vue全局接入百度地图
RobertTeacher 人气:0前言
本文主要教大家如何把百度地图整合到我们的vue项目中
一、获取ak密钥
1、登录网址 https://lbsyun.baidu.com/
注册百度地图开放平台账号,填写认证信息,并且创建应用

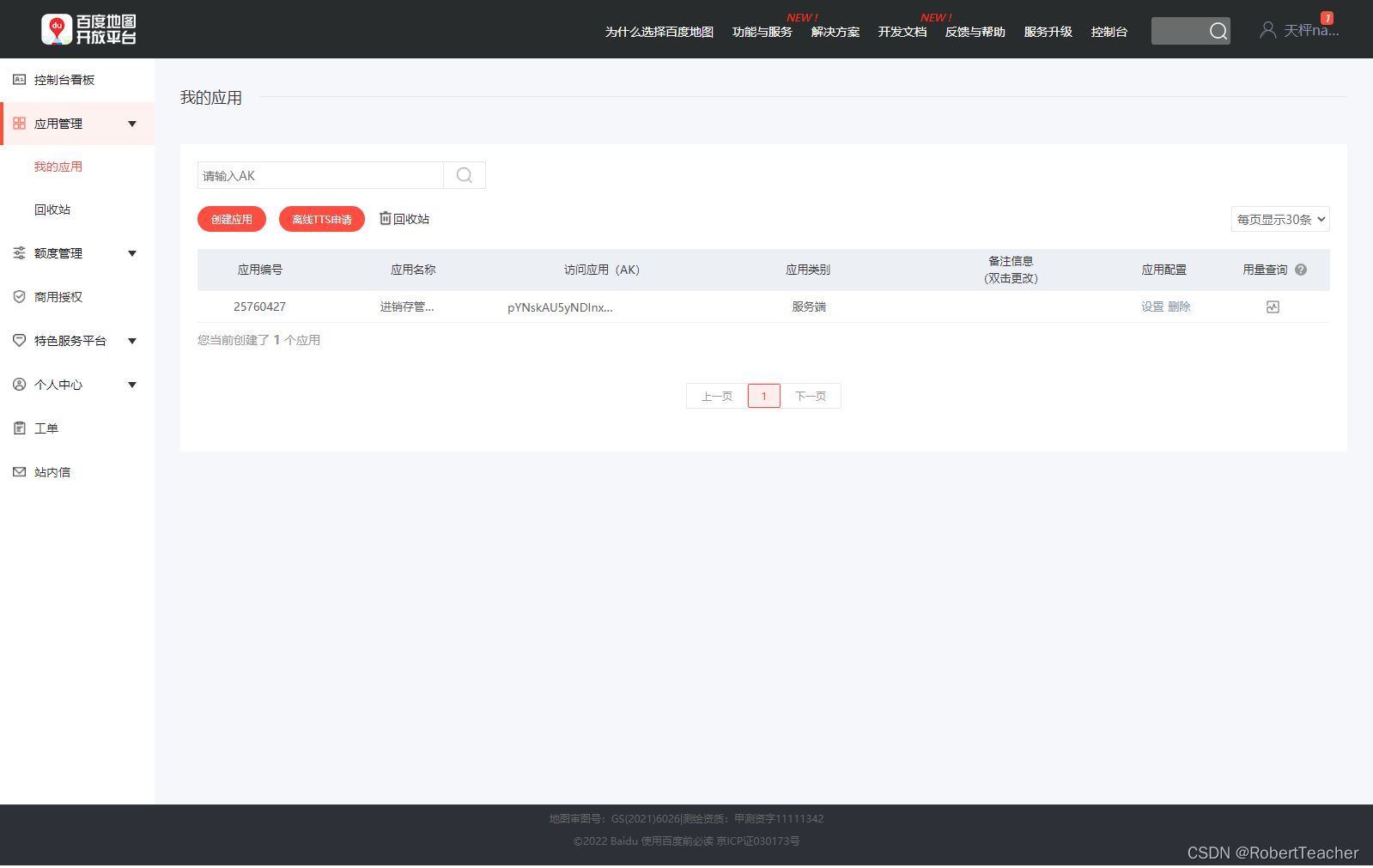
创建完应用后可以在类似界面获取到我们的AK密钥
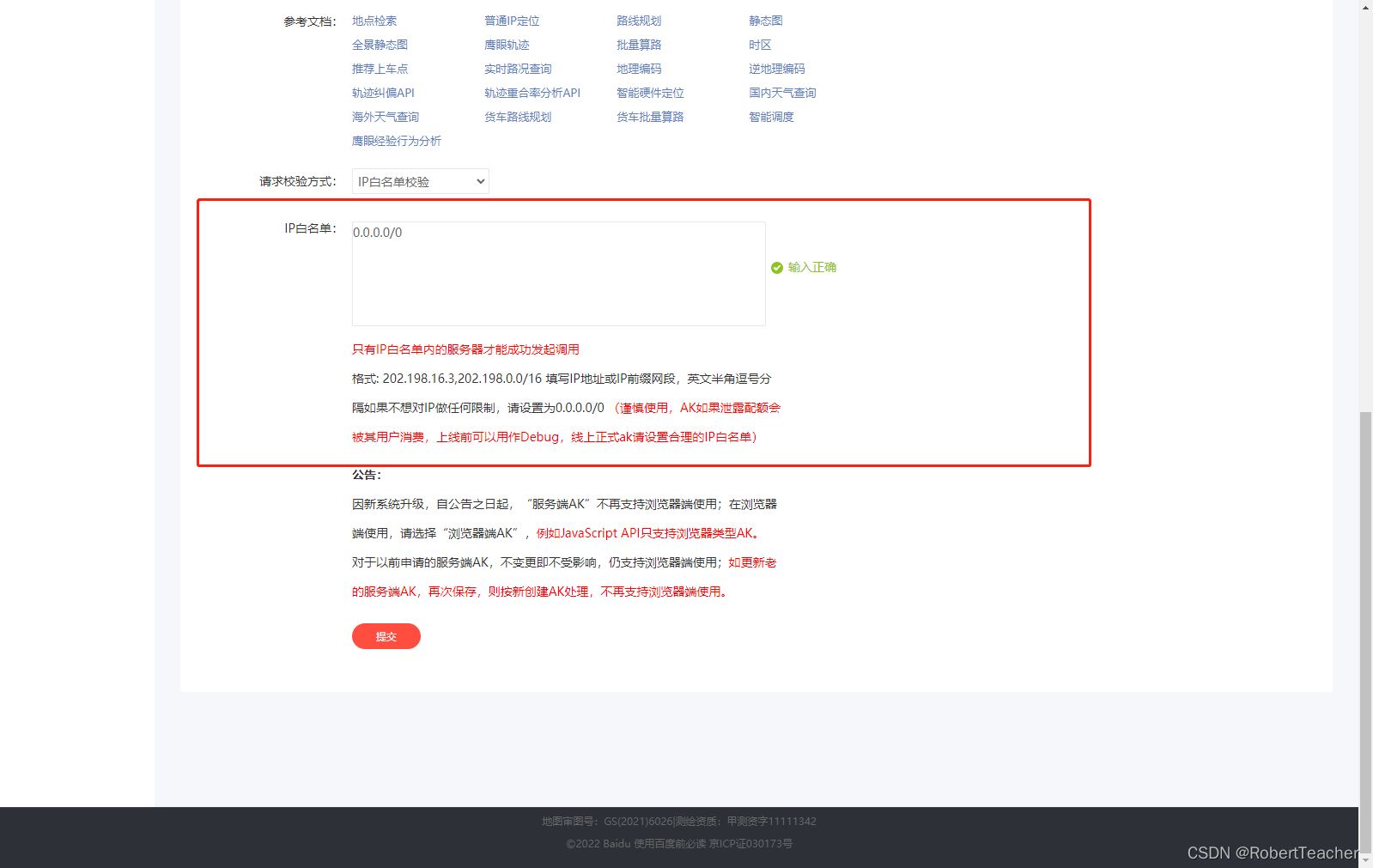
注意:IP白名单要合理配置

我这里为了方便测试才设置的0.0.0.0/0
