React使用对话框
拜小白 人气:3背景
对话框在前端开发应用中,是一种非常常用的界面模式。对话框作为一个独立的窗口,常常被用于信息的展示,输入信息,亦或者更多其他功能。但是项目的使用过程中,在某些场景下对话框用起来会有一些麻烦。例如:
场景一
如果想要在多个子组件(A、B)中控制一个对话框(C)的显示影藏,这个对话框必须在共有的父组件(MySalesOrders)中进行声明。
场景二
如果需要给对话框(C)传递参数,一般情况我们会使用 props 传入,意味着状态的管理必须也是子组件(A、B)的父组件或者更高一级进行管理和维护,但是其实这些状态可能只需要在子组件 A 或者 B 中维护。这种情况下,我们就需要自定义事件,将状态进行回传,比较麻烦。
const MySalesOrders: React.FC = () => {
const [visible, setVisible] = React.useState(false);
...
return (
<>
<A modalVisible={setVisible}/>
<B modalVisible={setVisible}/>
{
visible ? (
<C
...
/>
) : null
}
</>
);
}
const A: React.FC = (props) => {
...
return (
<>
<Button
onClick={() => {
props.modalVisible(...)
}}
/>
</>
);
}
const B: React.FC = (props) => {
...
return (
<>
<Button
onClick={() => {
props.modalVisible(...)
}}
/>
</>
);
}场景三
一个展示的对话框,对话框在不同的模块可能只是提示文案不一样,需要在不同的地方多次导入定义。例如系统中常用的提示成功、提示失败的对话框。


我们通常会定义一个通用的组件,在父组件中定义,然后使用时唤起,但是如果我们需要在不同的页面使用,我们就需要在不同的页面组件中使用引入定义。
这些场景都是在我在实际开发中都会用到的,并且我们开发中也是基本都是这样做的,虽然可以正常的使用。但是隐藏了几个小的问题。
问题一:难以扩展
如果和 MySalesOrders 同级的组件也要访问这个对话框(C)?又或者, MySalesOrders 下面的某个深层级的孙子组件也要能对话框(C)?前者意味着代码需要重构,继续提升状态到 MySalesOrders 组件的父组件;后者意味着业务逻辑处理更复杂,需要通过层层的自定义事件回调来完成。
问题二:维护问题
同一个组件,需要在不同的地方多次的导入定义。在系统中增加了大量重复的代码。代码很快就会变得臃肿,且难以理解和维护。
问题的本质
对上诉问题来说,本质在于:在我们日常的项目中应该哪里定义去对话框?又该如何和对话框进行数据交互?
对话框的本质
换一个角度再来看对话框,其实对话框本身是一个一对一或者一对多的 UI 模式。站在对话框的角度上,对话框本质上是一个「独立于其他界面的一个窗口,用于完成一个独立的功能」。
如果从视觉角度出发,你会发现在使用对话框的时候,你完全不会关心它是从哪个具体的组件中弹出来的,而只会关心对框本身的内容。比如说,成功和失败的对话框,它可能在 A 组件点出来的,也可能是 B 组件点出来的,亦或者其他组件点出来的。对话框的本质就决定了它是独立于各个组件之外的,
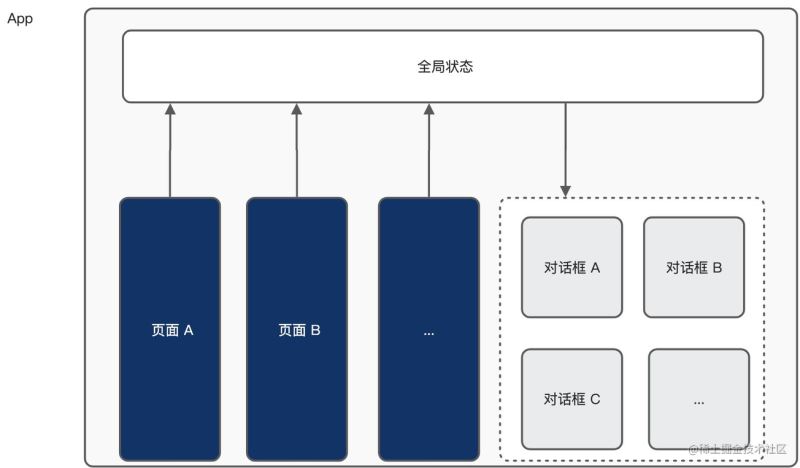
虽然很可能在一开始这个对话框的实现和某个组件非常高的相关度,但是在整个应用的不断开发和演进过程中,是很可能不断变化的。所以,在定义一个对话框的时候,其定位基本会等价于定义一个具有唯一 URL 路径的页面。只是前者由弹出层实现,后者是页面的切换。对于页面级别的 UI 切换,我们很容易理解,就是定义全局的路由嘛。那么同样的,如果我们以同样的方式去思考对话框,其实就是将对话框全局化,然后通过一个全局的机制来管理这些对话框。这个过程和页面 URL 的切换非常类似,那么我们就可以给每一个对话框定义一个全局唯一的 ID,然后通过这个 ID 去显示或者隐藏一个对话框,并且给它传递参数。
基于这样的设想,我们可以尝试使用全局的状态管理来设置我们的对话框。
全局的状态管理的对话框
整体的架构


具体实现
代码实现以 React 项目为主。
Redux - reducer 存储
利用 Redux 的 store 去存储每个对话框状态和参数。
export default (state = {
hiding: {}
}, action: AnyAction) => {
switch (action.type) {
case CONSTANTS.modalShow:
return {
...state,
[action.payload.modalId]: action.payload.args || true,
hiding: {
...state.hiding,
[action.payload.modalId]: false,
},
};
case CONSTANTS.modalHide:
return action.payload.force
? {
...state,
[action.payload.modalId]: false,
hiding: { [action.payload.modalId]: false },
}
: { ...state, hiding: { [action.payload.modalId]: true } };
default:
return state;
}
};Redux - action 处理对话框的显示隐藏
两个 action ,分别用来显示和隐藏对话框。
export function showModal(modalId: string, args: any) {
return {
type: CONSTANTS.modalShow,
payload: {
modalId,
args,
},
};
}
export function hideModal(modalId: string, force: any) {
return {
type: CONSTANTS.modalHide,
