SpringBoot 人脸识别登录
weixin_52371612 人气:01.前端界面实现


①背景闪烁效果:
<!-- 背景星星闪烁效果 -->
<script>
window.onload = function () {
// 屏幕的尺寸
var screenW = document.documentElement.clientWidth;
var screenH = document.documentElement.clientHeight;
// 2. 动态创建多个星星
for(var i=0; i<300; i++){
var span = document.createElement('span');
document.body.appendChild(span);
console.log(i);
//位置随机
var x = parseInt(Math.random() * screenW);
var y = parseInt(Math.random() * screenH);
span.style.left = x + 'px';
span.style.top = y + 'px';
/*
width: 2px;
height: 2px;
border-radius: 5px;
background-color: whitesmoke;
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
*/
//大小随机
var scale = Math.random() * 2;
span.style.transform = 'scale('+ scale + ', ' + scale + ')';
//频率随机
var rate = Math.random() *1.5;
span.style.animationDelay = rate + 's';
}
}
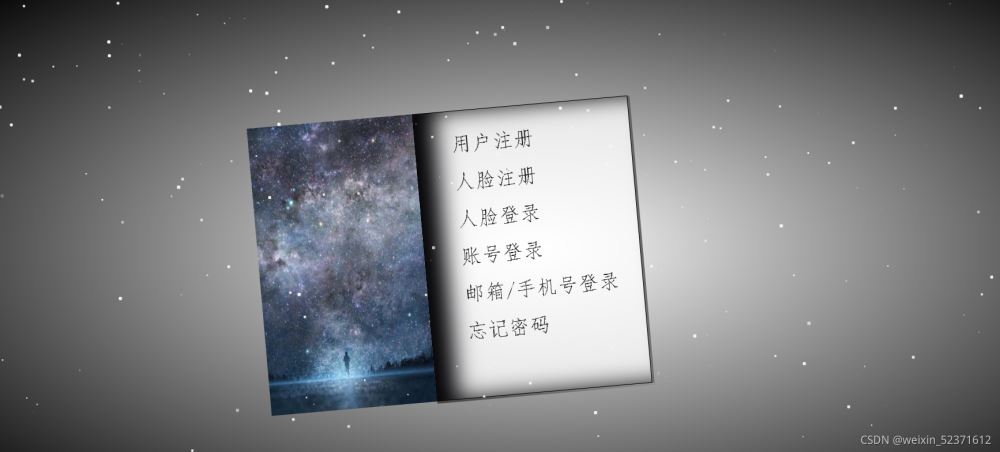
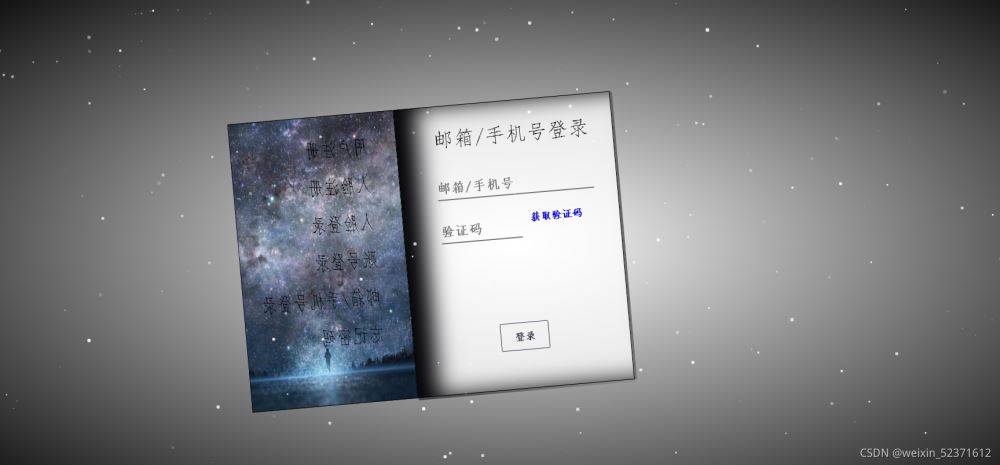
</script>②翻页效果实现
.shu{
position: relative;
width: 300px;
height: 400px;
background-color: rgba(255, 255, 255, 0.774);
transform-style: preserve-3d;
box-shadow: 300px 0px 30px rgb(0, 0, 0.6) inset;
transition: 1s cubic-bezier(.79,.34,.47,.92);
}
.shu::after{
content: '';
position: absolute;
height: 3px;
width: 303px;
left: 0px;
bottom: -3px;
/* background-color: rgb(100, 96, 96); */
background-image: linear-gradient(to right,rgb(71, 68, 68),rgba(124, 120, 120, 0.3) );
border-bottom-left-radius: 5px;
}
.shu::before{
content: '';
position: absolute;
width: 3px;
height: 100%;
right: -3px;
top: 0px;
background-color: rgb(112, 108, 108);
background-image: linear-gradient(to top,rgb(114, 111, 111),rgba(90, 87, 87, 0.5) );;
border-top-right-radius: 3px;
}
.shu:hover{
box-shadow: 30px 0px 30px rgb(0, 0, 0.6) inset;
transform: rotate(-5deg);
}
.shu:hover .feng{
transform: rotateY(-140deg);
}
.feng{
position: absolute;
width: 100%;
height: 100%;
z-index: 2;
background: url("../../images/img_4.png");
background-size: 100% ;
transform-origin: left;
transition: 1s cubic-bezier(.79,.34,.47,.92);
border-top-left-radius: 2px;
border-bottom-left-radius: 2px;
}
.wen{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
font-family: 'fangsong';
text-align: left;
border: solid black 1px;
font-weight: bold;
transform-origin: left; /* 旋转轴 */
transition: 1s cubic-bezier(.79,.34,.47,.92); /* 旋转曲线 */
border-top-left-radius: 2px;
border-bottom-left-radius: 2px;;
}<div class="shu" id="shu">
<div class="feng" id="feng"></div>
<div class="wen" id="wen1">
<h1 class="contain" id="register" style="padding-top:30px;padding-left: 50px;">用户注册</h1>
<h1 class="contain" id="faceregister" style="padding-top:20px;padding-left: 50px;">人脸注册</h1>
<h1 class="contain" id="facelogin" style="padding-top:20px;padding-left: 50px;">人脸登录</h1>
<h1 class="contain" id="numlogin" style="padding-top:20px;padding-left: 50px;">账号登录</h1>
<h1 class="contain" id="mailorphonelogin" style="padding-top:20px;padding-left: 50px;">邮箱/手机号登录</h1>
<h1 class="contain" id="resetpwd" style="padding-top:20px;padding-left: 50px;">忘记密码</h1>