二、整合步骤
获取到ak密钥之后就可以与我们的VUE项目进行整合
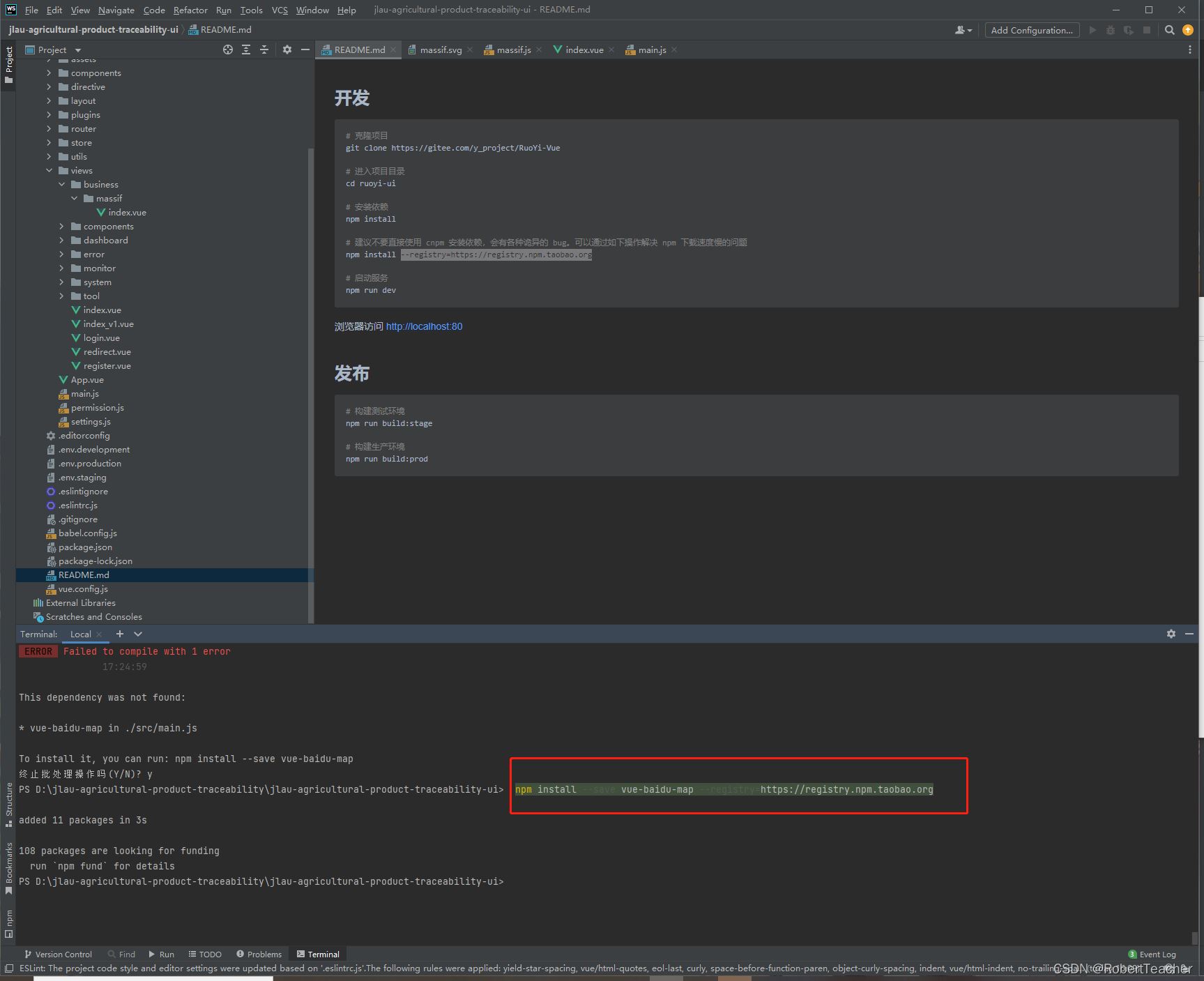
1、npm下载包
代码如下(示例):
npm install --save vue-baidu-map --registry=https://registry.npm.taobao.org

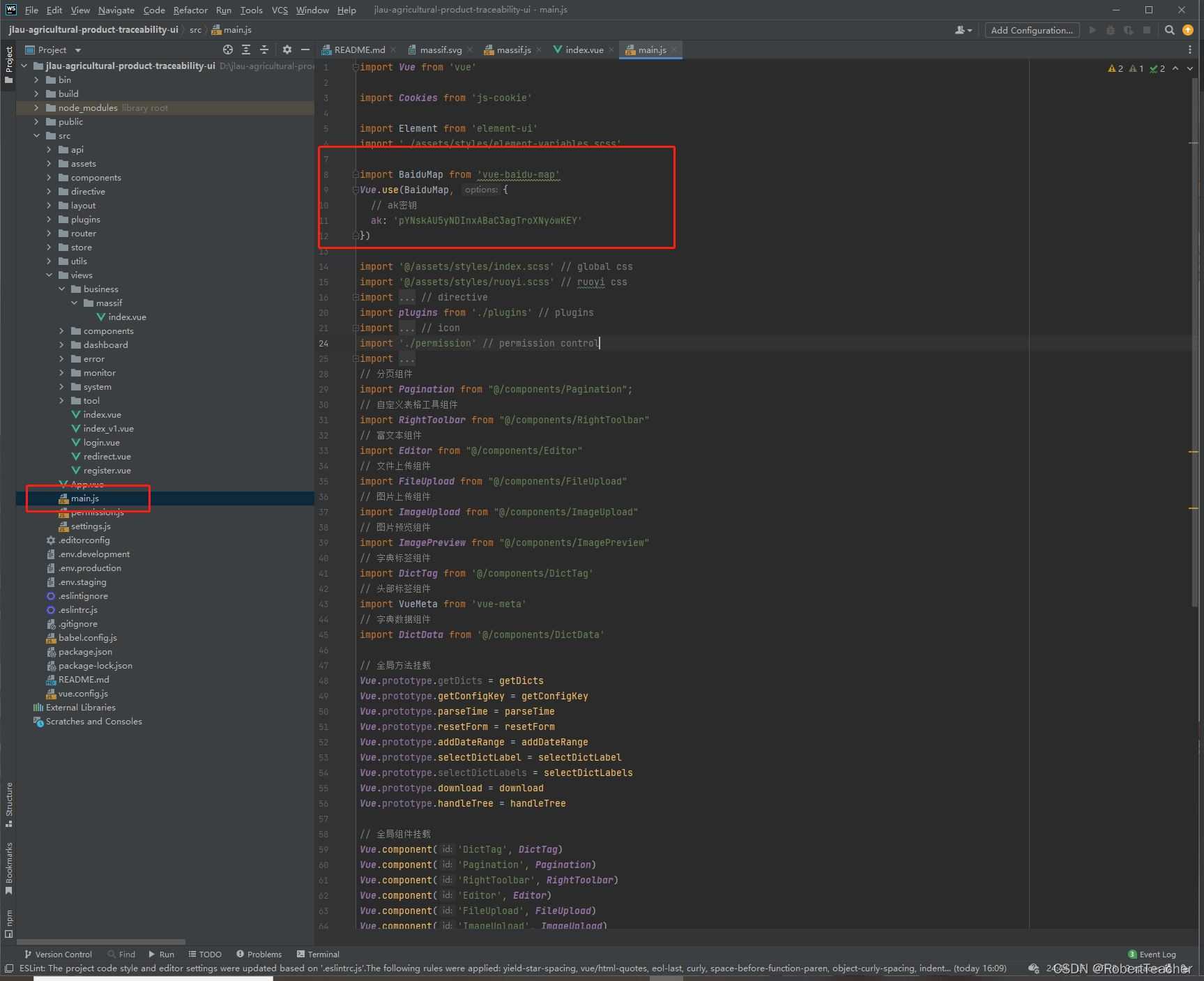
2、在main.js文件引入
代码如下(示例):
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
