看起来很正常对吧,接下来就是重点了,我们要做点小改动,首先我们先刷新下页面让数据恢复成原来的,然后我们将第二条给手动删掉


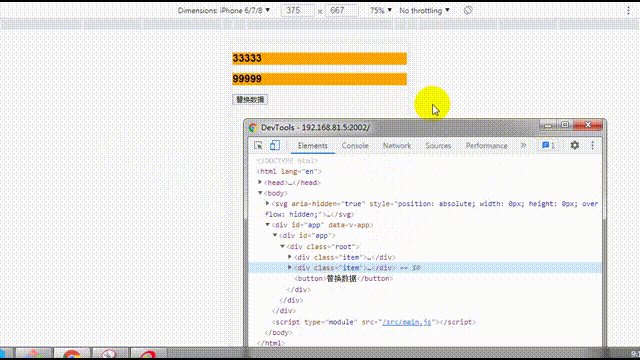
现在仅剩下 33333 和 99999,此时我们去点击替换数据 看看有什么效果

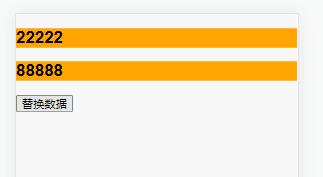
咦,它只替换了第一条和第三条,原来的第二条被我们刚刚删掉了,导致 44444 没有渲染出来,这是为啥呢?其实很简单,因为替换数据那批数组的 index 跟第一批数组是一样,Vue 判断是相同后又何必创建 Dom 这种浪费资源的操作呢,所以它并不会给第二条重新创建 Dom ,这便是 index 作为 key 的作用。
Note:表面视图没变化,但数据是有更新的,你去访问 list时,里面还是有三条数据22222,44444, 88888,只要记住 Vue 是以数据为驱动而不是视图。
第二种:key 采用唯一 ID
接下来我们来看下第二种,代码如下
<template>
<div class="root">
<div class="item" v-for="(item) in list" :key="item.id">
<h2>{{ item.text }}</h2>
</div>
<button @click="replaceData">替换数据</button>
</div>
</template>
<script>
export default {
data() {
return {
list: [
{text: '33333', id: 1},
{text: '66666', id: 2},
{text: '99999', id: 3},
]
}
},
methods: {
replaceData() {
this.list = [
{text: '22222', id: 4},
{text: '44444', id: 5},
{text: '88888', id: 6}
]
}
}
}
</script>
<style lang="scss">
.item{ background: orange;}
</style>
代码和上面差不多,只是新增了 id 并绑定到 key 里面,
接下来我们参考上面的流程走一遍看看这次有什么不同之处。

聪明的你已经看出来了,删掉第二条后,点击调换数据 会生成新的三条出来,而不是两条,原理我相信你也懂了,替换数据的那批 id 与上一批不一样,所以 Vue 比较后发现不同就帮我们生成新的 Dom
以上便是使用 index 和 唯一 id 的明显区别
另外,像 唯一id 不止上面这一种绑定方式,我们也可以在 v-for 里面使用 :key="Math.random()" 生成唯一id,但这种会有一些细微的差别,这里笔者就不去举例了,至于使用哪种 key 可以提升性能方面的相关知识不是本章的初衷,读者可以自行到网上搜索,相信你只要能理解上面这两种绑定 key 的作用差别在哪里,那么其它的绑定方式对你来讲一定不是难题。
总结
加载全部内容