vuecli局部混入mixin和全局混入mixin
每一天,每一步 人气:0局部混入mixin和全局混入mixin
应用场景
两个组件,都需要用到同一个点击事件方法,此时使用mixin混入,可以很好的实现代码的复用。
在vue cli搭建的项目中,src目录下新建mixin.js文件:
// 对外暴露mixin对象
export const mixin = {
data() {
return {
msg: 'hello'
}
},
methods: {
click() {
alert('你点我了')
}
}
}
export const mixin2 = {
mounted() {
console.log('mounted');
}
}App.vue中引入两个组件Student和School:
<template> <div> <School></School> <Student></Student> </div> </template>
<script>
import School from './components/School'
import Student from './components/Student'
export default {
name: 'App',
components: {
School,
Student
}
}
</script>
<style>
</style>1、局部混入mixin
Student和School两个组件中点击第一行的文字会弹出提示:‘你点我了’,组件中分别引入mixin混入,
Student.vue:
<template>
<div>
<p @click="click">学生姓名:{{name}}</p>
<p>学生年龄:{{age}}</p>
</div>
</template><script>
import {mixin} from '../mixin'
export default {
name: 'Student',
data() {
return {
name: 'Tom',
age: 18
}
},
mixins: [mixin]
}
</script>
<style>
</style>School.vue:
<template>
<div>
<p @click="click">学校名称:{{name}}</p>
<p>学校地址:{{address}}</p>
</div>
</template><script>
import {mixin} from '../mixin'
export default {
name: 'Student',
data() {
return {
name: 'zz',
address: 'bj'
}
},
mixins: [mixin]
}
</script>
<style>
</style>2、全局混入mixin
在main.js中引入暴露的mixin对象:
import {mixin} from './mixin'
// 引入多个mixin
import {mixin, mixin2} from './mixin'
// 全局混入
Vue.mixin(mixin)
// Vue.mixin(mixin2)页面效果:

mixin对象中的msg也会混入到Vue实例和组件中。
如果想要同时引入两个混入,则使用下面的引入方式多引入一个变量即可:
import {mixin, mixin2} from '../mixin'如果组件和混入mixin中同时有钩子函数如mounted,则均会执行。
mixins的使用方法和注意点
混入 (mixins): 是一种分发 Vue 组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。
1. 把Mixin混入到当前的组件中,方法和参数在各组件中不共享
export const myMixin = {
data() {
return {
number: 1,
data: {
str: 'hello world'
}
}
},
}
在模版Admin, 和Docs中
<template>
<span>Admin: {{number}} {{data.str}}</span>
</template>
<script>
import {myMixin} from '../mixin/mixin';
export default {
mixins: [myMixin],
created() {
this.number ++;
this.data.str = '=========== i am a new str'
}
}
</script>
<template>
<span>Docs {{number}} {{data.aa}}</span>
</template>
<script>
import {myMixin} from '../mixin/mixin';
export default {
mixins: [myMixin]
}
</script>页面显示, admin显示的最新修改的number和str值,而Docs中显示的是mixin默认值,并没有被修改


所以我们得出结论,mixin中data的值各个组件中不共享。
2. 值作为对象,如methods, components等,选项会被合并。如果有冲突则组件覆盖mixin中对象
例如mixin中定义method
export const myMixin = {
data() {
return {
number: 1,
data: {
str: 'hello world'
}
}
},
methods: {
one() {
console.log('============ one');
},
two() {
console.log('============ two');
}
}
}
Mixin在Admin 和 Docs 模版中,分别调用,如下
// Admin
<template>
<span>Admin: {{number}} {{data.str}}</span>
</template>
<script>
import {myMixin} from '../mixin/mixin';
export default {
mixins: [myMixin],
created() {
this.self();
this.one();
this.two();
},
methods: {
self() {
console.log('============ admin self');
},
two() {
console.log('============ admin func_two');
}
}
}
</script>
// Docs
<template>
<span>Docs {{number}} {{data.str}}</span>
</template>
<script>
import {myMixin} from '../mixin/mixin';
export default {
mixins: [myMixin],
created() {
this.one();
this.two();
},
}
</script>
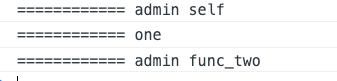
在控制台打印结果如下
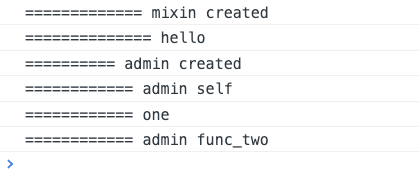
// Admin

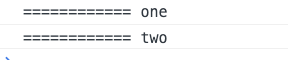
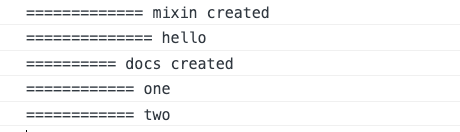
// Docs

我们可以看到admin 中方法 function two与 Mixin 中function two,名称是相同的,所以在相同发生冲突的时候,组件的方法将会覆盖Mixin中的方法。
3. 值为函数的选项,如created,mounted等,就会被合并调用,Mixin里的hook函数在组件里的hook函数之前调用
比如在Mixin中定义
export const myMixin = {
data() {
return {
number: 1,
data: {
str: 'hello world'
}
}
},
created() {
console.log('============= mixin created');
this.hello();
},
methods: {
hello() {
console.log('============== hello');
},
one() {
console.log('============ one');
},
two() {
console.log('============ two');
}
}
}
在Admin 和Docs中应用
// Admin
<template>
<span>Admin: {{number}} {{data.str}}</span>
</template>
<script>
import {myMixin} from '../mixin/mixin';
export default {
mixins: [myMixin],
created() {
console.log('========== admin created');
this.number ++;
this.data.str = '=========== i am a new str'
this.self();
this.one();
this.two();
},
methods: {
self() {
console.log('============ admin self');
},
two() {
console.log('============ admin func_two');
}
}
}
</script>
// Docs
<template>
<span>Docs {{number}} {{data.str}}</span>
</template>
<script>
import {myMixin} from '../mixin/mixin';
export default {
mixins: [myMixin],
created() {
console.log('========== docs created');
this.one();
this.two();
},
}
</script>
我们在控制台可以看到
Admin.vue 是先调用Mixin中create及方法,在调用Admin中Create中方法的

同理,Docs.vue 中也是如此

所以我们得出结论
值为函数的选项,如created,mounted等,就会被合并调用,Mixin里的hook函数在组件里的hook函数之前调用。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容