docker部署至Linux环境
Mamba8-24 人气:1前言
作为一名.Net菜鸟开发者,平时对Linux接触的并不多,项目部署这一块都是运维小哥顶着,但是作为混迹在云原生项目组的人咱也不能什么都不知道,该掌握的知识还是要懂的,所以借着这次机会,梳理一下项目部署这块的知识点。如果在阅读的过程中发现有什么不合理的地方,还请多多指教!
环境准备
VS2022
CentOS 7
Docker Desktop
.NetCore 6.0
Xshell 7
.NET Core项目准备
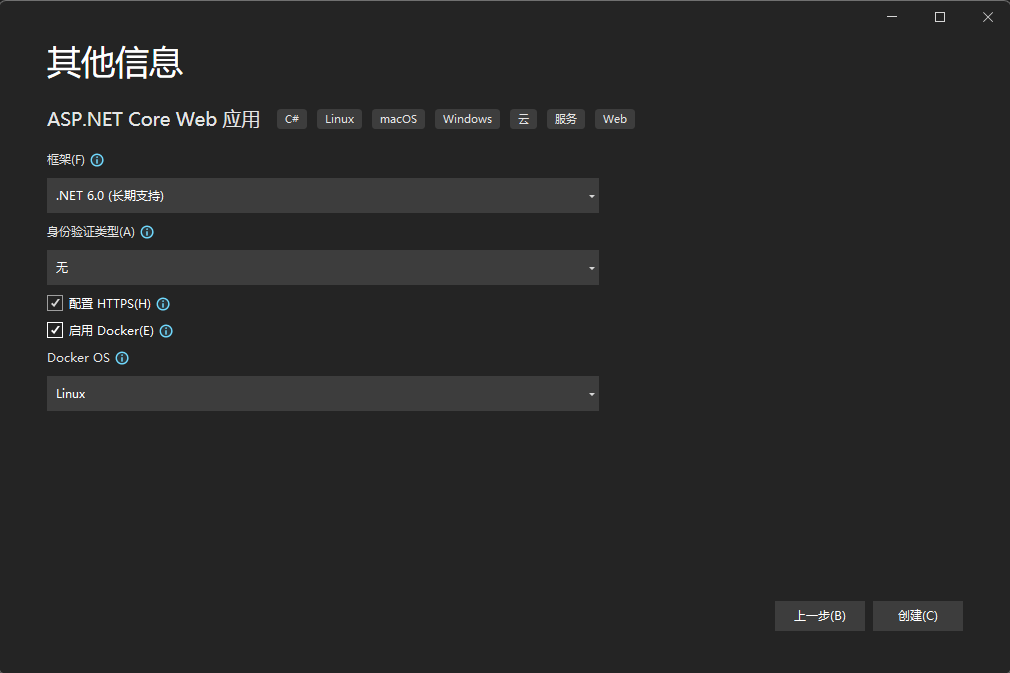
1.首先我们先创建一个空的ASP.NET Core Web应用

