青龙面板拉库
达莓的编程笔记 人气:2没有安装青龙面板的先看我另外一篇教程2022年青龙面板部署完整版教程(多图)
1.青龙面板拉库
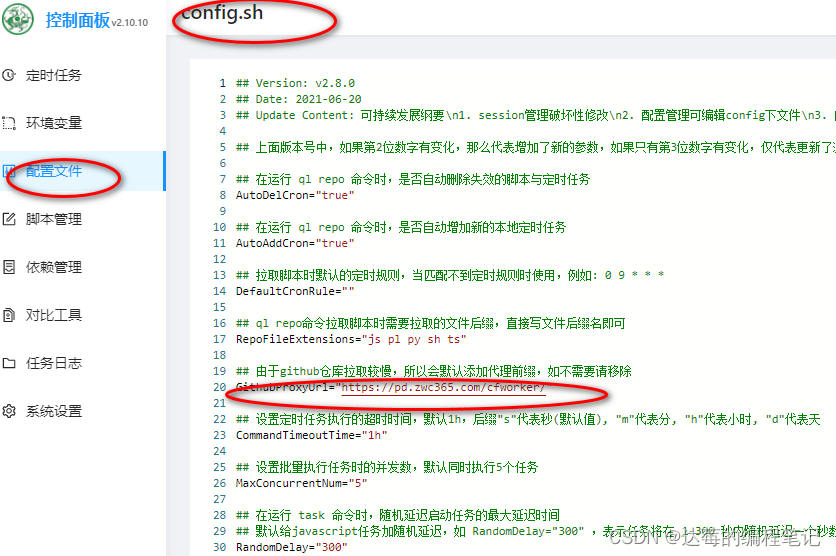
先把配置文件config.sh第20行改成我这样
GithubProxyUrl="http://pd.zwc365.com/cfworker/"

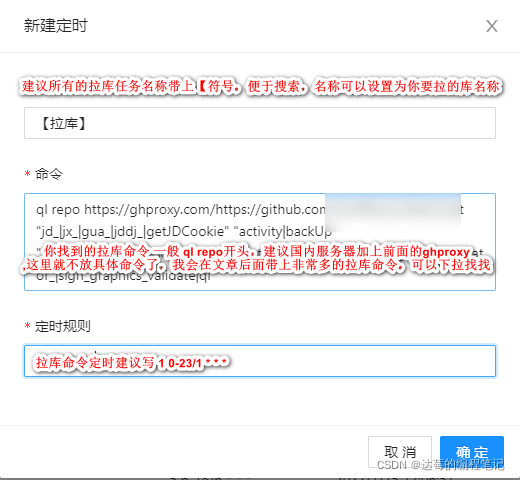
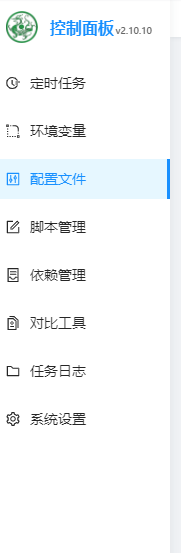
打开浏览器进入按照我的主页里的另一篇教程安装好的青龙面板,点击右上角的添加任务

编辑任务 1 0-23/1 * * *

点击你添加好的拉库任务右边的运行按钮,过几分钟你要拉的库就下载到你的青龙面板了

2.分享收集的青龙面板脚本仓库,建议选择拉一个就可以了
这里不提供拉库,要库的拉到文章最下面进群找精华消息,拉完库继续看教程!!!
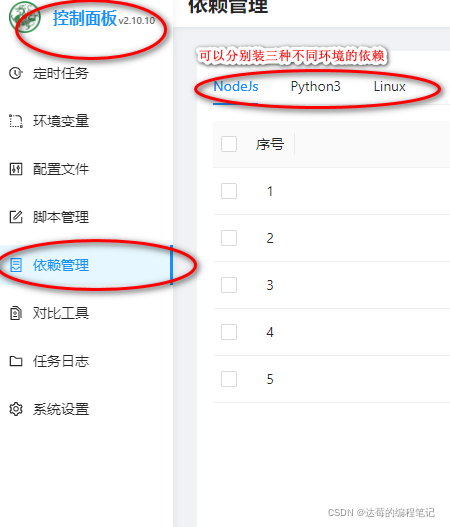
3.安装脚本所需要的依赖库
docker exec -it qinglong bash -c "npm install -g npm" docker exec -it qinglong bash -c "npm install -g typescript" docker exec -it qinglong bash -c "npm install axios date-fns" docker exec -it qinglong bash -c "npm install crypto -g" docker exec -it qinglong bash -c " npm install jsdom" docker exec -it qinglong bash -c "npm install png-js" docker exec -it qinglong bash -c "pnpm i png-js" docker exec -it qinglong bash -c "pip3 install requests" docker exec -it qinglong bash -c "apk add --no-cache build-base g++ cairo-dev pango-dev giflib-dev && cd scripts && npm install canvas --build-from-source" docker exec -it qinglong bash -c "apk add python3 zlib-dev gcc jpeg-dev python3-dev musl-dev freetype-dev" docker exec -it qinglong bash -c "cd /ql/scripts/ && apk add --no-cache build-base g++ cairo-dev pango-dev giflib-dev && npm i && npm i -S ts-node typescript @types/node date-fns axios png-js canvas --build-from-source" docker exec -it qinglong bash -c "apk add --no-cache build-base g++ cairo-dev pango-dev giflib-dev && cd scripts && npm install canvas --build-from-source" docker exec -it qinglong bash -c "cd scripts && npm i -S png-js"
把以上命令一行一行复制到你的ssh客户端的的输入框中,按下回车安装(docker exec直到那一条段落结束)(ssh就是我在另一篇文章中给的finalssh或其他ssh)
在这里有的依赖安装会报错,方法是可以先装后面的依赖,装好了再试试装前面没装好的依赖,
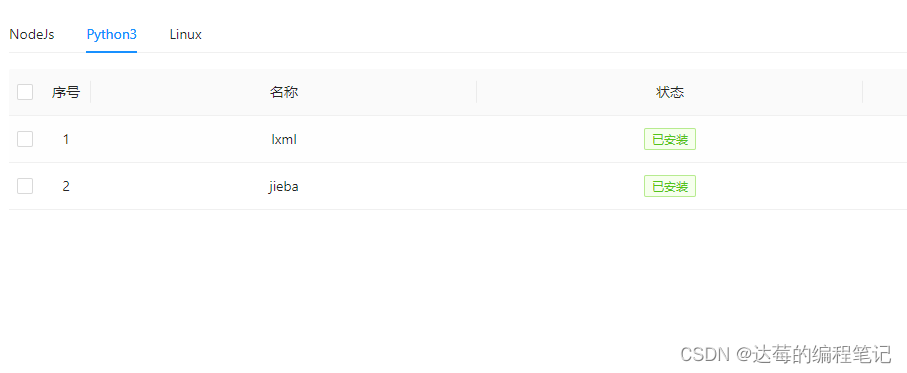
这些装完应该能运行大部分脚本了,下面我们再到浏览器青龙面板装一下依赖,建议我装的依赖读者也安装一下




