angular多选表单数据绑定
小强Zzz 人气:1前言
对于一个多选类型,如何获取所有已选择的数组。
尝试
获取formControl的value。
this.formControl.valueChanges.subscribe(value => {
console.log(value);
})对于绑定多选类型的formControl的value,只会有true或者false。

如果你选中就是true,如果不选中就是false。但是我想要的是所有选中对象数组。
谷歌搜索得知,可以绑定点击事件,再去增加或删除数组中的对象。
<div *ngFor="let option of formItem.formItemOptions; index as i" class="form-check">
<input [formControl]="formControl" [value]="option.id"
(click)="selectCheckBox(formControl.value, option)"
class="form-check-input"
type="checkbox" >
<label class="form-check-label mr-1" for="{{id}}_{{option.id}}">
<span>{{option.content}}</span>
</label>
</div>selectCheckBox(isCheck: boolean, option: FormItemOption): void {
if (isCheck) {
this.formItemValue.formItemOptions.push(option);
} else {
const index = this.formItemValue.formItemOptions.indexOf(option);
this.formItemValue.formItemOptions.splice(index, 1);
}
}但是获取传入的formControl.value变量为null,猜测可能先出发点击时间,后进行表单数据绑定。
改写方法
selectCheckBox(isCheck: boolean, option: FormItemOption): void {
// 如果index值为-2,表示数组为定义,创造一个数组
// 如果index值为-1,表示所选选项并未处于数组内,添加之
// 如果index值大于等于0,笔试所选选项处于数组内,删除之
const index = Array.isArray(this.formItemValue.formItemOptions) ? this.formItemValue.formItemOptions.indexOf(option) : -2;
if (index < -1) {
this.formItemValue.formItemOptions = [option];
} else if (index < 0) {
this.formItemValue.formItemOptions.push(option);
} else {
this.formItemValue.formItemOptions.splice(index, 1);
}
}测试

但是如果多选题本身就有对象数组,如何初始化。
想着用input 标签的checked="checked"属性确定初始化选项,发现并未生效,去除input标签的[formControl]="formControl"后,就生效了,猜测可能两个属性冲突。

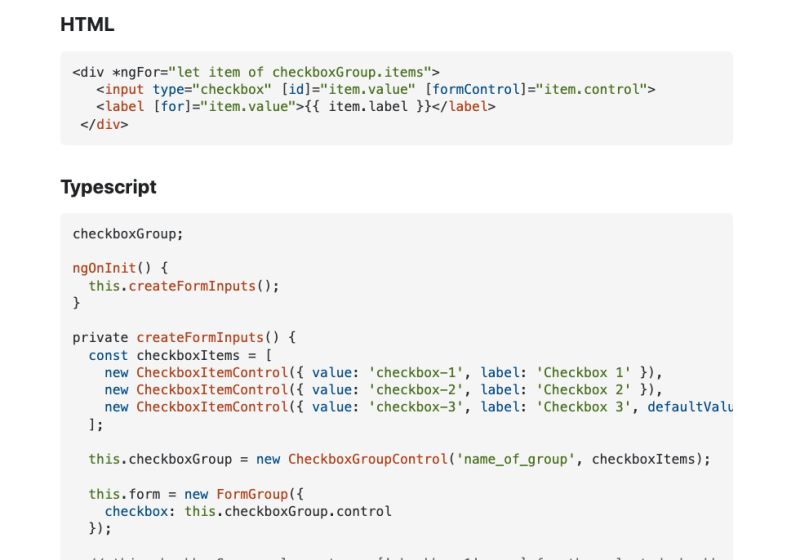
查看博客上实例,对于每一个选项绑定一个formControl。定义一个FormArray整合所有formControl。如果有需要可以尝试。
https://stackoverflow.com/questions/40927167/angular-reactiveforms-producing-an-array-of-checkbox-values/69637536#69637536
总结
加载全部内容