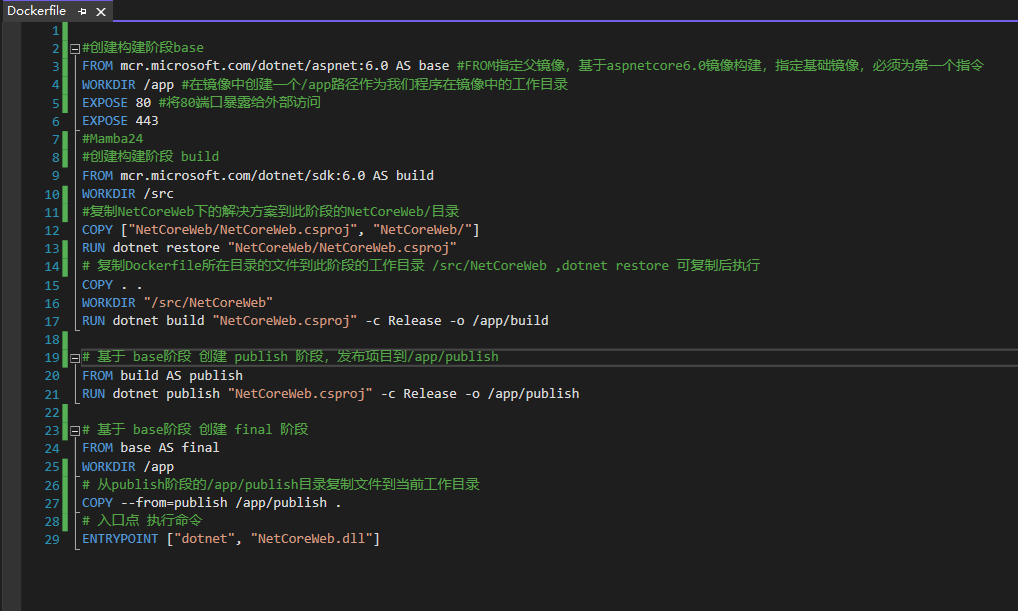
项目启用Docker支持,然后会生成一个Dockerfile文件

我们来解析以下Dockerfile文件里面的内容与流程

对多阶段构建感兴趣的同学可以移步官网 使用多阶段构建
2.我们可以先在本地将项目构建成镜像看看效果
打开PowerShell 进入项目解决方案目录路径


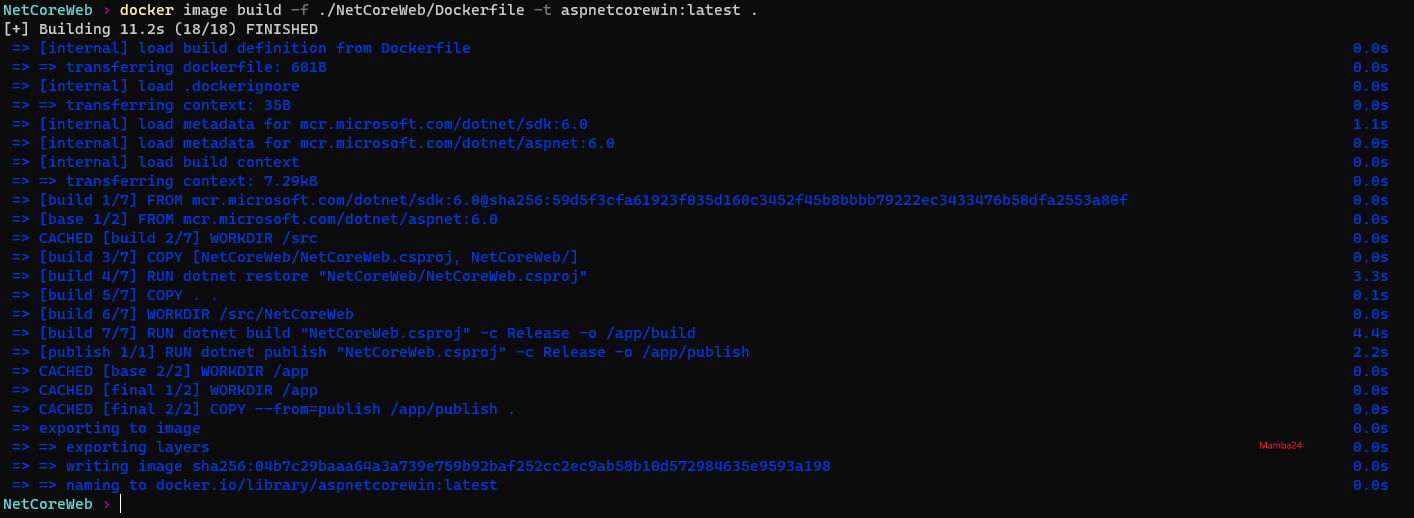
接下来我们将项目打包成镜像:
docker image build -f ./NetCoreWeb/Dockerfile -t aspnetcore:latest .

注:这里使用 docker build -t aspnetcorewin .命令也可以,只不过有一些坑,遇到问题了可以在评论区交流
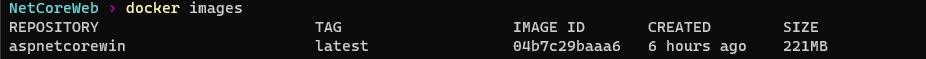
打包完成,我们可以使用Docker命令来查看镜像:
docker images

