vue3不同环境配置代理
super美少女战士 人气:0不同环境下如何配置代理
实际开发的时候,经常会遇到并行开发的需求,会出现第一个需求接口转发是一个地址,下一个需求接口转发是一个地址,这时候如何解决呢?
第一种情况
前端也不申请多套环境。
本地开发时,多加个代理,比如叫api2,然后在当前需求的接口前面使用这个。
但是会出现个问题,前端页面加载后,只有涉及当前需求的模块接口是通的,其他模块的接口报错(并不是说其他模块有问题,其他模块已提测),因为你本地启动后,前端只有一套环境,但是后端有俩套环境,二者不一致。如果当前需求的模块数据依赖于之前模块,那测试流程将无法走下去。
第二种情况
前端也申请俩套环境,配置相应的nginx。一般都是由运维配置,这样前端按照之前开发模式来就可以了,无需多加代理,nginx会把当前需求转发到后端对应的当前接口环境上,其他模块也不影响。
其实就是打包的时候 后端讲代码合并到之前需求代码上了 这样一致 就不用影响了
还有个问题,这种情况下,前端的启动命令都是一样 如果想区分不同环境下执行不同命令来区分环境的话,如何实现?

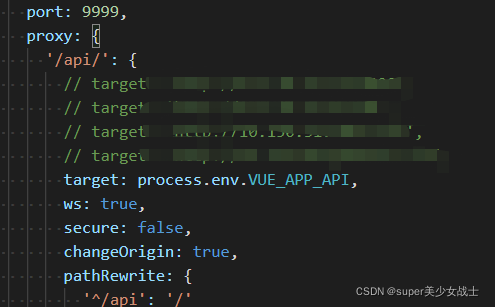
vue.config里面添加读取的代码

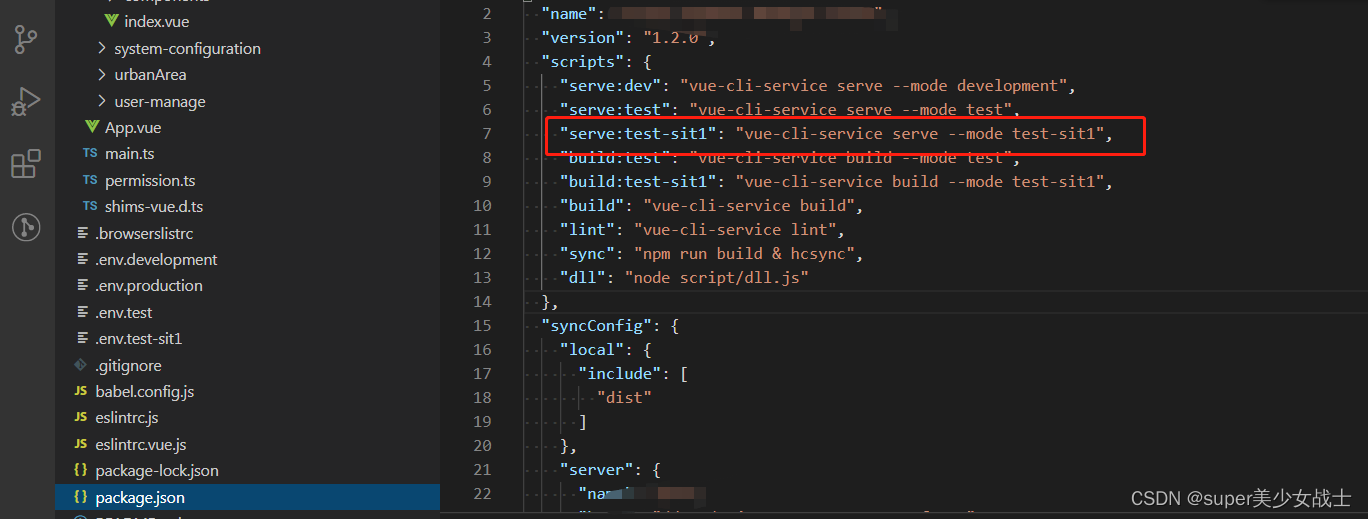
package.jason里面这么写

Vue设置本地代理
