微信小程序骨架屏实现
猪痞恶霸 人气:0什么是骨架屏
骨架屏是作为一种首次渲染加载优化的一种方法
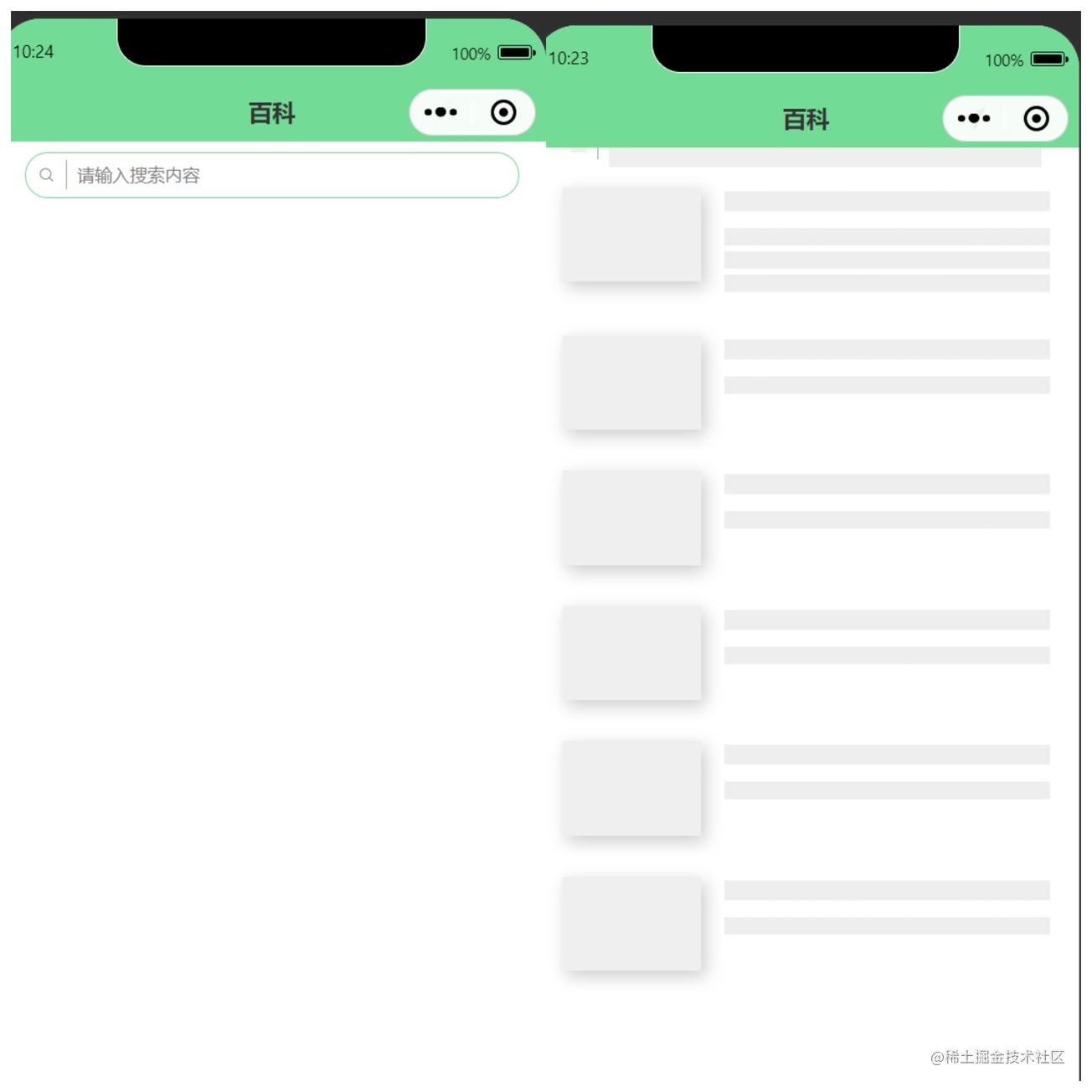
我们打开一个应用后,应用会通过ajax来请求数据,而在这段空缺的时间,没有数据,内容缺失,这对于用户的感觉很不好,所以我们需要在这个时间段内通过骨架屏来填充这个空缺。

如上图所示,一个是没有内容,一个是骨架屏的填充,所以在加载的这一秒内给用户以骨架屏形式的填充是很有必要的。
小程序骨架屏的实现
1. 生成页面骨架
微信小程序开发者工具提供了生成骨架屏的工具,所以我们可以快速高效得实现加载骨架屏

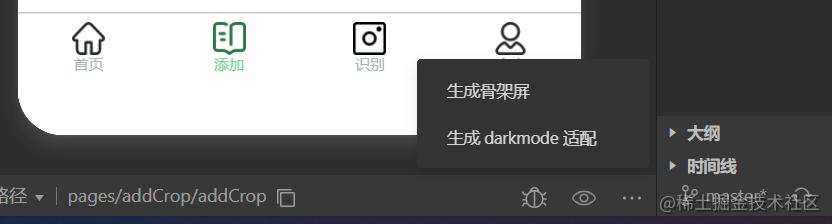
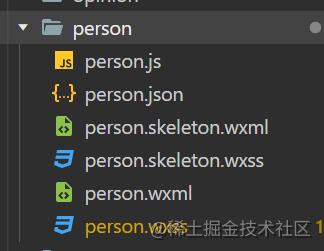
点击三个点,生成骨架屏,即可在对应page文件下生成两个文件,文件中包括了骨架屏的使用方式。

2. 骨架屏的应用
工具生成的骨架屏文件中包含了使用方式,下面我拿person目录举例。
- 在person.wxml的头部加入下面的代码(该代码在生成的文件中的注释有提示)
<import src="person.skeleton.wxml"/> <template is="skeleton" wx:if="{{loading}}" /> - 在person.wxss的头部引入下面的代码,当然在生成的文件注释里也有相关提示
@import "./person.skeleton.wxss";
- 在请求的回调函数中进行骨架屏的控制
var set = setInterval(function () { clearInterval(set); that.setData({ loading: false, //停止骨架屏 }) }, 1000)
3. 使用注意
- 页面更改后可以骨架屏随时更新,随时替换,很方便。
- 在使用的过程中经常会遇到元素被提前加载出的情况所以我们需要为真实的页面元素使用
wx:if来和骨架屏进行反向操作,可以避免元素加载后出现与骨架屏重叠的现象。<template is="skeleton" wx:if="{{loading}}" /> <Header customTitle="个人中心"></Header> <view class="head" wx:if="{{!isLogin&&!loading}}" bindtap="login"> <image src="../../images/{{season}}-people.png" class="head-img"></image> <view class="head-name">点击登录</view> </view>
4. 思考后的封装
骨架屏加载函数,我们每个页面都需要进行调用,在我写完一座xx山后意思到了这件事情,出现了这种情况

好了,我们改过自新
- 在utils文件下封装一个骨架屏加载方法
const loadScreen = (that,time) => { var set = setInterval(function () { clearInterval(set); that.setData({ loading: false, //停止骨架屏 hidden:false }) }, time) } - 在使用页面引入
let util = require('../../utils/util.js') - 直接调用
let that =this; util.loadScreen(that,1500)
总结
加载全部内容