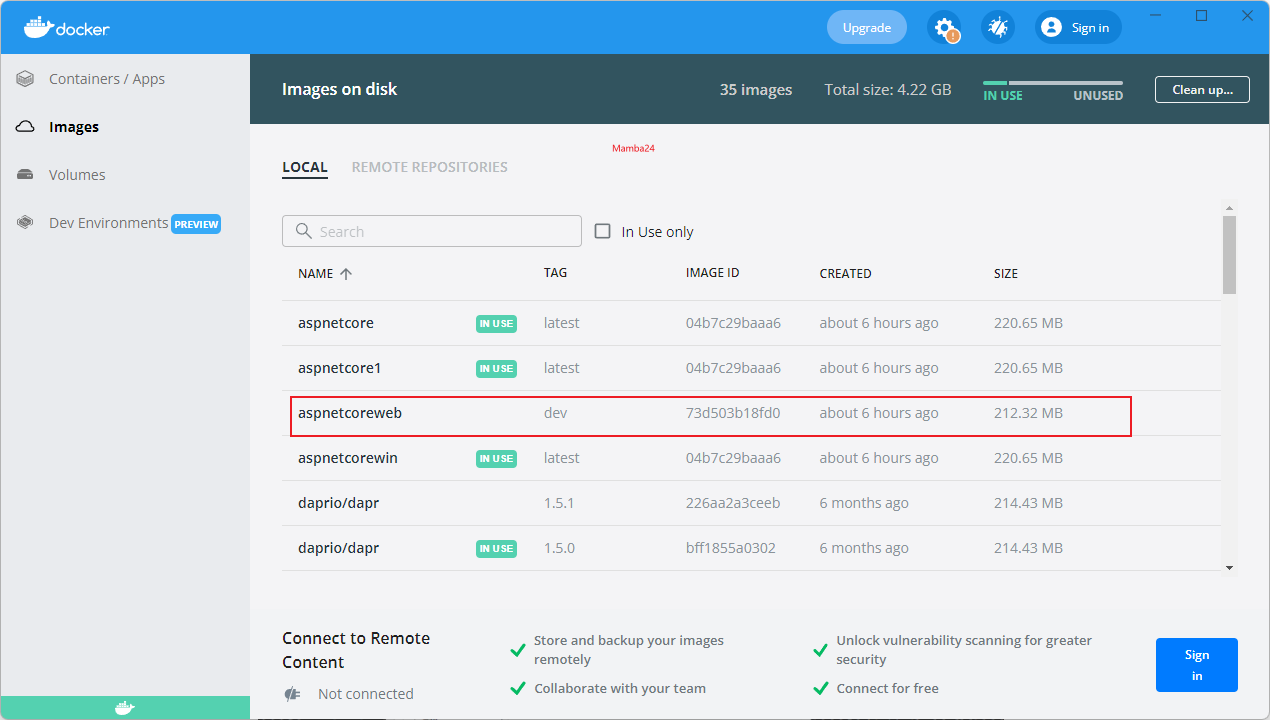
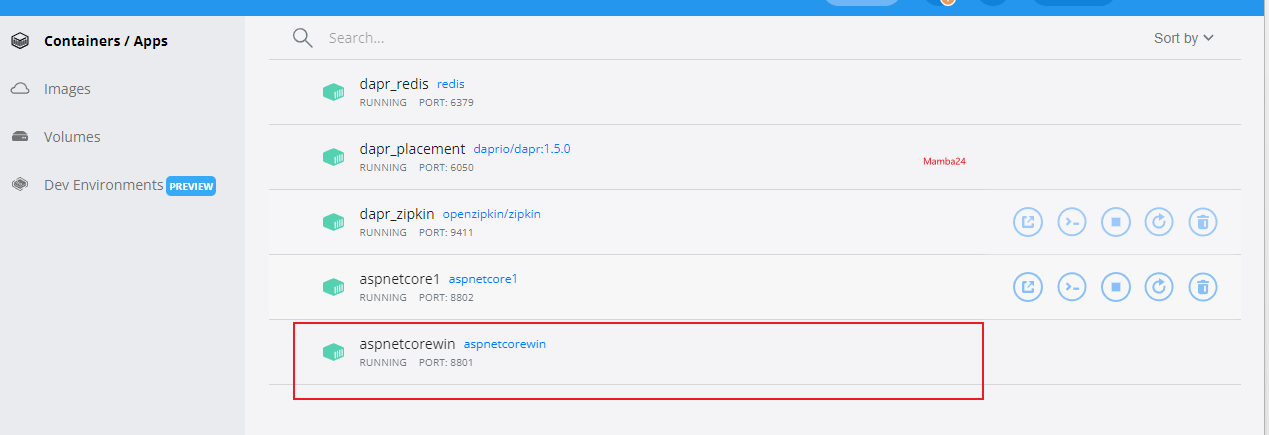
我们也可以使用Docker Desktop客户端查看镜像

3.接下来我们将镜像run起来,构造出一个容器:
docker run --name=aspnetcorewin -p 8801:80 -d aspnetcorewin
- --name :指定容器名称。
- --p :指定容器端口。
- --d :指定容器后台运行。

