Pygame动画
我的天才女友 人气:0前言
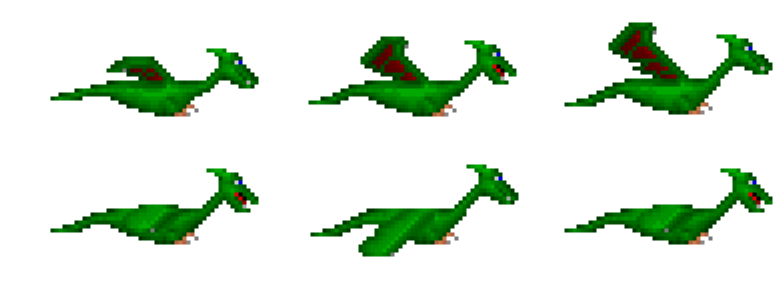
实现一个帧动画,使用的一个图,根据不同的时间显示不同的图。

使用的就是如下所示的一张图,宽度780 * 300 ,使用加载图片 260 * 150来实现。

pygame.init()
screen = pygame.display.set_mode((400, 300), 0, 32)
pygame.display.set_caption("动画")
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
key = pygame.key.get_pressed()
if key[pygame.K_ESCAPE]:
sys.exit()
screen.fill((154, 205, 255))
pygame.display.update()
首先实现最简单的图形

计时器
首先根据时间的不同,去改变当前的图像。
使用 pygame.time.Clock() 实现时间定时。get_ticks()获取一个不断增减的时间。
framerate = pygame.time.Clock() frametate.tick(30) ticks = pygame.time.get_ticks()
pygame.init()
screen = pygame.display.set_mode((400, 300), 0, 32)
pygame.display.set_caption("动画")
framerate = pygame.time.Clock()
while True:
framerate.tick(30)
ticks = pygame.time.get_ticks()
print(ticks)
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
key = pygame.key.get_pressed()
if key[pygame.K_ESCAPE]:
sys.exit()
screen.fill((154, 205, 255))
pygame.display.update()
758
791
824
858
891
924
958
992
1025
1058
输出如上所示,30帧每秒,所以时间每次增加大约34 - 33之间,如上所示我们获取到了一个随时间改变的量。
绘制精灵
这里使用精灵绘制图,为了方便操作。
class MySprite(pygame.sprite.Sprite):
def __init__(self, target):
pygame.sprite.Sprite.__init__(self)
self.master_image = None # 存储图片的
self.frame = 0 # 初始图片位置
self.old_frame = -1 # 上一个图片位置
self.frame_width = 1
self.frame_height = 1 # 保存每一帧的图片大小
self.first_frame = 0
self.last_frame = 0 # 位置取值的区间
self.columns = 1 # 帧数的最大值
self.last_time = 0 # 保存之间的时间
def load(self, filename, width, height, columns):
self.master_image = pygame.image.load(filename).convert_alpha() # 载入图片
self.frame_width = width # 260
self.frame_height = height # 150
self.rect = 0, 0, width, height
self.columns = columns # 列宽的数量 是 3
# try to auto-calculate total frames
rect = self.master_image.get_rect() # 获取到对应的图片的大小 780 * 300
self.last_frame = (rect.width // width) * (rect.height // height) - 1 # 5
def update(self, current_time, rate = 30): # current_time 更新频率 为30
# update animation frame number
if current_time > self.last_time + rate: # 如果当前事件 大于 最后的时间 + 当前的节奏
self.frame += 1 # 当前的帧数加一
if self.frame > self.last_frame: # 当前最后一帧 则从第一帧开始
self.frame = self.first_frame # 从0开始
self.last_time = current_time # 将最后帧值为30
# build current frame only if it changed
if self.frame != self.old_frame: # 当前帧数不等于老的一阵
frame_x = (self.frame % self.columns) * self.frame_width
frame_y = (self.frame // self.columns) * self.frame_height
rect = (frame_x, frame_y, self.frame_width, self.frame_height) # 更新对应的位置
self.image = self.master_image.subsurface(rect) # 循环箱已有的方向
self.old_frame = self.frame
加载精灵
pygame.sprite.Group()创建精灵组,之后使用对应的update draw 绘制对应的精灵
# create the sprite
dragon = MySprite(screen)
dragon.load("Fig07-02.png", 260, 150, 3)
group = pygame.sprite.Group()
group.add(dragon)
group.update(ticks)
group.draw(screen)
完整代码
import sys
import pygame
class MySprite(pygame.sprite.Sprite):
def __init__(self, target):
pygame.sprite.Sprite.__init__(self)
self.master_image = None
self.frame = 0
self.old_frame = -1
self.frame_width = 1
self.frame_height = 1
self.first_frame = 0
self.last_frame = 0
self.columns = 1
self.last_time = 0
def load(self, filename, width, height, columns):
# 载入图片
# 780 * 300
self.master_image = pygame.image.load(filename).convert_alpha() # 载入图片
self.frame_width = width # 260
self.frame_height = height # 150
self.rect = 0, 0, width, height
self.columns = columns # 列宽的数量 是 3
# try to auto-calculate total frames
rect = self.master_image.get_rect() # 获取到对应的图片的大小 780 * 300
self.last_frame = (rect.width // width) * (rect.height // height) - 1 # 5
def update(self, current_time, rate=30): # current_time 更新频率 为30
# update animation frame number
if current_time > self.last_time + rate: # 如果当前事件 大于 最后的时间 + 当前的节奏
self.frame += 1 # 当前的帧数加一
if self.frame > self.last_frame: # 当前最后一帧 则从第一帧开始
self.frame = self.first_frame # 从0开始
self.last_time = current_time # 将最后帧值为30
# build current frame only if it changed
if self.frame != self.old_frame: # 当前帧数不等于老的一阵
frame_x = (self.frame % self.columns) * self.frame_width
frame_y = (self.frame // self.columns) * self.frame_height
rect = (frame_x, frame_y, self.frame_width, self.frame_height) # 更新对应的位置
self.image = self.master_image.subsurface(rect) # 循环箱已有的方向
self.old_frame = self.frame
pygame.init()
screen = pygame.display.set_mode((400, 300), 0, 32)
pygame.display.set_caption("动画")
framerate = pygame.time.Clock()
# 创建精灵
dragon = MySprite(screen)
dragon.load("Fig07-02.png", 260, 150, 3)
group = pygame.sprite.Group()
group.add(dragon)
while True:
framerate.tick(30)
ticks = pygame.time.get_ticks()
print(ticks)
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
key = pygame.key.get_pressed()
if key[pygame.K_ESCAPE]:
sys.exit()
screen.fill((154, 205, 255))
group.update(ticks)
group.draw(screen)
pygame.display.update()
加载全部内容