payload: {
modalId,
force,
},
};
}Hook - useCommonModal
定义一个 Hook,在其内部封装对 Store 的操作,从而实现对话框状态管理的逻辑重用。
export const useCommonModal = (modalId: string) => {
const dispatch = useDispatch();
const show = React.useCallback(
(args?: any) => new Promise((resolve) => {
commonmModalCallbacks[modalId] = resolve;
dispatch(showModal(modalId, { ...args }));
}),
[dispatch, modalId],
);
const resolve = React.useCallback(
(args?: any) => {
if (commonmModalCallbacks[modalId]) {
commonmModalCallbacks[modalId]({ ...args });
delete commonmModalCallbacks[modalId];
}
},
[modalId],
);
const hide = React.useCallback(
(force?: any) => {
dispatch(hideModal(modalId, force));
delete commonmModalCallbacks[modalId];
},
[dispatch, modalId],
);
const args = useSelector((s: any) => s?.modalReducer?.[modalId]);
const hiding = useSelector((s: any) => s?.modalReducer?.hiding?.[modalId]);
return React.useMemo(
() => ({ args, hiding, visible: !!args, show, hide, resolve }),
[args, hide, show, resolve, hiding],
);
};创建对话框-容器模块
创建对话框时,使用容器模式,它会在对话框不可见时直接返回 null,从而不渲染任何内容;并且确保即使页面上定义了 100 个对话框,也不会影响页面性能。
export const createCommonModal = (modalId: string, Comp: any) => (props: any) => {
const { visible, args } = useCommonModal(modalId);
if (!visible) return null;
return (
<Comp
{...args}
{...props}
/>
);
};对话框返回值处理
往往在实际的使用中,可能在打开对话框进行操作之后需要将返回值返给调用者,有两种方式可以供参考:
- callback:在传入参数时,传入一个回调函数,在进行操作完成之后,进行回调函数的调用。
const show = React.useCallback(
(args?: any) => new Promise((resolve) => {
commonmModalCallbacks[modalId] = resolve;
// args 中携带上 callback
dispatch(showModal(modalId, { ...args }));
}),
[dispatch, modalId],
);
// 调用
const modal = useCommonModal('modal-id');
modal.show({
callback() {}
});
// 对话框解析参数
const modalReducer = useSelector((state: any) => state.modalReducer);
const { callback } = modalReducer?.['modal-id'];
//对话框触发
callback();- 将 show 和 resolve 两个函数通过 Promise 联系起来。通过临时变量,来存放 resolve 回调函数,在对话框中去调用 modal.resolve 来进行值的返回。
const resolve = React.useCallback(
(args?: any) => {
if (commonmModalCallbacks[modalId]) {
commonmModalCallbacks[modalId]({ ...args });
delete commonmModalCallbacks[modalId];
}
},
[modalId],
);
// 调用
const modal = useCommonModal('modal-id');
modal.show(args).then(result => {});
// 对话框触发
const modal = useCommonModal('modal-id');
modal.resolve({ ... });运行实例
总结
分享了一种使用对话框的实践方式:利用全局状态来管理对话框。解决上文提到的在使用对话框遇到的问题。其核心思路在于从 UI 模式的角度出发,把对话框也可当做一个单独的页面,对话框的展示可用全局状态来管理,因此,用全局的方式去管理对话框就是一种非常合理的方式。从而让组件的语义更加清楚,代码更容易理解和维护。
并且对于对话框定义位置,其实可以分场景来甄别。系统某一个模块下的业务对话框,就只需要定义在这个业务模块的根组件下就可以了。对于全局都可能使用的公共对话框,那就可以定义在整个系统的根组件,系统任何地方都可以使用。定义的位置决定了对话框组件辐射的广度。
当然这种全局的状态管理对话框的方式,只是对原有的对话框操作做了一个增强,解决了一些场景下的问题,但是对于一些简单的对话框我们还是可以用常用的方式去管理和控制。两者是可以并存的,大家可以根据场景来定义使用哪一种方式。
参考
加载全部内容