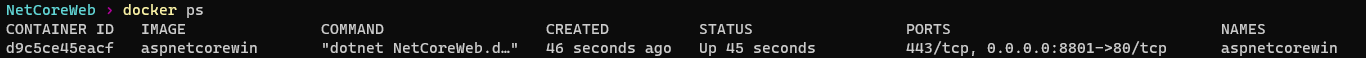
查看正在运行的镜像:
docker ps


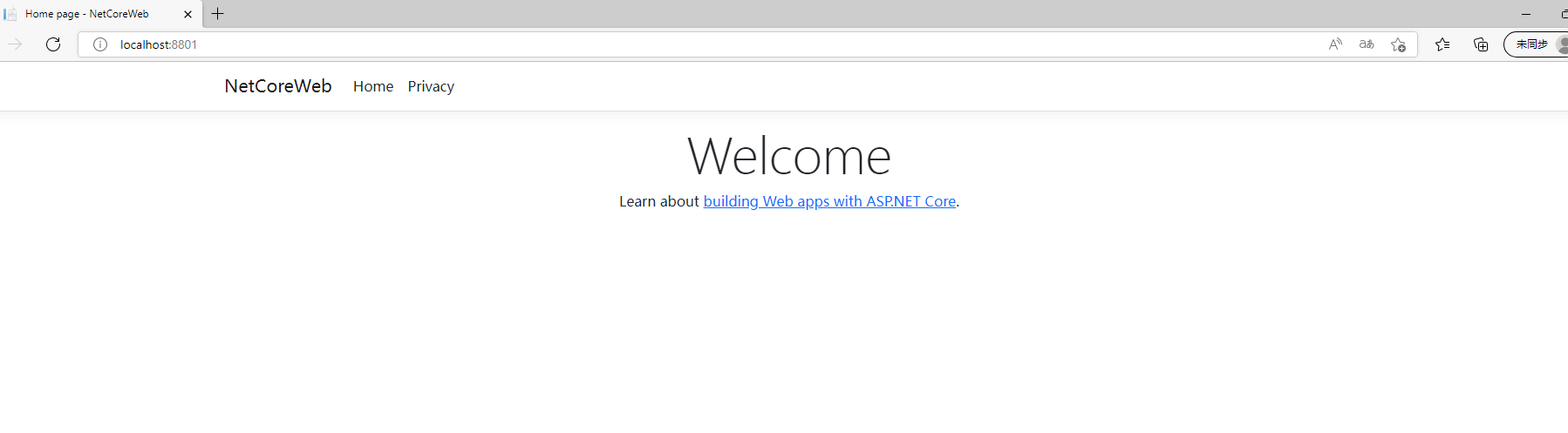
我们直接本地访问我们映射的端口:localhost:8801

到这里我们在window上已经可以成功访问我们到项目了
接下来我们先对我们Linux服务器的环境进行配置,方便后续部署项目
Linux环境配置:
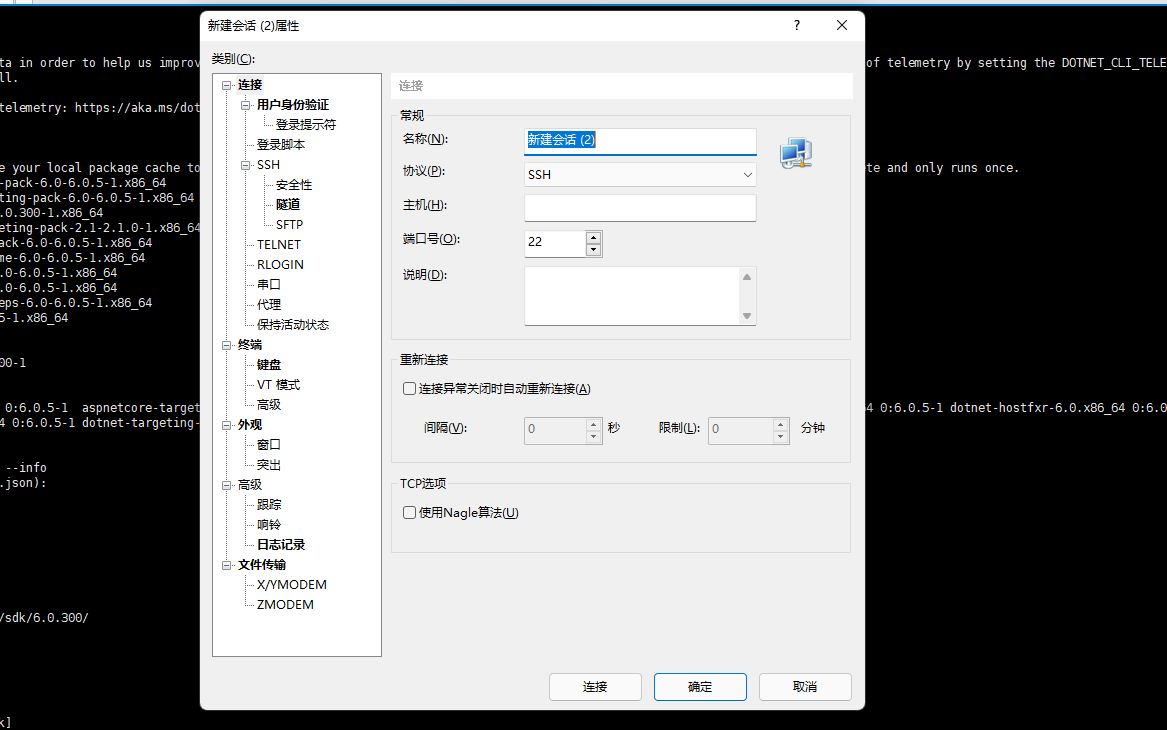
使用XShell或其他工具连接上我们的Linux服务器