// ak密钥
ak: 'pYNskAU5yNDInxABaC3agTroXNy6wKEY'
})

3. 页面引入
代码如下(示例):
data(){
return{
// 百度地图信息设置
// 地址信息
address: null,
center: {lng: 0, lat: 0},
//地图展示级别
zoom: 13,
}
}
methods: {
handler({BMap, map}) {
this.center.lng = 116.419878;
this.center.lat = 39.956823;
this.zoom = this.zoom;
},
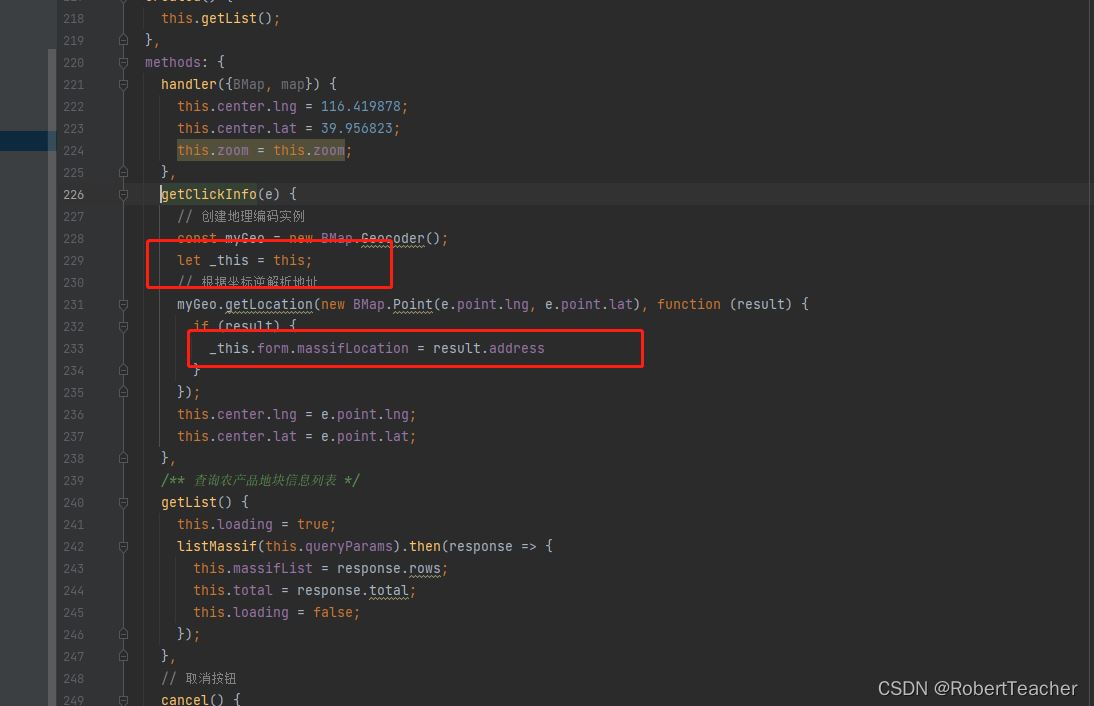
getClickInfo(e) {
// 创建地理编码实例
const myGeo = new BMap.Geocoder();
let _this = this;
// 根据坐标逆解析地址
myGeo.getLocation(new BMap.Point(e.point.lng, e.point.lat), function (result) {
if (result) {