</div>
<div class="wen" id="wen2">
<!-- 用户注册 -->
<div id="contain1">
<h1 style="padding-top:30px;padding-left: 50px;">用户注册</h1>
<form class="layui-form">
<div class="layui-form-item">
<input id="num1" type="text" required lay-verify="required" placeholder="账号" size="20">
</div>
<div class="layui-form-item">
<input id="phone1" type="text" required lay-verify="required|phone" placeholder="手机号" size="20">
</div>
<div class="layui-form-item">
<input id="mailbox1" type="text" required lay-verify="required|email" placeholder="邮箱" size="20">
</div>
<div class="layui-form-item">
<i class="layui-icon" id="show1" onclick="showordisappear(this)"></i>
<input id="pwd1" type="password" required lay-verify="required" placeholder="密码" size="20">
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button id="btnofregister" type="button" class="layui-btn layui-btn-primary layui-border-black" lay-submit >注册</button>
</div>
</div>
</form>
</div>
<!-- 账号登录 -->
<div id="contain2">
<h1 style="padding-top:30px;padding-left: 50px;">账号登录</h1>
<form class="layui-form">
<div class="layui-form-item">
<input id="num2" type="text" required lay-verify="required" placeholder="账号" size="20">
<p id="tipofnum"></p>
</div>
<div class="layui-form-item">
<i class="layui-icon" id="show2" onclick="showordisappear(this)"></i>
<input id="pwd2" type="password" required lay-verify="required" placeholder="密码" size="20">
<p id="tipofpwd"></p>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button id="btnofnumlogin" type="button" class="layui-btn layui-btn-primary layui-border-black" lay-submit >登录</button>
</div>
</div>
</form>
</div>
<!-- 邮箱/手机号登录 -->
<div id="contain3">
<h1 style="padding-top:30px;padding-left: 50px;">邮箱/手机号登录</h1>
<form class="layui-form">
<div class="layui-form-item">
<input id="mailboxorphone" type="text" required lay-verify="required" placeholder="邮箱/手机号" size="20">
<p id="tipofmop"></p>
</div>
<div class="layui-form-item">
<input id="yzm1" type="text" required lay-verify="required" placeholder="验证码" size="10">
<input type="button" id="getyzm1" value="获取验证码" onclick="settime(this)">
<p id="tipofyzm1"></p>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button id="btnofmoplogin" type="button" class="layui-btn layui-btn-primary layui-border-black" lay-submit >登录</button>
</div>
</div>
</form>
</div>
<!-- 忘记密码 -->
<div id="contain4">
<h1 style="padding-top:30px;padding-left: 50px;">忘记密码</h1>
<form class="layui-form">
<div class="layui-form-item">
<input id="mailboxorphone2" type="text" required lay-verify="required" placeholder="邮箱/手机号" size="20">
<p id="tipofmop2"></p>
</div>
<div class="layui-form-item">
<input id="yzm2" type="text" required lay-verify="required" placeholder="验证码" size="10">
<input type="button" id="getyzm2" value="获取验证码" onclick="settime2(this)">
<p id="tipofyzm2"></p>
</div>
<div class="layui-form-item">
<i class="layui-icon" id="show3" onclick="showordisappear(this)"></i>
<input id="pwd3" type="password" required lay-verify="required" placeholder="密码" size="20">
