vant toast 关闭栈溢出
sleeppingforg 人气:0vant toast 关闭栈溢出
开发中有这样一个常见场景。在发送某个异步请求以后,需要给出一个提示,提示停顿一定时间以后再路由跳转至其他页面。
vant的toast中有这样一个方法

最初的写法是这样的:

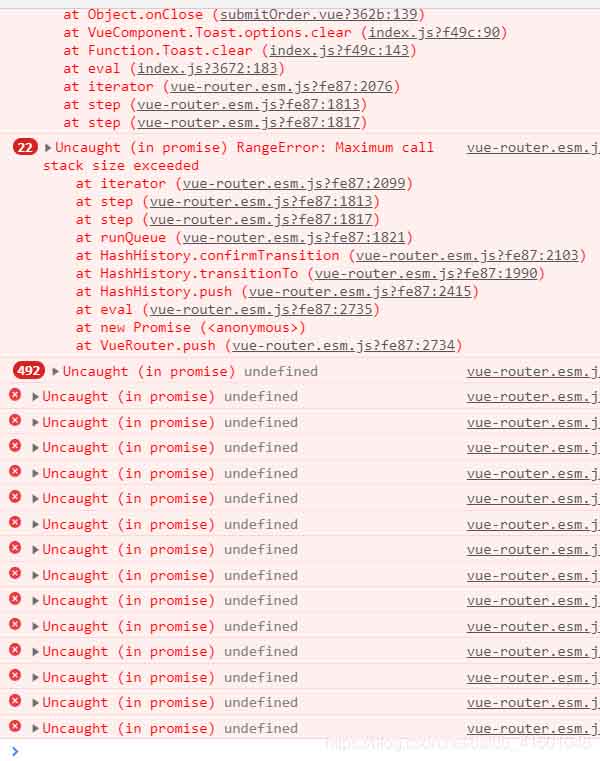
而这也是才坑所在。然后你会看到:

死循环。栈溢出了。
解决的办法
let toast = Toast({message:"提交成功",type:"success"})
setTimeout(()=>{
toast.clear()
self.$router.push('/confirmPayment')
},1000)vue 使用vant踩坑记
问题1
表单使用 <van-field></van-field>在页面中只引入Form还是会报错
问题2
表单使用用表单自带的提交@submit,如果表单里面有一个其他业务逻辑的按钮不做提交操作,比如发送验证码会验证表单中输入框的验证
解决方法
第一个问题要在main.js中引入
import {
field
} from 'vant'
Vue.use(field)第二个问题 button中添加代码native-type=“button”
<van-button size="small" type="info" native-type="button">发送验证码</van-button>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容