vant使用dialog弹窗
qq_39355295 人气:0如何使用dialog弹窗
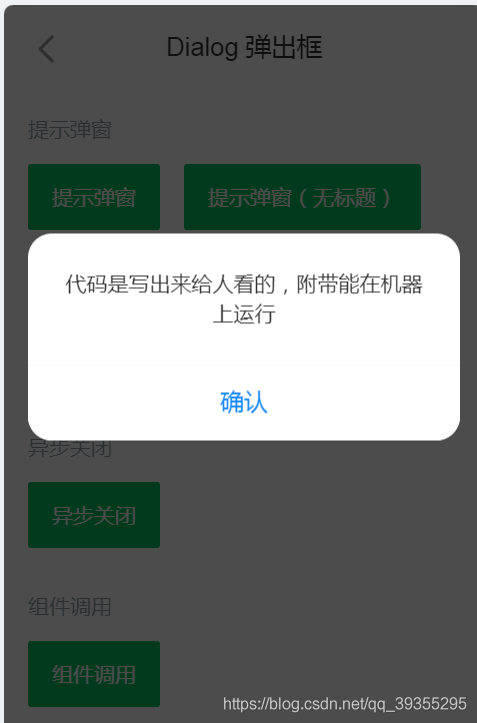
1.官网示例
因为这次是在手机上用的所以就用了vant组件

2.第一步引入vant中的dialog组件
官网介绍自行选择安装方式
3.vue页面中引入
<van-dialog
v-model="show"
title="标题"
show-cancel-button
>
<img src="https://img.yzcdn.cn/vant/apple-3.jpg">
</van-dialog>
export default {
data() {
return {
show: false
};
}
}通过show的false与true来确定弹窗框的存在与否。
4.使用
在你想用的地方中定义一个点击方法,在弹出条件中判断show的false与true就可以,这样就简单的实现了弹出窗的提示功能。
vant dialog组件使用
vant Dialog组件引入
import { Dialog } from 'vant'
export default{
components: {
Dialog: Dialog.Component//!!!!坑
}
}template中使用
<Dialog v-model="showSuccess" title="注册完成" > <div>链群编码:932302339093030</div> <div>核准日期:</div> <div class="btn-custom-primary" @click="goDetail">预览文件</div> <Button type="primary" block @click="goHome">我知道了</Button> </Dialog>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容