<p id="tipofpwd2"></p>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button id="btnofresetpwd" type="button" class="layui-btn layui-btn-primary layui-border-black" lay-submit >确认</button>
</div>
</div>
</form>
</div>
</div>
</div>2.手机验证码登录

①使用Ajax传送给后台传数据
if(tip.match(/^1\d{10}$/)){
var para = {
stuphone:$("#mailboxorphone").val(),
};
$.ajax({
url :"/user/sendVerifyCode",
type : "POST",
async : true,
data : para,
dataType : 'html',
success:function (data){
eval(data)
}
});
}②使用短信平台发送手机短信
public class SendJunkPhoneServiceImpl implements SendJunkPhoneService{
@Resource
AyUserDao ayUserDao;
private String code;
private Date sendTime;
private static final Logger logger = LogManager.getLogger(sendemailController.class);
//短信平台相关参数
//这个不用改
private String apiUrl = "https://sms_developer.zhenzikj.com";
//榛子云系统上获取
private String appId = "######";
private String appSecret = "######";
public boolean sendJunkPhone(String stuphone){
try {
JSONObject json = null;
//随机生成验证码
code = String.valueOf(new Random().nextInt(999999));
tmp = code;
//将验证码通过榛子云接口发送至手机
ZhenziSmsClient client = new ZhenziSmsClient(apiUrl, appId, appSecret);
Map<String, Object> params = new HashMap<String, Object>();
//前台输入的手机号
params.put("number", stuphone);
//这个模板id对应的是榛子云个人中心的模板id
params.put("templateId", 7161);
String[] templateParams = new String[2];
templateParams[0] = code;
templateParams[1] = "1";
params.put("templateParams", templateParams);
String result = client.send(params);
sendTime = new Date();
System.out.println(result);
json = JSONObject.parseObject(result);
} catch (Exception e) {
return Boolean.FALSE;
}
return Boolean.TRUE;
}
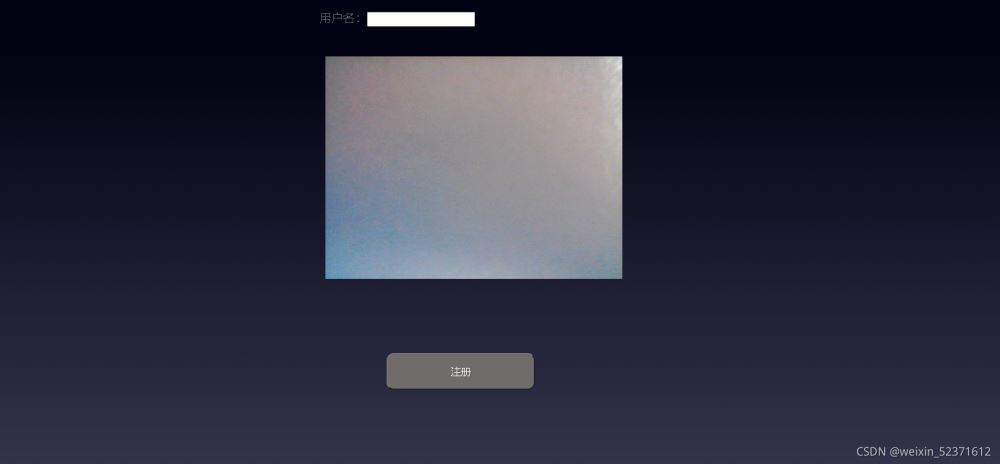
}3.人脸识别登录(百度人脸识别)


①注册:
public String test(String userName,String faceBase) throws IOException {
if(!StringUtils.isEmpty(userName) && !StringUtils.isEmpty(faceBase)) {
//文件上传的地址
String upPath = ResourceUtils.getURL("classpath:").getPath()+"static\\photo";
//用于查看路径是否正确
System.out.println(upPath);
// 图片名称
String fileName = userName+System.currentTimeMillis() + ".png";
System.out.println(upPath+"\\"+fileName);
File file = new File(upPath+"\\"+fileName);
//初始化百度云的AipFace
AipFace client = new AipFace(APP_ID, API_KEY, SECRET_KEY);
//往自己demo数据库里插入一条用户数据
//进行人像数据对比
Double num = FaceUtils.verifyUser(faceBase, client);
if(num>95) {
return "2";
}
User u = ayUserDao.selectUserByName(userName);
if (u != null) {
return "3";
}
/* iUserService.addUsers(user); */
ayUserDao.addUsers(userName);
//向百度云人脸库插入一张人脸
FaceUtils.facesetAddUse(client,faceBase,userName);
}
return "1";
}②登录
@RequestMapping(value = "/login2")
public String login(String faceBase,HttpSession session) {
String faceData = faceBase;
//进行人像数据对比
AipFace client = new AipFace(APP_ID, API_KEY, SECRET_KEY);
Double num = FaceUtils.verifyUser(faceData, client);
if(num>95) {
session.setAttribute("username", faceBase);
return "1";
}else {
session.removeAttribute("username");
return "2";
}
}第一次写文章,我也不知道应该写什么。这个项目所涉及到的内容刚学没几天,代码感觉很杂乱,不过和我一样的小白应该能看懂。
加载全部内容