到次为止,已经安装了可以跑大部分脚本的依赖了
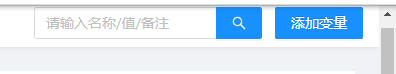
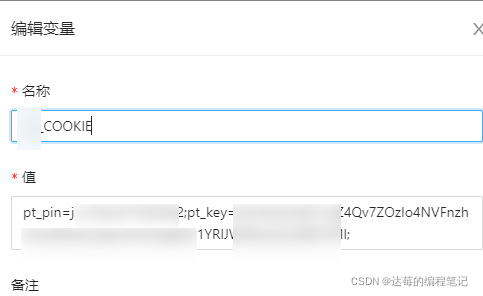
4.设置环境变量



这种添加环境变量的方式可以满足大部分脚本的要求,但某些脚本(例如opencard等脚本则需要在青龙面板-配置文件-config,sh中添加环境变量,有时候使用这种方法是必要的


建议读者在文件最下面添加我这些变量
export PMODE="off" export guaopencard="true" export guaopenwait_All="60" export guaopencard_All="true" export guaopencard_addSku_All="true" export guaopencardRun_All="true" export guaopencard_draw="true" export guaunknownTask_addSku_All="true" export JD_TRY="true" export exjxbeans=‘true'
到此,读者应该可以运行大部分脚本了,交流群 717585604,建议读者继续往下看
5.拉取单个文件,依赖修复方法
如何拉库:
ql repo <repourl> <path> <blacklist> <dependence> <branch>
对应意思 “库地址” “拉哪些” “不拉哪些” “依赖文件” “分支”
拉取单个脚本
ql raw <fileurl>
使用方法:
一、添加库:进入面板-右上角“定时任务”-分别填入相关信息。提供个人设置,给大家参考。其中人物名、任务定时可自定义。
二、运行库任务添加脚本:分别点击每个库的运行按钮,稍等一下,让它飞一会儿。然后刷新页面,就能看到库的脚本了。
拉库出现的问题及解决方案
1.出现这种错误: Cannot find module 'xxxx' 依赖不完整,解决方法: docker exec -it qinglong(容器名称) bash cd /ql/scripts/ pnpm install 'xxxx' npm install 'xxxx' 这两个安装命令都可以用 2.出现这种错误: Cannot find module './xxxx' 那就很有是拉库命令不完整,请检查或复制完整的拉库命令。
示范教程
一些脚本依赖文件比如ql.js,sendNotify.js,jdCookie.js等没有下载到库文件夹,造成脚本运行提示module确失的错误。
解决办法:
方法1)复制对应缺失的<module名称>.js或.py到库文件夹
有时你会发现有的文件,比如ccwav的极速脚本运行提示的JS_USER_AGENTS缺失,库本身并没有提供,那就需要从其他库里copy到ccwav文件夹下了
方法2)完善ql repo命令的依赖部分,重新运行拉库命令:
小白现需要了解命令中各部分的含义(可以对照前面给出的部分拉库命令理解)
ql repo <repourl库地址> <path拉那些文件> <blacklist不拉那些文件> <dependence依赖> <branch库分支>
比如faker的库:
ql repo http://pd.zwc365.com/https://github.com/shufflewzc/faker2.git "jd_|jx_|gua_|jddj_|getJDCookie"
6.结尾
后续安装机器人教程2022新版完整版青龙面板对接机器人,傻妞对接onebot(oicq)协议实现机器人功能_达莓的编程笔记的博客
加载全部内容