Python制作网站
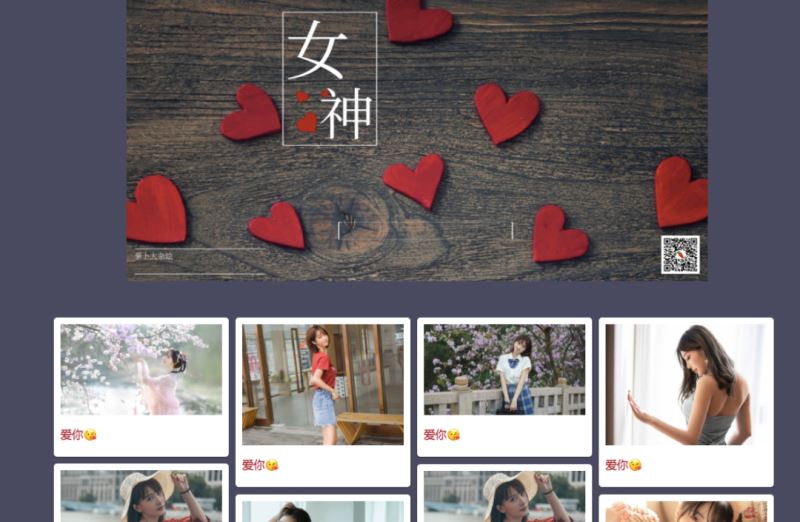
周萝卜 人气:0先来看一下效果吧,只要有足够的照片素材,捕获女神的心就指日可待


怎么样,看起来还可以吧
下面就一起来完成吧
数据准备
首先是测试图片的获取,毕竟萝卜哥当前还没有那么多女神的照片
这里我使用如下网站的高清图片,嗯,各个都是大美女

抓取的代码比较简单
import requests
import json
def get_pic():
headers = {"Accept": "application/json, text/javascript, */*; q=0.01",
"User-Agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 11_0_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.114 Safari/537.36",
"Cookie": "Hm_lvt_6e8dac14399b608f633394093523542e=1607173561; Hm_lvt_ea4269d8a00e95fdb9ee61e3041a8f98=1621344383; Hm_lpvt_ea4269d8a00e95fdb9ee61e3041a8f98=1621344423",
"Referer": "http://lab.mkblog.cn/wallpaper/"}
pic_url = "http://lab.mkblog.cn/wallpaper/api.php?cid=6&start=0&count=100"
pic_res = requests.get(pic_url, headers=headers)
pic_res_json = pic_res.json()
pic_info = pic_res_json.get("data")
pic_url = []
num = 0
try:
for i in pic_info:
if num % 5 == 0:
pic_url.append(i["url"])
if num % 5 == 1:
pic_url.append(i["img_1600_900"])
if num % 5 == 2:
pic_url.append(i["img_1366_768"])
if num % 5 == 3:
pic_url.append(i["img_1280_800"])
if num % 5 == 4:
pic_url.append(i["img_1024_768"])
num += 1
except:
pass
return pic_url
def save_pic_url(data):
json.dump(data, open("pic_url.json", 'w'))
if __name__ == '__main__':
pic_url = get_pic()
save_pic_url(pic_url)
因为网站提供了不同分辨率的图片,所以也就根据一定的规则来获取不同分辨率的图片了。
接下来是获取渣男话术,哈哈哈哈,又是一个有趣的网站,感兴趣的朋友自行查看吧
由于这个接口是有调用频率限制的,那么也抓取一些到本地吧
def get_data():
headers = {"Accept": "application/xml",
"User-Agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 11_0_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.114 Safari/537.36"}
url = "https://nihaowua.90so.net/api/wus"
res = requests.get(url, headers=headers).json()
return res
if __name__ == '__main__':
data_list = []
for i in range(10):
data = get_data()
data_list.append(data.get("title"))
time.sleep(10)
json.dump(data_list, open("data.json", "w"))
网站搭建
首先我们还是通过简单的 Flask 来进行后台的搭建
index 视图
@app.route('/', methods=['GET', 'POST'])
def index():
pic_list = json.load(open("pic_url.json"))
seg = int(len(pic_list)/4)
data = []
socre = 5
for n in pic_list[:seg]:
tmp_data = []
pic_url = random.choice(pic_list)
tmp_data.append(pic_url)
tmp_data.append(pic_list.index(n))
data.append(tmp_data)
return render_template('index.html', data=data, score=socre)
还是比较简单的,拿到图片地址文件中的数据后,根据规则展示一部分图片
下面是 index.html 的部分核心代码
图片展示代码
{% for p in data %}
<article class="white-panel">
<img class="thumb" data-original="{{ p[0] }}">
<h1><a href="{{ url_for('nvshen', id=p[1]) }}" rel="external nofollow" title="去投票" target="_blank">爱你加载全部内容
- 猜你喜欢
- 用户评论