jquery淘宝详情页选择套餐
面壁思过程 人气:0
代码相关:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
<title>Document</title>
<style>
.row{
}
.box{
display: flex;
flex-wrap: nowrap;
}
.span{
display: inline-block;
margin-right: 10px;
background: #313131;
color: #fff;
padding: 0 10px;
}
.span.active{
background: red;
}
</style>
</head>
<body>
<div class="page">
<div class="row">
<p class="tittle"></p>
<div class="box">
<div class="span"></div>
</div>
</div>
</div>
<br>
<br>
<br>
<br>
<button class="submit">提交</button>
</body>
<script>
var attr=[];
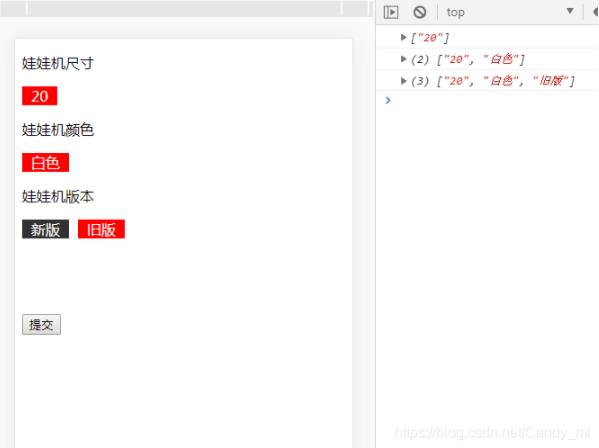
var json=[{title:'娃娃机尺寸',parmas:[20]},{title:'娃娃机颜色',parmas:['白色']},{title:'娃娃机版本',parmas:['新版','旧版']}]
var html='';
for(let i=0;i<json.length;i++){
var childhtml='';
for(let j=0;j<json[i].parmas.length;j++){
childhtml+='<div class="span " data-row='+i+'>'+json[i].parmas[j]+'</div>'
}
html+='<div class="row"><p class="tittle">'+json[i].title+'</p> <div class="box">'+childhtml+'</div></div></div>'
}
$('.page').html(html);
$(' .page').on('click', '.span', function (event) {
var value=$(this).text();
var row=event.currentTarget.dataset.row; //第几行
//先判断值是否存在 存在设为空
// console.log(attr.indexOf(value))
if(attr.indexOf(value)>-1){
attr[row]='';
$(this).removeClass('active')
}else{
attr[row]=value;
$(this).addClass('active');
$(this).siblings().removeClass('active')
}
console.log(attr)
});
$('.submit').click(function(){
if(attr.length!=3){
alert('请把套餐填写完整');
return;
}
for(let i=0;i<attr.length;i++){
if(attr[i]==''||attr[i]==undefined||attr.length!=3){
alert('请把套餐填写完整');
return;
}
}
console.log('这是最终提交的值'+attr.join(','))
})
</script>
</html>加载全部内容