本地开发的时,在浏览器访问项目的地址为 localhost, 但是当我们需要对接第三方验证后又回到本地项目时,由于第三方的回跳地址为正式服的域名就会不成功。
这个时候就需要把域名映射到本地项目的地址,可以通过修改host文件实现。
本地安装Whistle
w2 start
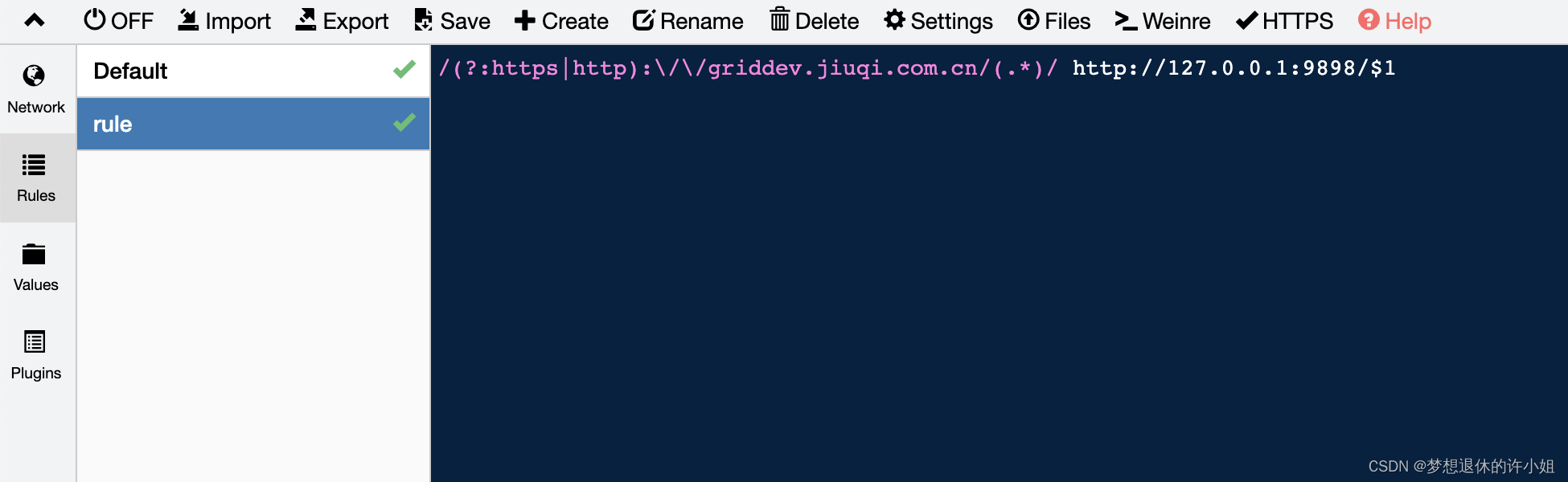
启动后,添加rules:
/(?:https|http):\/\/griddev.jiuqi.com.cn/(.*)/ http://127.0.0.1:9898/$1


谷歌浏览器安装Proxy SwitchyOmega扩展
搜索 proxy switchyomega 添加
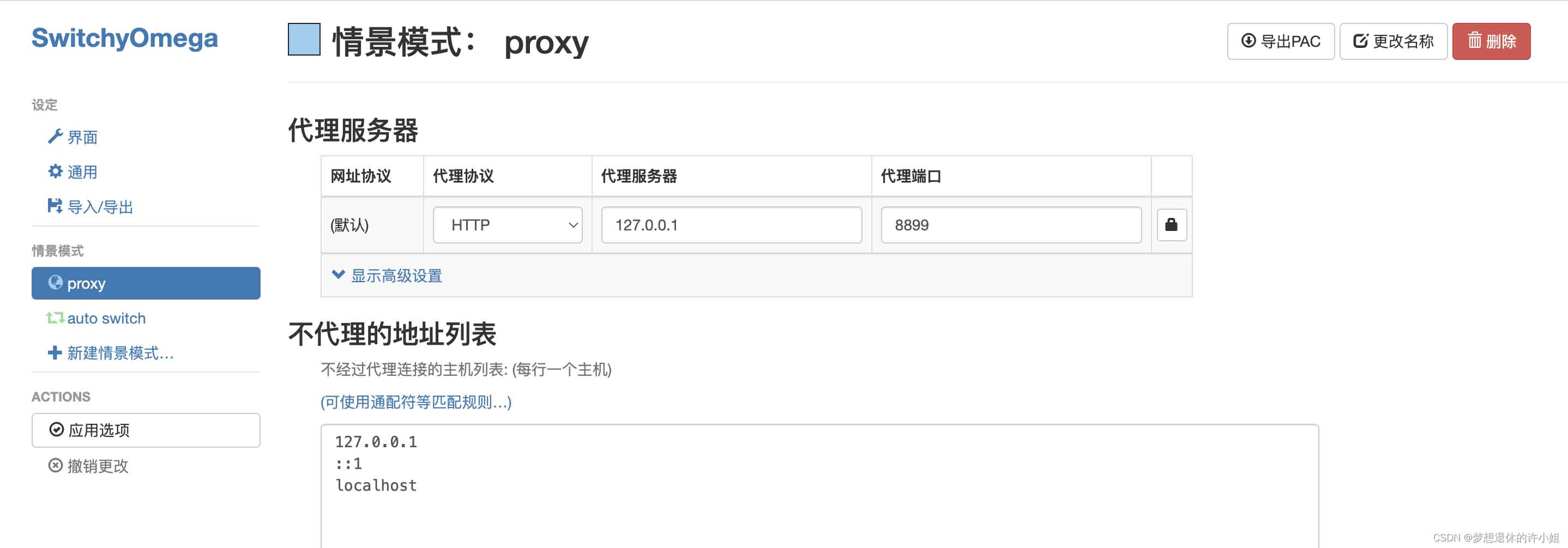
配置:

代理端口记得为: 8899,第一步中 Whistle 的默认端口号, 如果修改了 Whistle 默认端口号, 填修改后的。
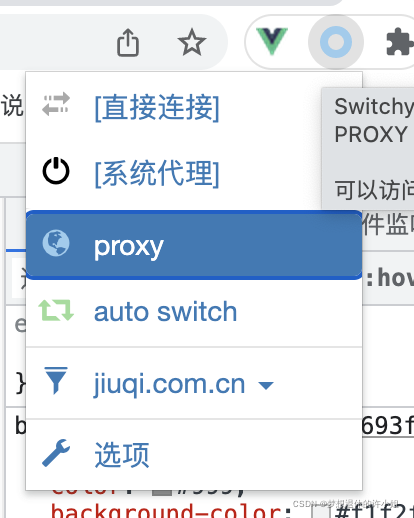
浏览器操作

关键信息
选择proxy, 但是选择后 只有你第一步 rules 里面匹配到的域名能访问了, 并且是转到你配置的本地地址的。所以往第三方网站跳转会不成功,像这样:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容