1.配置yum
更新yum包
sudo yum update
安装yum-utils 用来管理yum源
sudo yum install -y yum-utils
查看资源库中有没有安装过的docker rpm包
yum list installed | grep docker
如果之前安装过可以不用安装,如果想重新安装也可以
执行卸载老版本docker及其相关依赖即可:
sudo yum remove docker docker-common container-selinux docker-selinux docker-engine
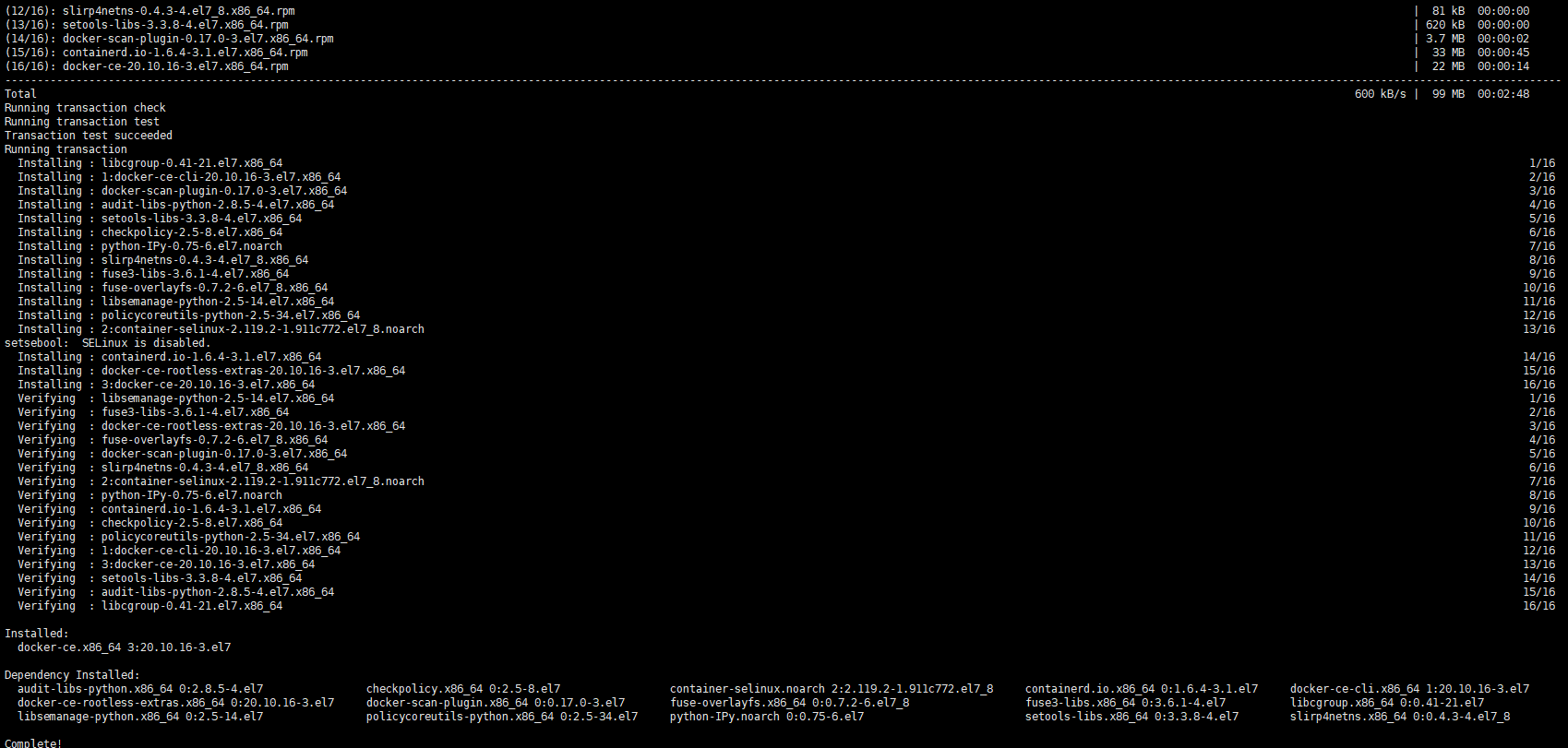
2.安装docker
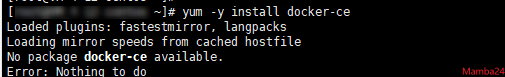
yum -y install docker-ce