_this.form.warehouseLocation = result.address
}
});
this.center.lng = e.point.lng;
this.center.lat = e.point.lat;
}
}
<style>
.mapbox {
width: 100%;
height: 100%;
}
</style>
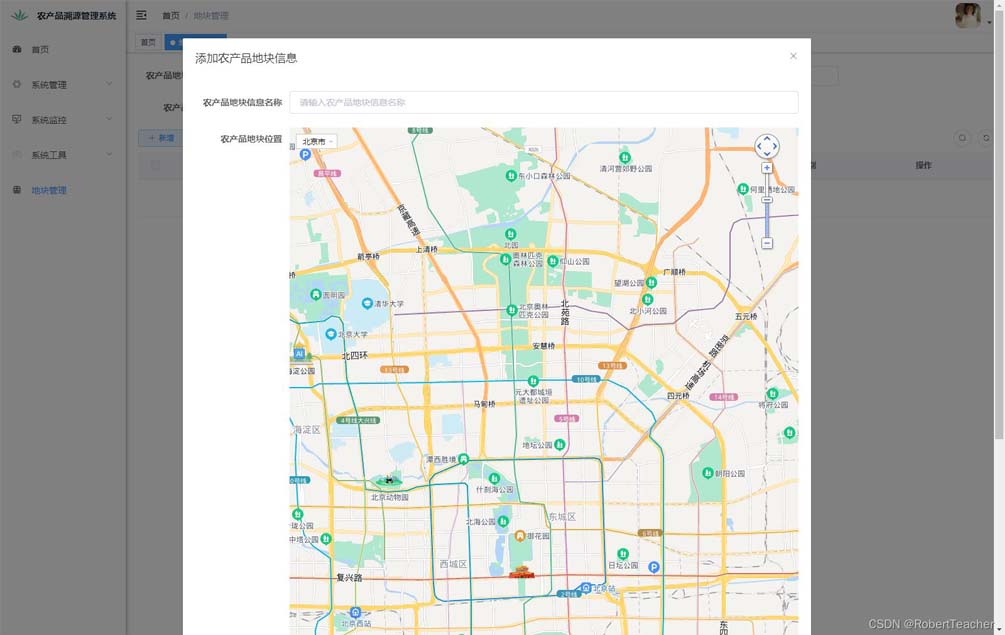
效果图

有一个点需要注意在方法里进行逆解析地址的时候记得要在逆解析方法外 获取this值let _this = this;

总结
加载全部内容