如果出现 No package docker-ce available 错误,这里我们只需要设置稳定的仓库,添加yum源即可。
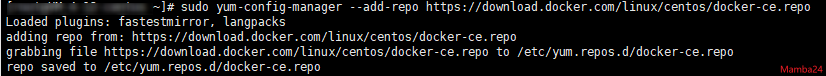
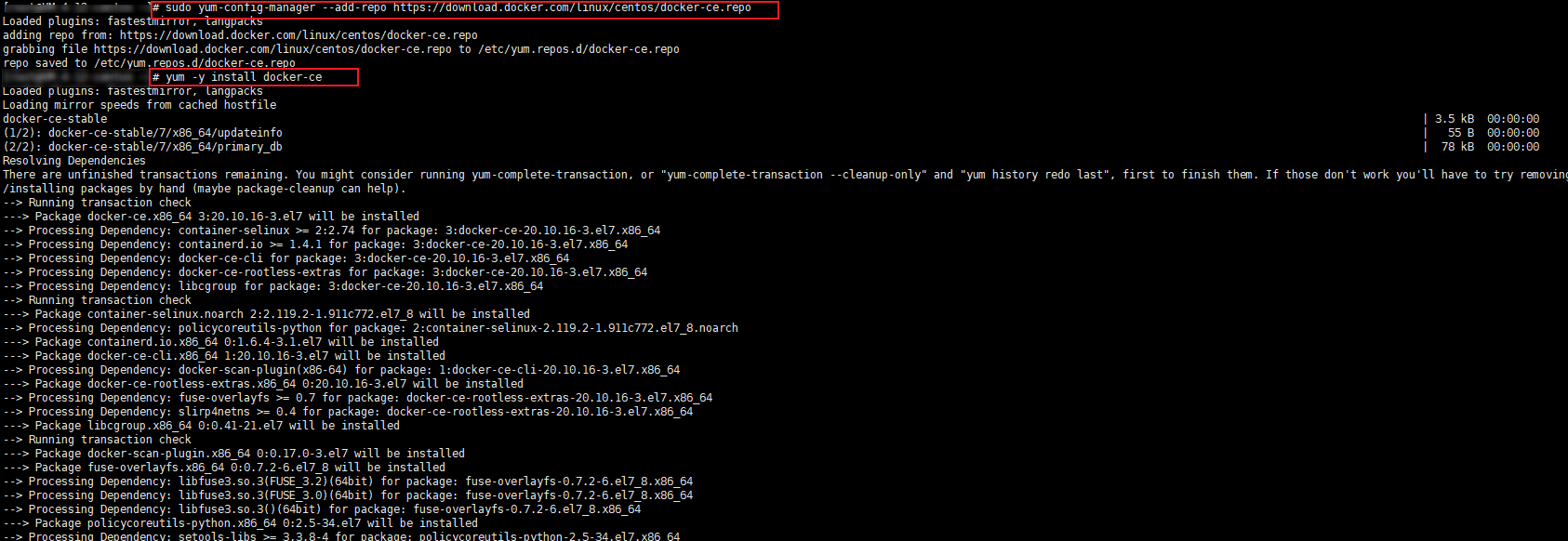
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo

然后再执行安装Docker命令进行安装就可以了。


我当时安装的时候踩了一些坑
1.“sqlite3.OperationalError: database is locked” 这里可能是我之前中断过yum的更新导致yum进程被锁了,最后把yum更新进程杀掉就可以了。
2.安装过程中一直停留在running transaction
3.启动docker
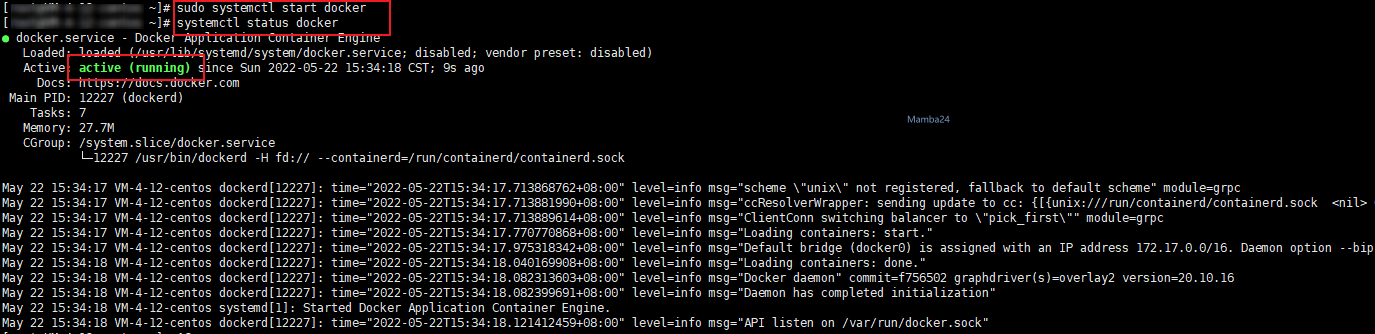
启动docker
sudo systemctl start docker
设置docker开机自启动
sudo systemctl enable docker
查看docker是否运行
systemctl status docker

4.安装.NetCore SDK 6.0
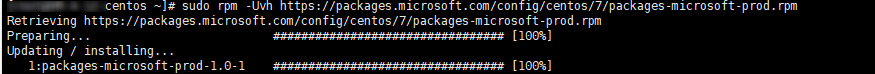
安装包配置
sudo rpm -Uvh http://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm

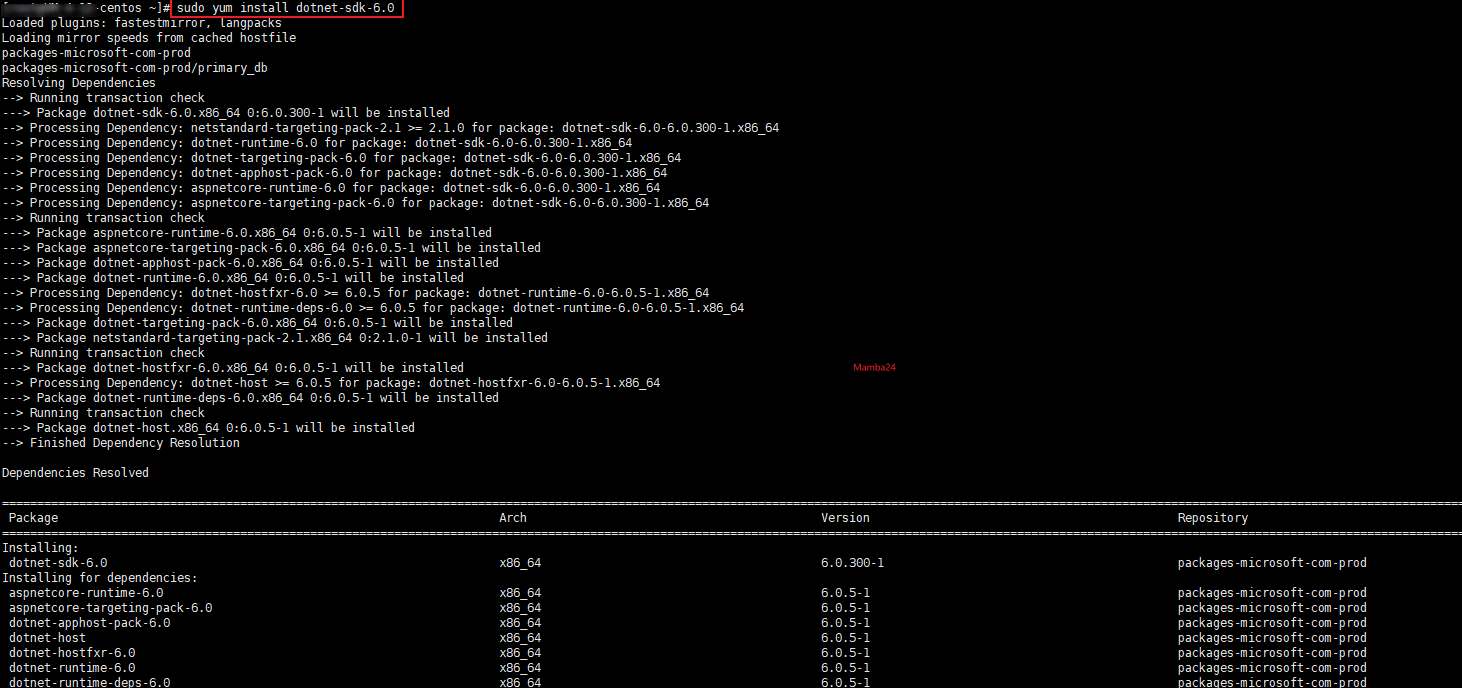
执行安装
sudo yum install dotnet-sdk-6.0

安装可能会花费些时间,请耐心等待哦!
安装完成

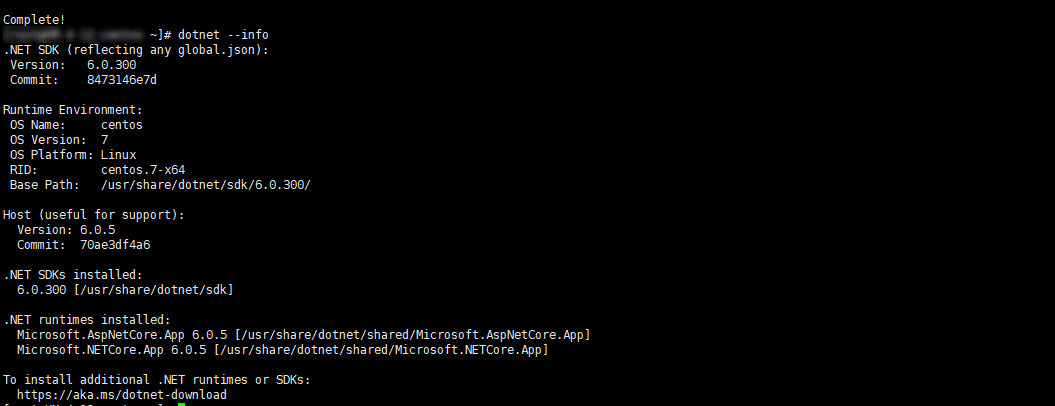
验证安装环境
dotnet --info

OK 环境配置完成!
Docker部署.NetCore 项目
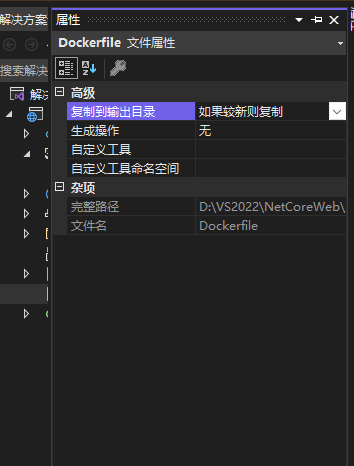
调整Dockerfile文件属性
我们先将Dockerfile文件属性复制到输出目录的方式调整为** 如果较新则复制**,方便我们部署

项目打包,拷贝至Linux服务器上
接下来我们将项目打包,然后拷贝到linux服务器编译发布
在linux上创建一个文件夹 NetCoreProgram

然后将我们打包好的项目拷贝至文件夹中
使用linux命令rz(会弹出一个上传窗口)

--

运行Dockerfile
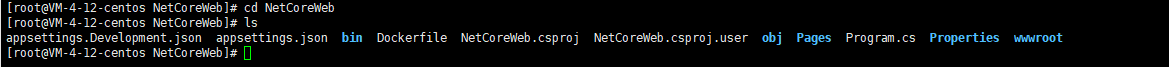
进入解压完成的文件夹内查看文件:
unzip -d NetCoreWeb NetCoreWeb.zip

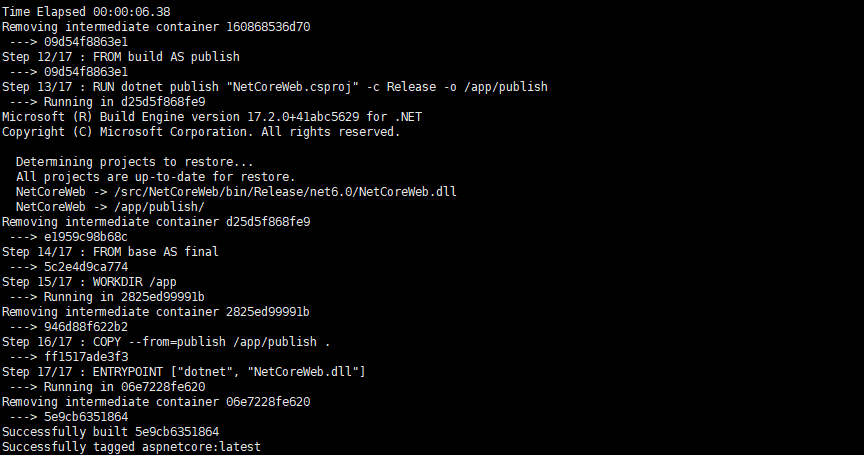
接下来按照我们上述在window下将项目编译成镜像的操作,现在在linux环境下在执行一遍:
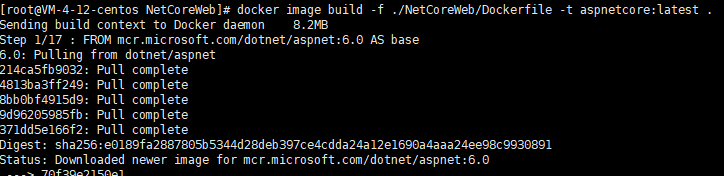
编译成镜像(注意要在对应文件目录下执行命令):
docker image build -f ./NetCoreWeb/Dockerfile -t aspnetcore:latest .


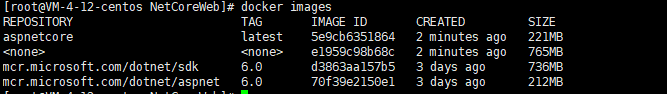
编译完成,查看镜像:
docker images

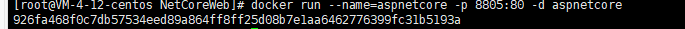
将镜像run起来生成容器:
docker run --name=aspnetcore -p 8805:80 -d aspnetcore

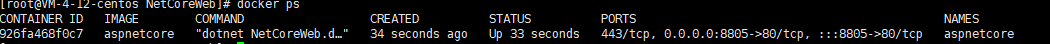
查看容器是否生成成功:
docker ps

接下来我们使用curl命令来访问程序:
curl localhost:8805

OK,访问正常,到此我们的项目就部署完成啦!
使用外网访问
使用服务器地址加开放的端口号:
本机(windows)直接访问服务器地址 http://xxx.xxx.xxx.xx:8805/

OK ,访问成功
这里使用外网访问可能会遇到一些问题:
1.需要注意服务器的防火墙以及开放的端口
2.由于我这里是腾讯云的服务器,在云上它还有另外的一套安全组策略,也就是云上的防火墙,这里也需要开放端口
到此,我们的项目就部署完成啦!
结尾
当然,这里只是用了最简单的项目用来部署,实际情况中已经上了CICD与k8s了,但是如果你连最基础的都玩不转的话,遇到更复杂的情况只能寸步难行哈。
加载全部内容